![[New] Elevate Your Video Summary Aesthetics - Neons Included](https://thmb.techidaily.com/85e69845f10f793c5b081e6eac45cea976095820d8ff765825e636a33b833fec.jpg)
"[New] Elevate Your Video Summary Aesthetics - Neons Included"

Elevate Your Video Summary Aesthetics - Neons Included
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
The Simple Steps to Embed YouTube Playlists on Any Website
YouTube is an excellent resource for entertainment, education, and general information, but did you know you can also display a YouTube playlist on your website?
Embedding a YouTube playlist will allow you to showcase a collection of videos on a topic or theme on your website. It’s also a great way to keep your visitors engaged on your site for more extended periods.
To help you with the process, we’ll explore different step-by-step methods to embed a YouTube playlist on a website to add interactivity to your site.
So, if you’re ready to get started, read on!
How To Embed a YouTube Playlist on a Website
If you want to embed and display a YouTube playlist on your website, we’ll give you a complete rundown of the three methods you can try to get this done. But, of course, each method has its pros and cons, so you’ll need to decide which is right for you.
Here’s how to embed a YouTube playlist on a Website:
Embedding a YouTube Playlist on Website Using WordPress Plugin
The plugin is the simplest way to add a YouTube Playlist to your WordPress website. This will help you get this done in no time without having to write any code for the process.
With plugins like YouTube Feed Pro by Smash Balloon , you can extend your website’s functionality and create, customize, or embed a YouTube playlist with just a few clicks of a mouse.
To embed and add a YouTube playlist on your website page/post, do the following steps in sequence:
Step1 Launch a browser on your PC and head to your WordPress website’s login page. Sign in to your dashboard using your username and password.
Step2 Click the “Plugins” option from the left-hand side menu on the WordPress dashboard. Now, click “Add New” and use the search option to find and install the YouTube Feed Pro plugin. Afterward, click the “Activate” option to enable the plugin.
Step3 Click the “YouTube Feed” option from the left menu and open “All Feeds.” On the next page, click “Add New” at the top left of the screen.

You will now be asked what type of feed you want to create. Select “Playlist” and click “Next.”

Step4 You need to create your YouTube API Key , copy it, and paste it into the pop-up. Click “Add” to connect your YouTube account to the plugin.
Step5 Select the Playlist you want to display on your WordPress website and take its ID. Paste that in the next pop-up window and click “Next” to continue the process.

Your YouTube playlist will be connected to your WordPress website. To further customize it, select the template you want and click “Next.” You can also configure the Feed Layout and Color Scheme.

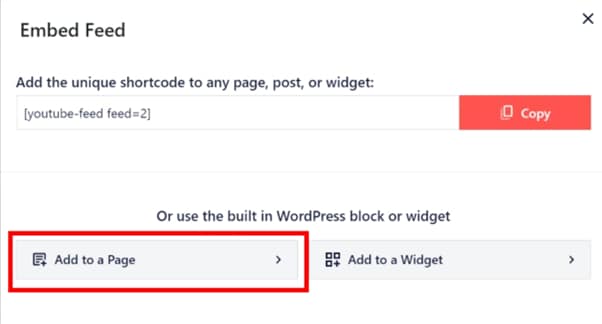
Step6 Once you are done with customization, click the “Embed” option on the top-right side of the screen, and a pop-up window will appear. Next, click “Add to a Page,” and a list of pages on your website will be displayed.

Choose your page and click “Add” at the bottom of the pop-up window. You’ll be directed to a new page where you can embed the feed. Click the “Plus” icon at the top-left of the screen, search for YouTube Feed and choose the Feeds for YouTube block to embed and add your playlist.
That’s about it! You’ve successfully embedded a YouTube playlist on your WordPress website.
Embedding a YouTube Playlist on a Website Using oEmbed Code
Another method to embed a YouTube playlist on your WordPress website is to use oEmbed Code. This method requires basic CSS, HTML, or Java knowledge; otherwise, you won’t be able to customize your playlist.
Moreover, this method is too complicated for beginners, and you will miss the customer support provided by WordPress plugin developers in case of any mishaps.
To use the oEmbed Code method, do the following steps:
Step1 In the first step, head to your YouTube account and access the Playlist you want to embed. Next, click the three dots below it and copy its URL.
Step2 Now, login to your WordPress dashboard and open the post or page editor where you want to add the playlist.
Step3 Paste the URL directly in the editor and click “Update” to save the changes.
WordPress will grab your playlist from YouTube and automatically show it in your post using oEmbed. The outcome is a single video with a menu that your viewers can click to see other videos in the playlist.