![[New] Essential Steps to Create YouTube Beginnings & Ends on a Budget](https://thmb.techidaily.com/800871781dded7ace3211c5534653c24a5267e768de909ec1df6dcfa19126cf1.jpg)
[New] Essential Steps to Create YouTube Beginnings & Ends on a Budget

Essential Steps to Create YouTube Beginnings & Ends on a Budget
How to Create YouTube Intros & End Cards - Free and Easy

Shanoon Cox
Oct 26, 2023• Proven solutions
Part1: Intros
Elements of an Intro
Intros should only last about five seconds, and that can be cut down to two or three if you have a larger following.
When your intro video is longer than five seconds viewers are more likely to click away. The first 15 seconds of a video is when viewers are most likely to decide to click on one of the recommended videos, or go back to their search results and choose something else. The odds of them leaving within these first 15 seconds are greater if you do not get right to the main point of your video. That is why long intro sequences are bad for your watch time.
Whether it is better to put your intro at the very beginning of your video, or after you introduce your topic, will depend on your viewers. You may want to try it both ways and then look at your retention report (found in your YouTube Creator Studio under Analytics) to see which works best for you.
Top Intro Sites
There are a few different sites where you can download animated intros, customized to include your username or logo. Here are two of the best:
FlixPress.com
This is probably the most popular intro site. There are a lot of great animated intros available for under $5, or even for free.
IntroMaker.net
This is another site with really professional looking intros for $5. They only have two free options, though.
Creating an Intro in Filmora
You can create a simple intro card in Filmora.
- Choose your background. You may want to use a short clip as your intro, or you may just want a colored background.
- Drag your clip or background into the video track of your timeline and trim it down to five seconds.
- If you have a logo, import it into Filmora and drag it into your picture-in-picture track.
- With your logo selected, click on the Green Screen icon. In the pop-up, select the background of your logo to make it transparent. For this to work your logo cannot be the same color as its background.
- Click on the editing icon with your logo selected and choose an animation.
- Go to the Text/Titles menu and choose an animated title that suits your channel. Drag it into your text track and edit it to include your name.
- The last piece of your intro is sound. You can choose a song from Filmora’s library and cut it down to five seconds, or import your sound effect.
- Export your video and save it for use in all of your other videos.
Part 2: End Cards
When your video ends, YouTube will recommend a selection of videos users may want to watch next. Often, these recommendations will not include more of your videos.
To keep viewers on your channel, you can create your End Card which recommends other content you have created.
Elements of an End Card
An end card includes clips from two or three of your videos, muted, and shrunk down to thumbnail-size. Using spotlight annotations you can make these thumbnails click-able.
It is also important that your end card includes multiple calls to action. A call to action is meant to spur a viewer to some kind of action. Writing ‘Check out this video’ above one of your thumbnails is a call to action.
You should also have a subscribe link somewhere in your end card, ideally a very noticeable button with a proven call to action like ‘Subscribe Now!’.
Some creators will leave their end cards at that and play music overtop, but it can be even more effective to include a voiceover where you ask viewers to subscribe and watch your other videos.
How To Make an End Card
- Choose a static background. You may want to download an end card template or create one in a drawing program. If you do, make sure to include calls to action like ‘Watch more!’ and ‘Subscribe’.
- Drag your background into your timeline at the end of your video.
- Import two or three of your previous videos and drag them into your picture in picture tracks. Each clip should be on its track.
- Trim the clips in your picture in picture track down to the same length as your end card.
- Shrink your clips down to thumbnail-size by dragging their corners in the preview window.
- Position your clips so they are spaced evenly by dragging them in the preview screen.
- Mute your clips.
- If your background does not include any calls to action, choose a title from the Text/Titles menu in Filmora and create at least two – one asking viewers to subscribe, and one asking them to watch your suggested videos.
- Export your video from Filmora and upload it to YouTube.
- Go to your Video Manager and select Annotations in the drop-down menu next to your video.
- Go to your end card in the previewer, as that is where you want to add your annotations.
- Click Add Annotation and add a spotlight annotation to your video. Stretch it over one of your thumbnails and then check the Link box under your Annotation’s timing. Insert a link to the video you are previewing.
- Repeat for any other thumbnails. For your subscribe button, change where it said ‘Video’ to ‘Subscribe’ and enter your channel URL.
- Click Apply Changes.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Oct 26, 2023• Proven solutions
Part1: Intros
Elements of an Intro
Intros should only last about five seconds, and that can be cut down to two or three if you have a larger following.
When your intro video is longer than five seconds viewers are more likely to click away. The first 15 seconds of a video is when viewers are most likely to decide to click on one of the recommended videos, or go back to their search results and choose something else. The odds of them leaving within these first 15 seconds are greater if you do not get right to the main point of your video. That is why long intro sequences are bad for your watch time.
Whether it is better to put your intro at the very beginning of your video, or after you introduce your topic, will depend on your viewers. You may want to try it both ways and then look at your retention report (found in your YouTube Creator Studio under Analytics) to see which works best for you.
Top Intro Sites
There are a few different sites where you can download animated intros, customized to include your username or logo. Here are two of the best:
FlixPress.com
This is probably the most popular intro site. There are a lot of great animated intros available for under $5, or even for free.
IntroMaker.net
This is another site with really professional looking intros for $5. They only have two free options, though.
Creating an Intro in Filmora
You can create a simple intro card in Filmora.
- Choose your background. You may want to use a short clip as your intro, or you may just want a colored background.
- Drag your clip or background into the video track of your timeline and trim it down to five seconds.
- If you have a logo, import it into Filmora and drag it into your picture-in-picture track.
- With your logo selected, click on the Green Screen icon. In the pop-up, select the background of your logo to make it transparent. For this to work your logo cannot be the same color as its background.
- Click on the editing icon with your logo selected and choose an animation.
- Go to the Text/Titles menu and choose an animated title that suits your channel. Drag it into your text track and edit it to include your name.
- The last piece of your intro is sound. You can choose a song from Filmora’s library and cut it down to five seconds, or import your sound effect.
- Export your video and save it for use in all of your other videos.
Part 2: End Cards
When your video ends, YouTube will recommend a selection of videos users may want to watch next. Often, these recommendations will not include more of your videos.
To keep viewers on your channel, you can create your End Card which recommends other content you have created.
Elements of an End Card
An end card includes clips from two or three of your videos, muted, and shrunk down to thumbnail-size. Using spotlight annotations you can make these thumbnails click-able.
It is also important that your end card includes multiple calls to action. A call to action is meant to spur a viewer to some kind of action. Writing ‘Check out this video’ above one of your thumbnails is a call to action.
You should also have a subscribe link somewhere in your end card, ideally a very noticeable button with a proven call to action like ‘Subscribe Now!’.
Some creators will leave their end cards at that and play music overtop, but it can be even more effective to include a voiceover where you ask viewers to subscribe and watch your other videos.
How To Make an End Card
- Choose a static background. You may want to download an end card template or create one in a drawing program. If you do, make sure to include calls to action like ‘Watch more!’ and ‘Subscribe’.
- Drag your background into your timeline at the end of your video.
- Import two or three of your previous videos and drag them into your picture in picture tracks. Each clip should be on its track.
- Trim the clips in your picture in picture track down to the same length as your end card.
- Shrink your clips down to thumbnail-size by dragging their corners in the preview window.
- Position your clips so they are spaced evenly by dragging them in the preview screen.
- Mute your clips.
- If your background does not include any calls to action, choose a title from the Text/Titles menu in Filmora and create at least two – one asking viewers to subscribe, and one asking them to watch your suggested videos.
- Export your video from Filmora and upload it to YouTube.
- Go to your Video Manager and select Annotations in the drop-down menu next to your video.
- Go to your end card in the previewer, as that is where you want to add your annotations.
- Click Add Annotation and add a spotlight annotation to your video. Stretch it over one of your thumbnails and then check the Link box under your Annotation’s timing. Insert a link to the video you are previewing.
- Repeat for any other thumbnails. For your subscribe button, change where it said ‘Video’ to ‘Subscribe’ and enter your channel URL.
- Click Apply Changes.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Oct 26, 2023• Proven solutions
Part1: Intros
Elements of an Intro
Intros should only last about five seconds, and that can be cut down to two or three if you have a larger following.
When your intro video is longer than five seconds viewers are more likely to click away. The first 15 seconds of a video is when viewers are most likely to decide to click on one of the recommended videos, or go back to their search results and choose something else. The odds of them leaving within these first 15 seconds are greater if you do not get right to the main point of your video. That is why long intro sequences are bad for your watch time.
Whether it is better to put your intro at the very beginning of your video, or after you introduce your topic, will depend on your viewers. You may want to try it both ways and then look at your retention report (found in your YouTube Creator Studio under Analytics) to see which works best for you.
Top Intro Sites
There are a few different sites where you can download animated intros, customized to include your username or logo. Here are two of the best:
FlixPress.com
This is probably the most popular intro site. There are a lot of great animated intros available for under $5, or even for free.
IntroMaker.net
This is another site with really professional looking intros for $5. They only have two free options, though.
Creating an Intro in Filmora
You can create a simple intro card in Filmora.
- Choose your background. You may want to use a short clip as your intro, or you may just want a colored background.
- Drag your clip or background into the video track of your timeline and trim it down to five seconds.
- If you have a logo, import it into Filmora and drag it into your picture-in-picture track.
- With your logo selected, click on the Green Screen icon. In the pop-up, select the background of your logo to make it transparent. For this to work your logo cannot be the same color as its background.
- Click on the editing icon with your logo selected and choose an animation.
- Go to the Text/Titles menu and choose an animated title that suits your channel. Drag it into your text track and edit it to include your name.
- The last piece of your intro is sound. You can choose a song from Filmora’s library and cut it down to five seconds, or import your sound effect.
- Export your video and save it for use in all of your other videos.
Part 2: End Cards
When your video ends, YouTube will recommend a selection of videos users may want to watch next. Often, these recommendations will not include more of your videos.
To keep viewers on your channel, you can create your End Card which recommends other content you have created.
Elements of an End Card
An end card includes clips from two or three of your videos, muted, and shrunk down to thumbnail-size. Using spotlight annotations you can make these thumbnails click-able.
It is also important that your end card includes multiple calls to action. A call to action is meant to spur a viewer to some kind of action. Writing ‘Check out this video’ above one of your thumbnails is a call to action.
You should also have a subscribe link somewhere in your end card, ideally a very noticeable button with a proven call to action like ‘Subscribe Now!’.
Some creators will leave their end cards at that and play music overtop, but it can be even more effective to include a voiceover where you ask viewers to subscribe and watch your other videos.
How To Make an End Card
- Choose a static background. You may want to download an end card template or create one in a drawing program. If you do, make sure to include calls to action like ‘Watch more!’ and ‘Subscribe’.
- Drag your background into your timeline at the end of your video.
- Import two or three of your previous videos and drag them into your picture in picture tracks. Each clip should be on its track.
- Trim the clips in your picture in picture track down to the same length as your end card.
- Shrink your clips down to thumbnail-size by dragging their corners in the preview window.
- Position your clips so they are spaced evenly by dragging them in the preview screen.
- Mute your clips.
- If your background does not include any calls to action, choose a title from the Text/Titles menu in Filmora and create at least two – one asking viewers to subscribe, and one asking them to watch your suggested videos.
- Export your video from Filmora and upload it to YouTube.
- Go to your Video Manager and select Annotations in the drop-down menu next to your video.
- Go to your end card in the previewer, as that is where you want to add your annotations.
- Click Add Annotation and add a spotlight annotation to your video. Stretch it over one of your thumbnails and then check the Link box under your Annotation’s timing. Insert a link to the video you are previewing.
- Repeat for any other thumbnails. For your subscribe button, change where it said ‘Video’ to ‘Subscribe’ and enter your channel URL.
- Click Apply Changes.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Oct 26, 2023• Proven solutions
Part1: Intros
Elements of an Intro
Intros should only last about five seconds, and that can be cut down to two or three if you have a larger following.
When your intro video is longer than five seconds viewers are more likely to click away. The first 15 seconds of a video is when viewers are most likely to decide to click on one of the recommended videos, or go back to their search results and choose something else. The odds of them leaving within these first 15 seconds are greater if you do not get right to the main point of your video. That is why long intro sequences are bad for your watch time.
Whether it is better to put your intro at the very beginning of your video, or after you introduce your topic, will depend on your viewers. You may want to try it both ways and then look at your retention report (found in your YouTube Creator Studio under Analytics) to see which works best for you.
Top Intro Sites
There are a few different sites where you can download animated intros, customized to include your username or logo. Here are two of the best:
FlixPress.com
This is probably the most popular intro site. There are a lot of great animated intros available for under $5, or even for free.
IntroMaker.net
This is another site with really professional looking intros for $5. They only have two free options, though.
Creating an Intro in Filmora
You can create a simple intro card in Filmora.
- Choose your background. You may want to use a short clip as your intro, or you may just want a colored background.
- Drag your clip or background into the video track of your timeline and trim it down to five seconds.
- If you have a logo, import it into Filmora and drag it into your picture-in-picture track.
- With your logo selected, click on the Green Screen icon. In the pop-up, select the background of your logo to make it transparent. For this to work your logo cannot be the same color as its background.
- Click on the editing icon with your logo selected and choose an animation.
- Go to the Text/Titles menu and choose an animated title that suits your channel. Drag it into your text track and edit it to include your name.
- The last piece of your intro is sound. You can choose a song from Filmora’s library and cut it down to five seconds, or import your sound effect.
- Export your video and save it for use in all of your other videos.
Part 2: End Cards
When your video ends, YouTube will recommend a selection of videos users may want to watch next. Often, these recommendations will not include more of your videos.
To keep viewers on your channel, you can create your End Card which recommends other content you have created.
Elements of an End Card
An end card includes clips from two or three of your videos, muted, and shrunk down to thumbnail-size. Using spotlight annotations you can make these thumbnails click-able.
It is also important that your end card includes multiple calls to action. A call to action is meant to spur a viewer to some kind of action. Writing ‘Check out this video’ above one of your thumbnails is a call to action.
You should also have a subscribe link somewhere in your end card, ideally a very noticeable button with a proven call to action like ‘Subscribe Now!’.
Some creators will leave their end cards at that and play music overtop, but it can be even more effective to include a voiceover where you ask viewers to subscribe and watch your other videos.
How To Make an End Card
- Choose a static background. You may want to download an end card template or create one in a drawing program. If you do, make sure to include calls to action like ‘Watch more!’ and ‘Subscribe’.
- Drag your background into your timeline at the end of your video.
- Import two or three of your previous videos and drag them into your picture in picture tracks. Each clip should be on its track.
- Trim the clips in your picture in picture track down to the same length as your end card.
- Shrink your clips down to thumbnail-size by dragging their corners in the preview window.
- Position your clips so they are spaced evenly by dragging them in the preview screen.
- Mute your clips.
- If your background does not include any calls to action, choose a title from the Text/Titles menu in Filmora and create at least two – one asking viewers to subscribe, and one asking them to watch your suggested videos.
- Export your video from Filmora and upload it to YouTube.
- Go to your Video Manager and select Annotations in the drop-down menu next to your video.
- Go to your end card in the previewer, as that is where you want to add your annotations.
- Click Add Annotation and add a spotlight annotation to your video. Stretch it over one of your thumbnails and then check the Link box under your Annotation’s timing. Insert a link to the video you are previewing.
- Repeat for any other thumbnails. For your subscribe button, change where it said ‘Video’ to ‘Subscribe’ and enter your channel URL.
- Click Apply Changes.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Top Font Picks to Elevate Your YouTube Thumbnail Impact
YouTube has grown in popularity since it was developed and launched. You can watch YouTube videos for educational purposes, entertainment, or catch up with your favorite content creators. Thumbnails are a massive element of what makes a YouTube video successful. You can incorporate numerous fonts into your thumbnails, leaving you feeling stuck on which is the best option.
This article will discuss the 20 best YouTube thumbnail fonts to make your videos amazing.

- Bebas Neue - Popular YouTube Thumbnail Font
- Impact - YouTube Thumbnail Font for Strong Sense
- Montserrat - Good Font for YouTube Thumbnail
- Alfa Slab - YouTube Thumbnail Text Font With a Futuristic Vibe
- Againts - Best Font for YouTube Thumbnail
- Dancing Script - YouTube Thumbnail Font With a Sweat Vibe
- Oswald
- Arial Negrata - Print Font for YouTube Thumbnails
- BlackOpsOne - Best YouTube Thumbnail Font for Gaming Videos
- Beauty and the Beast
- Chucklesome
- Caribold
- Bernhard - Serious YouTube Thumbnail Font
- Dustin Font Quartet
- The Tide - Chunky-Letter Font for YouTube Thumbnails
- Badaboom BB
- River Drive
- Traveler Note
- Free Love Script
- Config Rounded
20 Best Fonts for YouTube Thumbnails To Bring Traffic to Your Videos
Your thumbnail is the first thing your audience will see as they browse on YouTube. Since you only have a few seconds to make a good first impression, it would be wise to make the most out of it.
YouTube thumbnails capture the viewer’s attention and spark their interest. The more eye-catching your thumbnail is, the more likely they will click on your video. If you take your time to make good thumbnails for your YouTube videos, you will undoubtedly increase your channel’s traffic and expand your reach.
Recent research reveals that YouTube thumbnails with text and numbers get more clicks than thumbnails with plain images. Therefore, choosing a great font to accompany your thumbnail would be wise and make it more visually appealing. Stick around for the fun part of the article, where we discuss twenty best fonts for your YouTube thumbnails.
1. Bebas Neue - Popular YouTube Thumbnail Font
The first YouTube thumbnail font on our list is a popular one known as Bebas Neue. You can use this font for your videos and thumbnails regardless of what content you post. The elegant yet sublime design makes it a perfect choice for you if you are just starting out or have yet to explore other options.

2. Impact - YouTube Thumbnail Font for Strong Sense
If you want a straightforward font for your thumbnail, look no further than Impact. Its strong sense makes it the best font for YouTube thumbnails. Even though it is versatile for any content, it is most frequently used on reaction videos, pranks, or reviews.

3. Montserrat - Good Font for YouTube Thumbnail
The letters in the Montserrat video are very simple, with the slightest shadowing and outline. This font is pretty versatile, and you can use it to make thumbnails for laid-back content or more serious and factual videos.

4. Alfa Slab - YouTube Thumbnail Text Font With a Futuristic Vibe
The Alfa slab font has a futuristic vibe to it, making it the perfect choice for content about new innovations or the future of technology. The blocky yet simple letters are easy to read and don’t take away from the main message or the background.

5. Againts - Best Font for YouTube Thumbnail
Suppose you post lots of travel content, share videos of you lounging on the best, or sample a new restaurant. The Againts font has a unique outdoor vibe that makes your videos pop and makes your audience anticipate where you will travel next.

6. Dancing Script - YouTube Thumbnail Font With a Sweat Vibe
The Dancing Script font is a must-have in your arsenal if you wouldn’t want your videos to be too serious. The slanted letters also give your thumbnail a feminine touch, making it great for fashion vlogs or videos about life hacks for ladies.

7. Oswald
The letters in this Oswald font are encapsulated in a dark grey rectangle, making them stand out and easy to read. You could use this font with other backgrounds in your thumbnail to highlight keywords you wouldn’t want your audience to miss as they scroll through YouTube.

8. Arial Negrata - Print Font for YouTube Thumbnails
We couldn’t forget to mention Arial Negrata, which has a beautiful print font and complementary sub-fonts. You can easily vary the fonts’ sizes for emphasis and to capture the interest of your audience.

9. BlackOpsOne - Best YouTube Thumbnail Font for Gaming Videos
Are you tired of the boring print fonts and girly cursive text? If you answer yes, you should check out the BlackOpsOne font, which is unlike anything you have ever seen. This font is perfect for gaming videos or content that involves long streams.

10. Beauty and the Beast
If you are a streamer, gamer, or like to post life hack videos on YouTube, you are probably looking for some good fonts for YouTube thumbnails to make your video less serious. The Beauty and the Beast font is very whimsical, giving your thumbnail a playful feel.

11. Chucklesome
You will immediately recognize this font if you grew up watching many cartoons and reading comic books. Chucklesome is another font with the best font color for YouTube thumbnails, making it an excellent choice if your YouTube channel is about games, movies, or comic books. The artsy typeface, bold letters, and bright colors can capture your audience’s attention from a mile away.

12. Caribold
As the name suggests, the Caribold font for YouTube thumbnails is very bold, and the letters almost jump out of the screen at you. The borders, outline, and shadows emphasize the font, making it hard to miss. You can use this font to create thumbnails for “How To” videos.

13. Bernhard - Serious YouTube Thumbnail Font
Depending on the content you post, you might want to discard the whimsical feel and give your thumbnail a more serious vibe. The Bernhard font is technically an enlarged script font that makes your videos and thumbnails look fresh and elegant. You can use this font for historical or factual videos.

14. Dustin Font Quartet
It is not uncommon for thumbnails to draw inspiration from other brands. The Dustin font is an excellent example of such a font, which is similar to the Supreme brand logo. This font is pretty versatile as it comes in a pack of four fonts, making you spoilt for choice!

15. The Tide - Chunky-Letter Font for YouTube Thumbnails
The Tide thumbnail font gives a relaxing beach vibe that would be great if you love posting laid-back content. This font also comes with chunky letters, which are easy to read and grab the attention of anyone scrolling through the platform.

16. Badaboom BB
The best font for YouTube thumbnail is Badaboom BB font, which has vibrant colors and unique letters. The red and yellow colors are an absolute showstopper and a must-have if you want your audience to notice you. This font style is excellent for gaming and streaming YouTube videos, where you just want your audience to have a good time.

17. River Drive
When inserting text into a thumbnail, you must balance the visual elements to ensure the letters don’t overshadow the image. The River Drive font allows you to create bold yet legible text without removing the stunning photo in the background.

18. Traveler Note
Adventure and travel channels help us know what it’s like to visit a place, even though we haven’t left our couches. The Traveler Note font brings life and cheer to your travel vlogs as you continue introducing us to different parts of the world.

19. Free Love Script
Perhaps your YouTube is missing that feminine touch to tie everything together. The curvy lettering in the Free Love Script is perfect for lifestyle videos or fashion vlogs, which could use a bit of femininity to drive the message home.

20. Config Rounded
If your channel is professional or you post informative content about finances, business, and other important topics, the best YouTube thumbnail font for you is the Config rounded font. It looks pretty modern and works well with any background.

Generate Cool YouTube Thumbnail Texts With Wondershare Filmora
If you have been making YouTube videos for a while now, then you must be familiar with Wondershare Filmora , a top-tier video editing tool. If not, we will discuss some of the features that make it a great editing tool in a short while. You can also use this platform to create and design the perfect thumbnail for your YouTube video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

The title editing feature on this platform allows you to add creative text to your video and customize it as you see fit. You can also use Wondershare Filmora to make a title with customizable parameters. For instance, you can edit the text titles using three different fill types: color fill, gradient fill, and image fill.
Wondershare Filmora is an excellent tool to help bring your thumbnails alive and reel the masses in to view more videos from your channel. You cannot possibly exhaust the 107 animation styles, 12 types of shadow effects, and more than ten borders that make your text stand out from the rest. If you are unhappy with your current font, you can choose from over 30 categories of titles till you find one that tickles your fancy.
We couldn’t forget to mention the 3D titles feature with Wondershare Filmora. Gone are the days when creators would use 2D titles to introduce their videos to their audience. Even though not many content creators use 3D titles, you can be among the few that do and gain a competitive advantage. Ensure you peruse through the various categories and find one that speaks to you and fits the kind of content you create.
Below is a step-by-step guide on how to edit YouTube thumbnail text fonts.
Step1 Launch Wondershare Filmora on your device and select “New Project.”

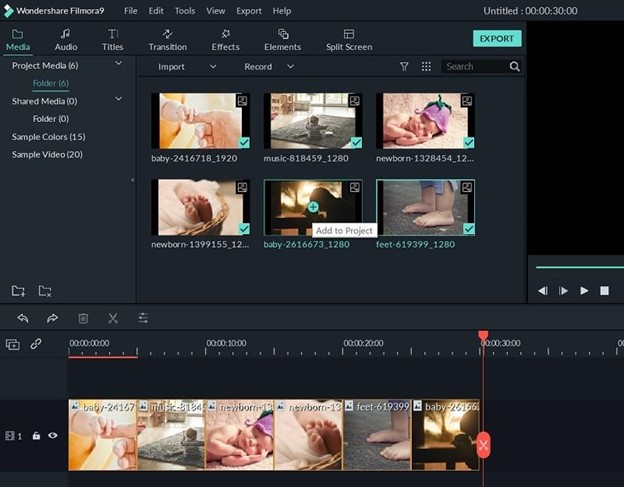
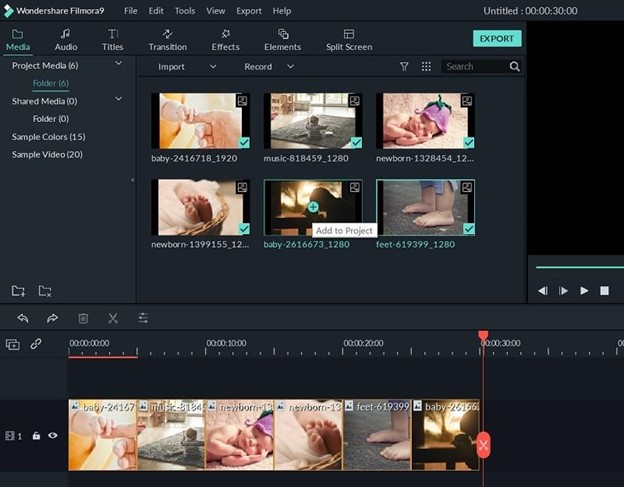
Step2 Click on the icon shown below to import media from your device.

Step3 Drag and drop your photos as shown below to create your YouTube Thumbnail on the platform.

Step4 Add titles to customize the texts in your Thumbnail.

Step5 In the Titles panel, you can customize the font. Filmora offers hundreds of fonts for your choosing.

Step6 Select a still frame to be your thumbnail. Click the camera icon on the right side to take a snapshot.

Step7 The snapshot will appear on the Media panel. Right click the snapshot, and select “Reveal in Explorer” to locate it in your local drive. Then you can use it as your YouTube Thumbnail.

You don’t need to search for fonts on the Internet when Wondershare Filmora offers downloadable fonts. If you are interested in installing fonts in Filmora, watch this video to learn how.
Conclusion
As you generate thumbnails for your YouTube videos, it would be wise to ensure you make them full-sized. The ideal dimension for a YouTube thumbnail should be 1280*720. Since most of your viewers use their mobile phones to watch YouTube videos, it would help to ensure the thumbnail looks the same on your laptop and your mobile device.
A hazy or pixelated thumbnail could discourage the viewer from clicking on your video. We hope you have found a font you like and will incorporate it into your next YouTube video.
20 Best Fonts for YouTube Thumbnails To Bring Traffic to Your Videos
Your thumbnail is the first thing your audience will see as they browse on YouTube. Since you only have a few seconds to make a good first impression, it would be wise to make the most out of it.
YouTube thumbnails capture the viewer’s attention and spark their interest. The more eye-catching your thumbnail is, the more likely they will click on your video. If you take your time to make good thumbnails for your YouTube videos, you will undoubtedly increase your channel’s traffic and expand your reach.
Recent research reveals that YouTube thumbnails with text and numbers get more clicks than thumbnails with plain images. Therefore, choosing a great font to accompany your thumbnail would be wise and make it more visually appealing. Stick around for the fun part of the article, where we discuss twenty best fonts for your YouTube thumbnails.
1. Bebas Neue - Popular YouTube Thumbnail Font
The first YouTube thumbnail font on our list is a popular one known as Bebas Neue. You can use this font for your videos and thumbnails regardless of what content you post. The elegant yet sublime design makes it a perfect choice for you if you are just starting out or have yet to explore other options.

2. Impact - YouTube Thumbnail Font for Strong Sense
If you want a straightforward font for your thumbnail, look no further than Impact. Its strong sense makes it the best font for YouTube thumbnails. Even though it is versatile for any content, it is most frequently used on reaction videos, pranks, or reviews.

3. Montserrat - Good Font for YouTube Thumbnail
The letters in the Montserrat video are very simple, with the slightest shadowing and outline. This font is pretty versatile, and you can use it to make thumbnails for laid-back content or more serious and factual videos.

4. Alfa Slab - YouTube Thumbnail Text Font With a Futuristic Vibe
The Alfa slab font has a futuristic vibe to it, making it the perfect choice for content about new innovations or the future of technology. The blocky yet simple letters are easy to read and don’t take away from the main message or the background.

5. Againts - Best Font for YouTube Thumbnail
Suppose you post lots of travel content, share videos of you lounging on the best, or sample a new restaurant. The Againts font has a unique outdoor vibe that makes your videos pop and makes your audience anticipate where you will travel next.

6. Dancing Script - YouTube Thumbnail Font With a Sweat Vibe
The Dancing Script font is a must-have in your arsenal if you wouldn’t want your videos to be too serious. The slanted letters also give your thumbnail a feminine touch, making it great for fashion vlogs or videos about life hacks for ladies.

7. Oswald
The letters in this Oswald font are encapsulated in a dark grey rectangle, making them stand out and easy to read. You could use this font with other backgrounds in your thumbnail to highlight keywords you wouldn’t want your audience to miss as they scroll through YouTube.

8. Arial Negrata - Print Font for YouTube Thumbnails
We couldn’t forget to mention Arial Negrata, which has a beautiful print font and complementary sub-fonts. You can easily vary the fonts’ sizes for emphasis and to capture the interest of your audience.

9. BlackOpsOne - Best YouTube Thumbnail Font for Gaming Videos
Are you tired of the boring print fonts and girly cursive text? If you answer yes, you should check out the BlackOpsOne font, which is unlike anything you have ever seen. This font is perfect for gaming videos or content that involves long streams.

10. Beauty and the Beast
If you are a streamer, gamer, or like to post life hack videos on YouTube, you are probably looking for some good fonts for YouTube thumbnails to make your video less serious. The Beauty and the Beast font is very whimsical, giving your thumbnail a playful feel.

11. Chucklesome
You will immediately recognize this font if you grew up watching many cartoons and reading comic books. Chucklesome is another font with the best font color for YouTube thumbnails, making it an excellent choice if your YouTube channel is about games, movies, or comic books. The artsy typeface, bold letters, and bright colors can capture your audience’s attention from a mile away.

12. Caribold
As the name suggests, the Caribold font for YouTube thumbnails is very bold, and the letters almost jump out of the screen at you. The borders, outline, and shadows emphasize the font, making it hard to miss. You can use this font to create thumbnails for “How To” videos.

13. Bernhard - Serious YouTube Thumbnail Font
Depending on the content you post, you might want to discard the whimsical feel and give your thumbnail a more serious vibe. The Bernhard font is technically an enlarged script font that makes your videos and thumbnails look fresh and elegant. You can use this font for historical or factual videos.

14. Dustin Font Quartet
It is not uncommon for thumbnails to draw inspiration from other brands. The Dustin font is an excellent example of such a font, which is similar to the Supreme brand logo. This font is pretty versatile as it comes in a pack of four fonts, making you spoilt for choice!

15. The Tide - Chunky-Letter Font for YouTube Thumbnails
The Tide thumbnail font gives a relaxing beach vibe that would be great if you love posting laid-back content. This font also comes with chunky letters, which are easy to read and grab the attention of anyone scrolling through the platform.

16. Badaboom BB
The best font for YouTube thumbnail is Badaboom BB font, which has vibrant colors and unique letters. The red and yellow colors are an absolute showstopper and a must-have if you want your audience to notice you. This font style is excellent for gaming and streaming YouTube videos, where you just want your audience to have a good time.

17. River Drive
When inserting text into a thumbnail, you must balance the visual elements to ensure the letters don’t overshadow the image. The River Drive font allows you to create bold yet legible text without removing the stunning photo in the background.

18. Traveler Note
Adventure and travel channels help us know what it’s like to visit a place, even though we haven’t left our couches. The Traveler Note font brings life and cheer to your travel vlogs as you continue introducing us to different parts of the world.

19. Free Love Script
Perhaps your YouTube is missing that feminine touch to tie everything together. The curvy lettering in the Free Love Script is perfect for lifestyle videos or fashion vlogs, which could use a bit of femininity to drive the message home.

20. Config Rounded
If your channel is professional or you post informative content about finances, business, and other important topics, the best YouTube thumbnail font for you is the Config rounded font. It looks pretty modern and works well with any background.

Generate Cool YouTube Thumbnail Texts With Wondershare Filmora
If you have been making YouTube videos for a while now, then you must be familiar with Wondershare Filmora , a top-tier video editing tool. If not, we will discuss some of the features that make it a great editing tool in a short while. You can also use this platform to create and design the perfect thumbnail for your YouTube video.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later

The title editing feature on this platform allows you to add creative text to your video and customize it as you see fit. You can also use Wondershare Filmora to make a title with customizable parameters. For instance, you can edit the text titles using three different fill types: color fill, gradient fill, and image fill.
Wondershare Filmora is an excellent tool to help bring your thumbnails alive and reel the masses in to view more videos from your channel. You cannot possibly exhaust the 107 animation styles, 12 types of shadow effects, and more than ten borders that make your text stand out from the rest. If you are unhappy with your current font, you can choose from over 30 categories of titles till you find one that tickles your fancy.
We couldn’t forget to mention the 3D titles feature with Wondershare Filmora. Gone are the days when creators would use 2D titles to introduce their videos to their audience. Even though not many content creators use 3D titles, you can be among the few that do and gain a competitive advantage. Ensure you peruse through the various categories and find one that speaks to you and fits the kind of content you create.
Below is a step-by-step guide on how to edit YouTube thumbnail text fonts.
Step1 Launch Wondershare Filmora on your device and select “New Project.”

Step2 Click on the icon shown below to import media from your device.

Step3 Drag and drop your photos as shown below to create your YouTube Thumbnail on the platform.

Step4 Add titles to customize the texts in your Thumbnail.

Step5 In the Titles panel, you can customize the font. Filmora offers hundreds of fonts for your choosing.

Step6 Select a still frame to be your thumbnail. Click the camera icon on the right side to take a snapshot.

Step7 The snapshot will appear on the Media panel. Right click the snapshot, and select “Reveal in Explorer” to locate it in your local drive. Then you can use it as your YouTube Thumbnail.

You don’t need to search for fonts on the Internet when Wondershare Filmora offers downloadable fonts. If you are interested in installing fonts in Filmora, watch this video to learn how.
Conclusion
As you generate thumbnails for your YouTube videos, it would be wise to ensure you make them full-sized. The ideal dimension for a YouTube thumbnail should be 1280*720. Since most of your viewers use their mobile phones to watch YouTube videos, it would help to ensure the thumbnail looks the same on your laptop and your mobile device.
A hazy or pixelated thumbnail could discourage the viewer from clicking on your video. We hope you have found a font you like and will incorporate it into your next YouTube video.
Also read:
- [New] Converting In-Meeting Google Meet to YouTube Broadcasts Your Guide
- [New] Unlocking Your iPhone's Audio Library with Top Podcast Strategies
- [Updated] Broadview Networks Navigating MCN Choices
- [Updated] Commanders' Clash The Ultimate Ranking of 7 Total War Games
- 2024 Approved Cutting and Compositing for YouTube Videos Using Premiere Pro
- Exiting the Horror Show: Patched and Improved FNAF Security on Your PC – How to Play Without Glitches
- Expert Advice: Fixing Microphone Compatibility in Counter-Strike 2 Games
- How to Unlock Apple ID From your Apple iPhone 15 Pro Max without Security Questions?
- In 2024, Club Vibes Best DJ Template Video Selections
- Title: [New] Essential Steps to Create YouTube Beginnings & Ends on a Budget
- Author: Steven
- Created at : 2024-12-09 16:24:04
- Updated at : 2024-12-16 16:27:53
- Link: https://youtube-clips.techidaily.com/new-essential-steps-to-create-youtube-beginnings-and-ends-on-a-budget/
- License: This work is licensed under CC BY-NC-SA 4.0.

