![[New] Dial in the Ideal Aspect Ratio for Stunning YouTube Videos](https://www.lifewire.com/thmb/ik2TzfdHbMhMfL1m9s9Ist7Wp50=/400x300/filters:no_upscale():max_bytes(150000):strip_icc()/high-angle-blurred-view-of-pillars-in-world-map-shape-591407485-57d88e6a5f9b589b0a0a641b.jpg)
[New] Dial in the Ideal Aspect Ratio for Stunning YouTube Videos

Dial in the Ideal Aspect Ratio for Stunning YouTube Videos
YouTube Video Dimensions/Size: Guide for Upload Settings

Richard Bennett
Mar 27, 2024• Proven solutions
Every social media offers a distinct range of dimensions and settings for their publication. So does YouTube.
It’s acutely important to be aware of your setting choices and choosing the right video, thumbnail and screen dimensions of a YouTube video to elevate the user experience.
Merely watching the videos on YouTube is much easier but being able to upload a video there using the right size matters a lot more than one thinks of.
But how can one master it all by himself? Here we are to guide you all along the way! So sit back and relax and enjoy your first-rated content!
You will Learn :
- The right YouTube video size for you
- Important guidelines for YouTube Video dimensions
- What’s the best YouTube video size for you?
- What is the right aspect ratio for YouTube videos
- The correct video image and YouTube screen size
- FAQs about Youtube upload settings
- Basic terminologies that you should know
The Best Video Editor for Successful YouTubers - Wondershare Filmora
As a easy-to-use video editor, Filmora is really perfect for successful YouTubers. Filmora not only allows you to cut, crop, rotate, reverse videos, but also offers your advanced features like PIP, Green Screen, or audio mixing. What’s more, you can find lots of effects for Fashion, gaming, education, tutorial, sports, etc.
Check below video to know more and download now to have a try for free.
The right YouTube video size for you
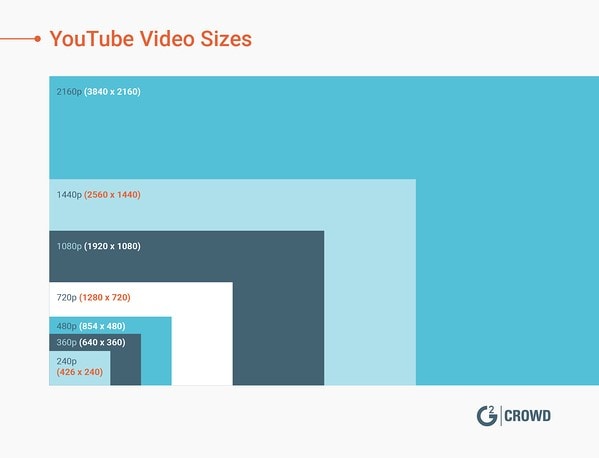
| Resolution | Equivalent Name | Quality |
|---|---|---|
| 3840×2160 | 2160p | 4K |
| 2560×1440 | 1440p | 2K |
| 1920×1080 | 1080p | Highest YouTube HD video resolution |
| 1280×720 | 720p | Least YouTube HD video resolution |
| 854×480 | 480p | Standard definition |
| 640×360 | 360p | Conventional website resolution |
| 426×240 | 240p | Least YouTube video size available |
Important guidelines for YouTube Video dimensions
| Maximum acceptable size of a YouTube video | 426 x 420p |
|---|---|
| Minimum acceptable size of a YouTube video | 3840 x 2160p |
| The right aspect ratio of a YouTube video | 16:9 |
| Maximum size of a YouTube file | 128GB |
| The maximum length of a YouTube video | 12 hours |
| Compatible YouTube video formats | avi mov mp4 (best video format for YouTube) 3GPP webM flv mpeg mpegps wmv |
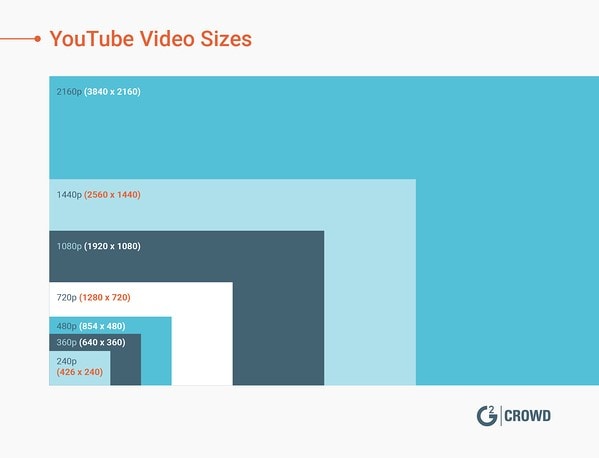
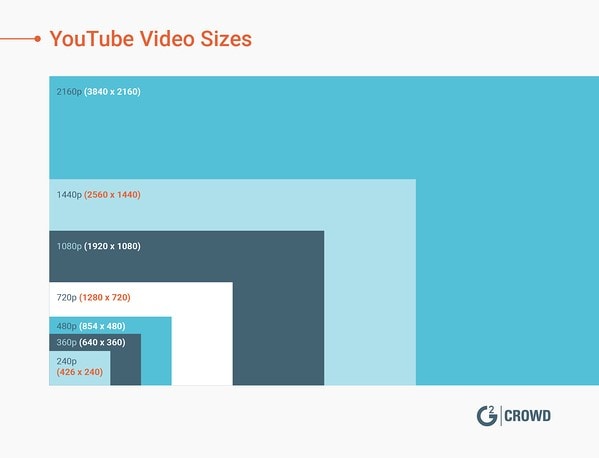
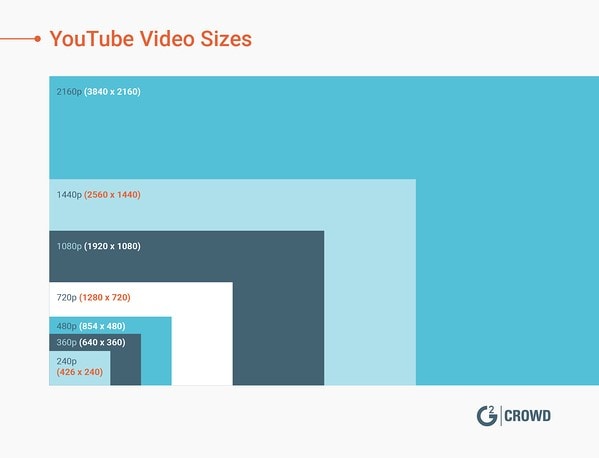
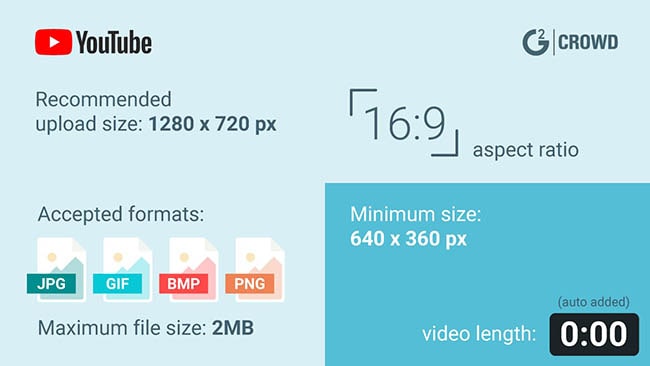
In order to grasp all of the aforementioned configurations thoroughly, a pictorial depiction is a must. So here it is to give you a vivid vision.

Image from learn.g2
What’s the best YouTube video size for you?
It is recommended by professionals to use the YouTube video dimensions 1080p, or 1920 x 1080.
These ones are the ideal because it will not only facilitate the video with a professional and elite look but also consumes relatively much less data. Moreover, if you use a phone for recording your videos then using the quality higher than the ones mentioned above will cost you with ample memory.
If you are a newbie to the world of YouTube and want to up the device’s storage game then 720p would still do wonders.
What is the video aspect ratio?
This term refers to the proportion of your video. In other words, the video aspect ratio can be defined as the width or breadth (of an image or screen) with respect to its height. Such a ratio can be expressed or represented in the form of “width x height.
That means an aspect ratio of 4x3 refers to an image that is 4 unit wide and 3 units high. Similarly, it can also be expressed with a colon in between the units such as 4:3 or 16:9.
The aspect ratio of a video merely refers to the relationship among the width and height respectively and not the actual physical size of the image.
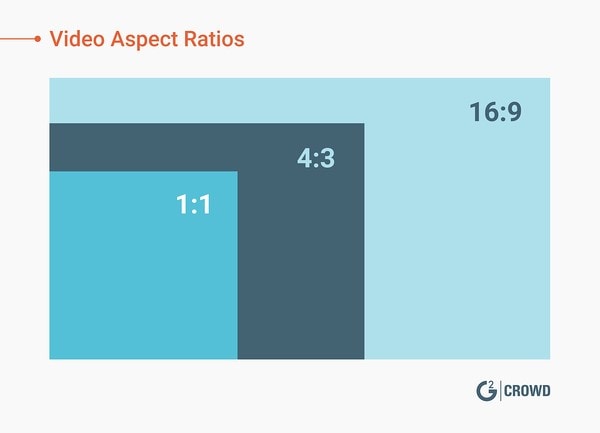
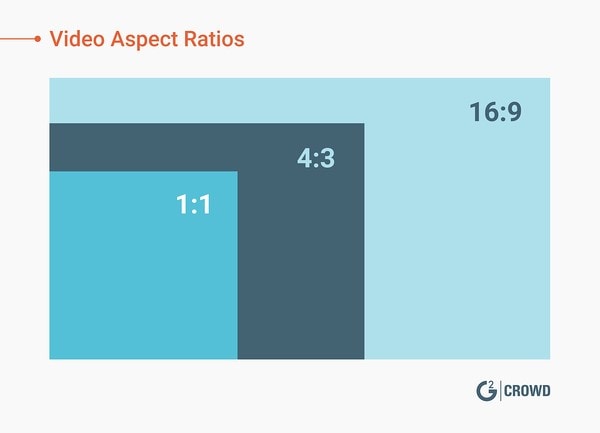
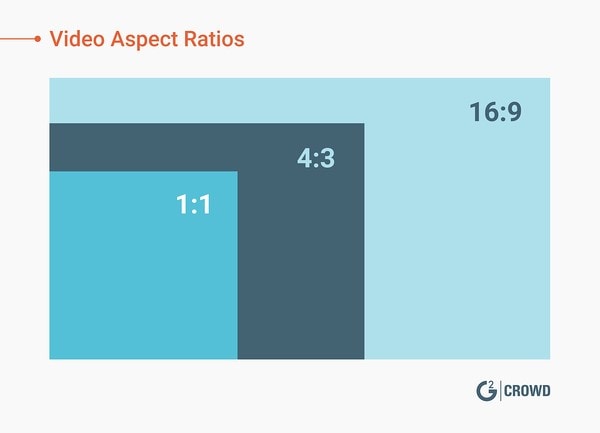
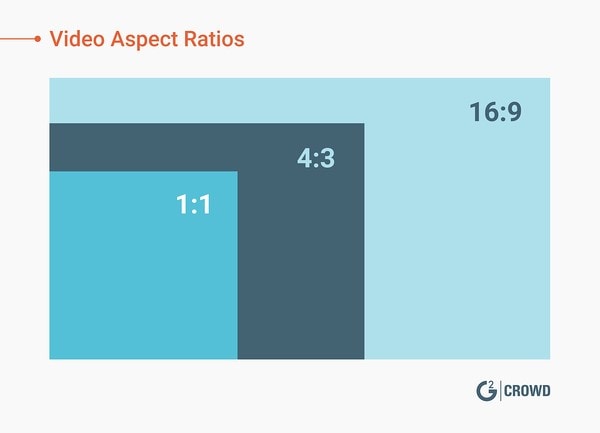
The most common aspect ratios used in the video are depicted below for sound understanding:

Image from learn.g2
The aspect ratio is the proportion of your video. This image displays the three most common aspect ratios.
Aspect ratio refers to the ratio of height and width although dimensions refer to two separate measurements of height and width rather than a ratio with “pixel” as its unit.
Standard aspect ratios
Below are the most common aspect ratios used for the video. There may be certain amendments to the ones mentioned below but the following formats are used mostly by the film and video makers.
Let’s review the quick breakdown of the available aspect ratio options that you can opt accordingly:
| Aspect ratio | Application |
|---|---|
| 1:1 or 1x1 | This aspect ratio will mostly be seen in the Instagram video. This 1:1 ratio gives a video a perfect square shape. |
| 4:3 or 4x3 | This aspect ratio was mostly seen few ages ago in almost the amidst 20th century on the TV. This was used to be a standard television format back then. So if you are a 90’s kid or an adult then you must be familiar with this format while watching your favorite old schooled sitcoms! |
| 16:9 or 16x9 | The format was enhanced to 16:9 aspect ratio for more HD quality and better viewing experience. This format is widely being used in televisions, theatres, DVD or high definition professional videos. |
| 21:9 or 21x9 | For more than merely an HD video quality and astonishing user experience, the formats have been upgraded to 21:9 aspect ratio. This is dominantly being used in the cinema for movie theatre releases. |
The right aspect ratio for YouTube videos
YouTube recommends using an aspect ratio of 16:9 according to the video player that YouTube uses. You are also given an option to upload your videos vertically but this will amend the aspect ratio respectively.
When you upload a video with an aspect ratio other than the one mention formerly then YouTube will automatically place the black bars on the sides. This is done to display the best quality video with the right resolution otherwise it will be displayed as distorted or cropped.
A vertical ratio with may be 4:3 video aspect ratio will be displayed like the image given below:

Image from learn.g2
The correct video image and YouTube screen size
Videos are undoubtedly the most important asset of YouTube but we cannot ignore the significance of the optimal images there! Using the right channel images will enhance the user experience and will ultimately level up your game!
The appealing and attractive cover photos, banners, thumbnails, channel icons possess equal importance as the video itself.
So don’t forget to tune your images! Just grab a cup of coffee and see how your views increase exponentially by this simple yet most important change!
Just skim through the checklist given below and you will be ready to nail it!
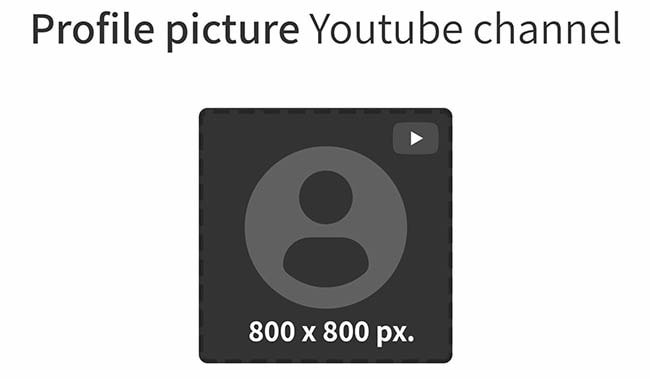
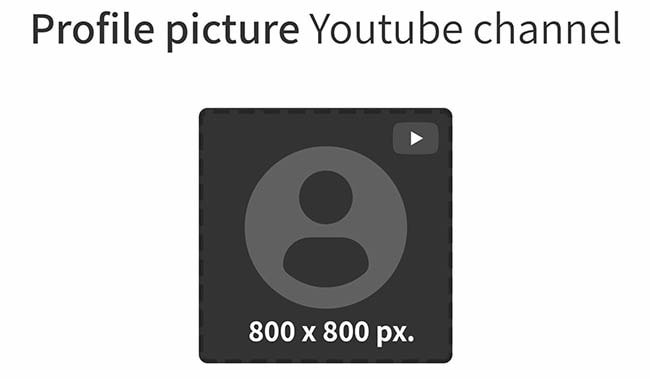
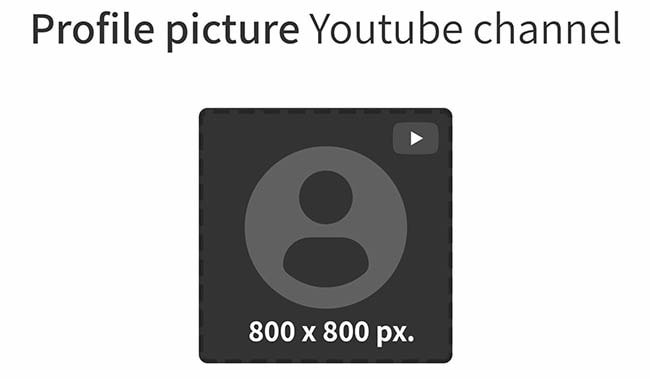
1. Perfect size for your YouTube profile photo
The profile photo of YouTube, often called a YouTube channel icon, is preferably a facial picture when is run by an individual and a respective logo if run by a brand or a business.
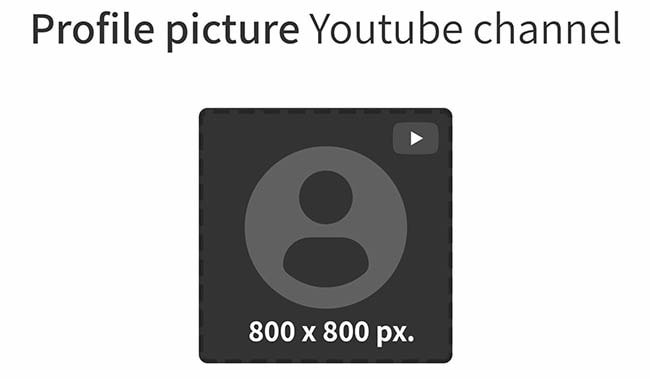
The suggested YouTube screen size of your YouTube profile picture or channel icon is 800 x800 pixels.

Image from metricool
2. Perfect size for your YouTube thumbnail photo
What is YouTube thumbnail?
A thumbnail photo is the picture of one of the frames of your video that you select to let the viewers see the quick glace or snapshot of your video while they browse YouTube.
You can choose any of the snapshots, technically known as a thumbnail, right after uploading your video on your channel. Either you can let YouTube choose any thumbnail or you choose your own.
Why is it important?
Choosing the appropriate thumbnail is one of the most important factors you cannot neglect. In order to gain views the most on your videos, a wise selection of a perfect YouTube video thumbnail dimensions will attract the viewers. Hence this will can uplift your views to a drastic extent.
A quick tip for the perfect YouTube thumbnail
Take a look at the popular you tubers and see what strategies they use when uploading their thumbnails. Usually, the video content is not as appealing as the thumbnail itself. That’s what you need to understand! Just see by yourself how large text and striking images will do wonders!
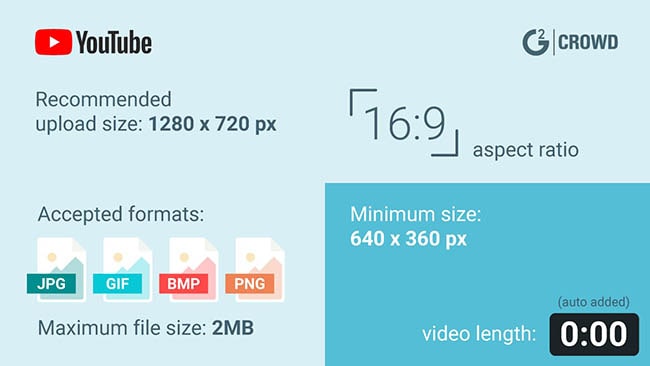
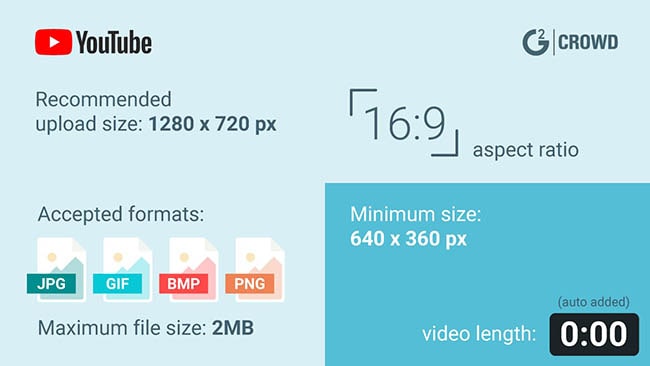
YouTube video thumbnail dimension for a perfect thumbnail image
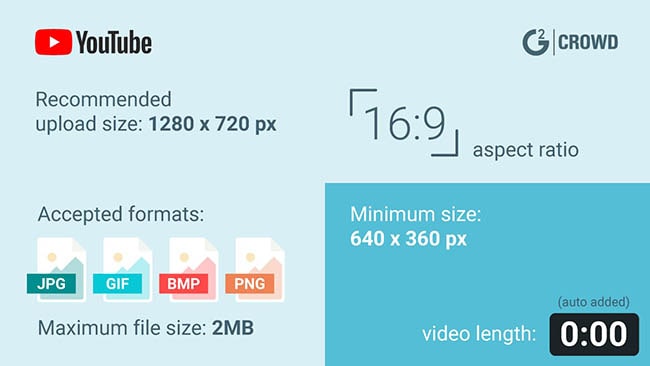
The preferred YouTube screen size of your thumbnail image is 1280 x 720 pixels.
Similar to the YouTube video, the aspect ratio of your thumbnail is 16:9.
For even more clear understanding, look into this illustration:

Image from learn.g2
3. Perfect size for your YouTube banner
YouTube offers two main areas for image display of your channel. One is an icon image while other is what YouTube calls “Channel Art”. This is the same as Facebook’s cover photo. People often call it “YouTube banner”. It is a header image displayed at the top of your channel.

For each kind of display (mobile, desktop, and TV), channel art (or banner) dimension changes accordingly.
Either your cover photo or your YouTube banner is displayed at the top of the channel so it’s highly significant to consider what you are depicting about your channel through these images.
Hence, this being said or realized, selecting the appropriate banner resolution should be among your topmost priorities.
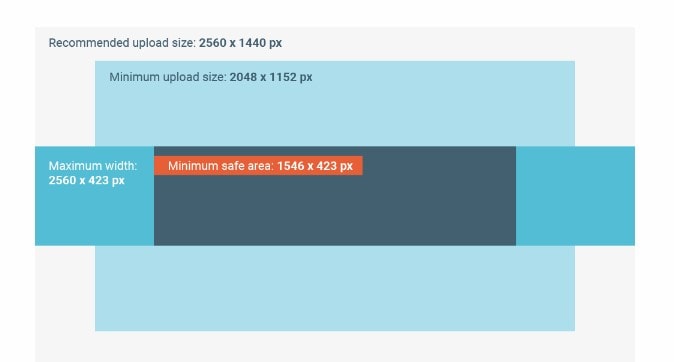
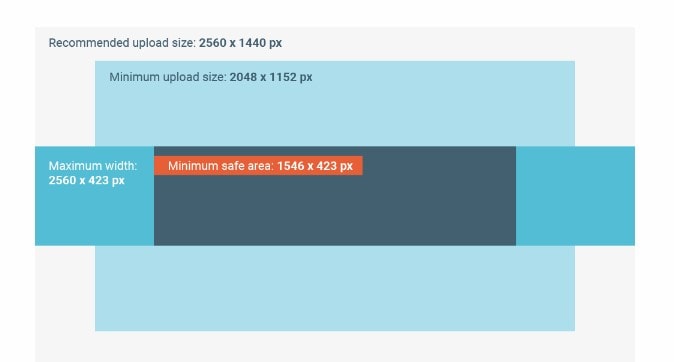
The recommended banner dimensions of a YouTube video as suggested by YouTube are 2560 x 1440 pixels. But the dimensions may slightly vary with the variation in the devices being used by the users.
| Displays | Banner image Dimensions |
|---|---|
| Video display | 2560 x 1440 pixels |
| Desktop display | 2560 x 423 pixels |
| Tablet display | 1855 x 423 pixels |
| Television | 2560 x 1440 pixels |
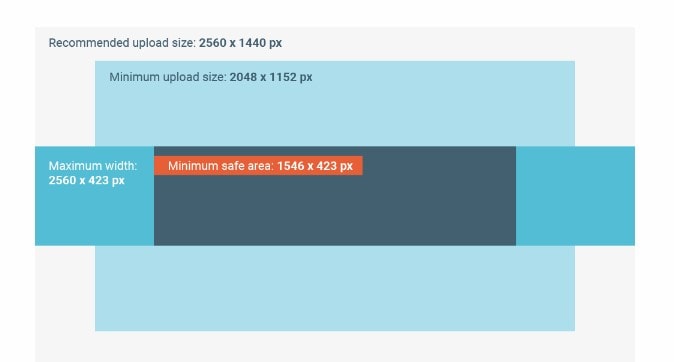
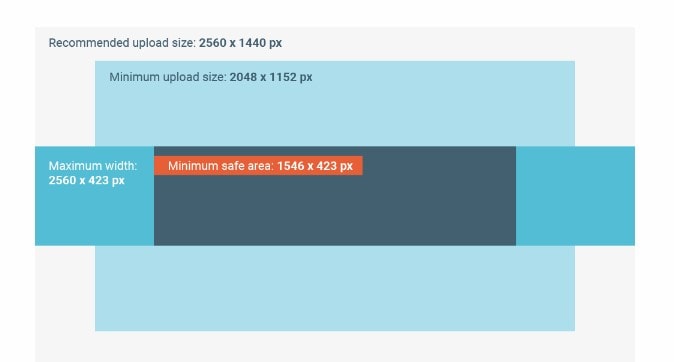
For a thorough understanding, refer to the image below:

Image from learn.g2
The right cover photo size on TV
The image displayed when accessing YouTube from TV will appear and be uploaded full or maximized. So a wise image size must be opted. So the accurate resolution would be 2560 x 1440 pixels which will cover the entire background of your channel.
The right cover photo size on desktop displays
The image size may vary to some extent as per the browser you are accessing with or the desktop itself. But generally, the suggested cover photo size for desktop displays is 2560 x 423 pixels.
The right cover photo size on Tablet displays
As per the recommendation for uploading the image while specifically considering the table display is 1855 x 423 pixels. This will cover the area appropriately.
FAQs about Youtube upload settings

What is the maximum YouTube upload limit of size?
The allowed maximum video file size for uploading is 128GB at present.
What is the maximum YouTube upload limit of length?
The allowed maximum video length today for uploading is 12 hours.
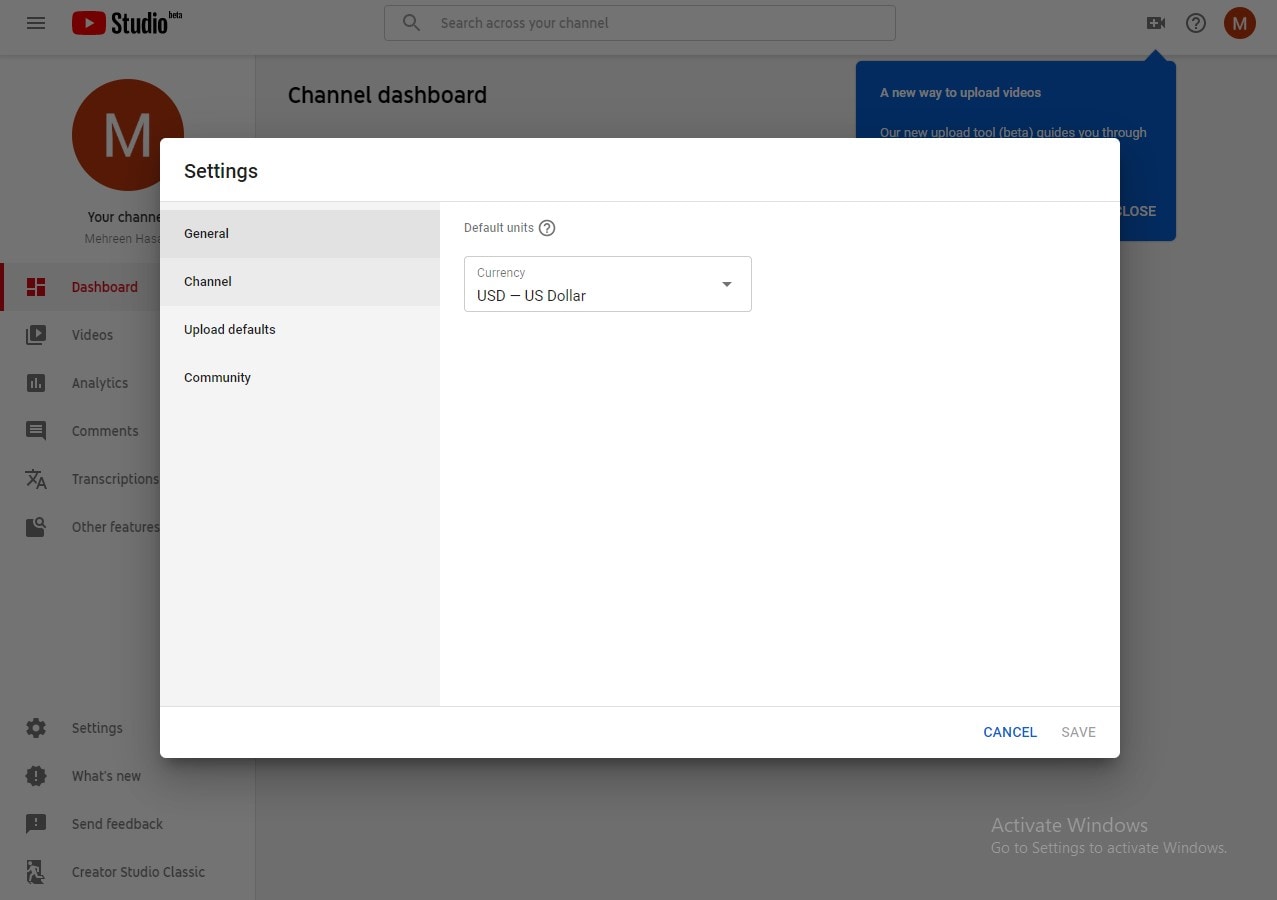
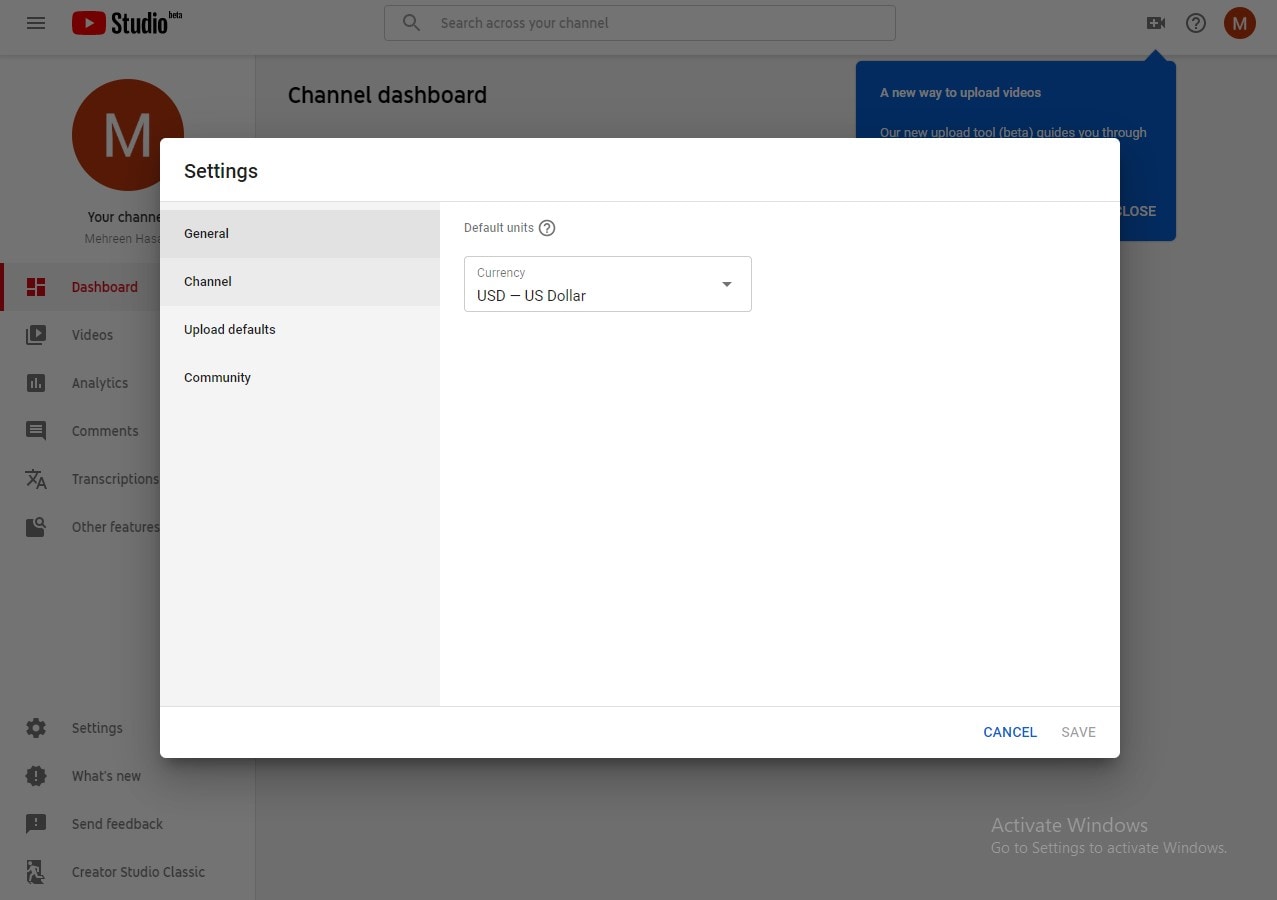
How the default upload setting is reset on YouTube?
Step 1: Sign In to your YouTube account using a browser.
Step 2: By clicking your profile icon on the top right corner of the pane, you’ll see the YouTube Studio option. Click on it.
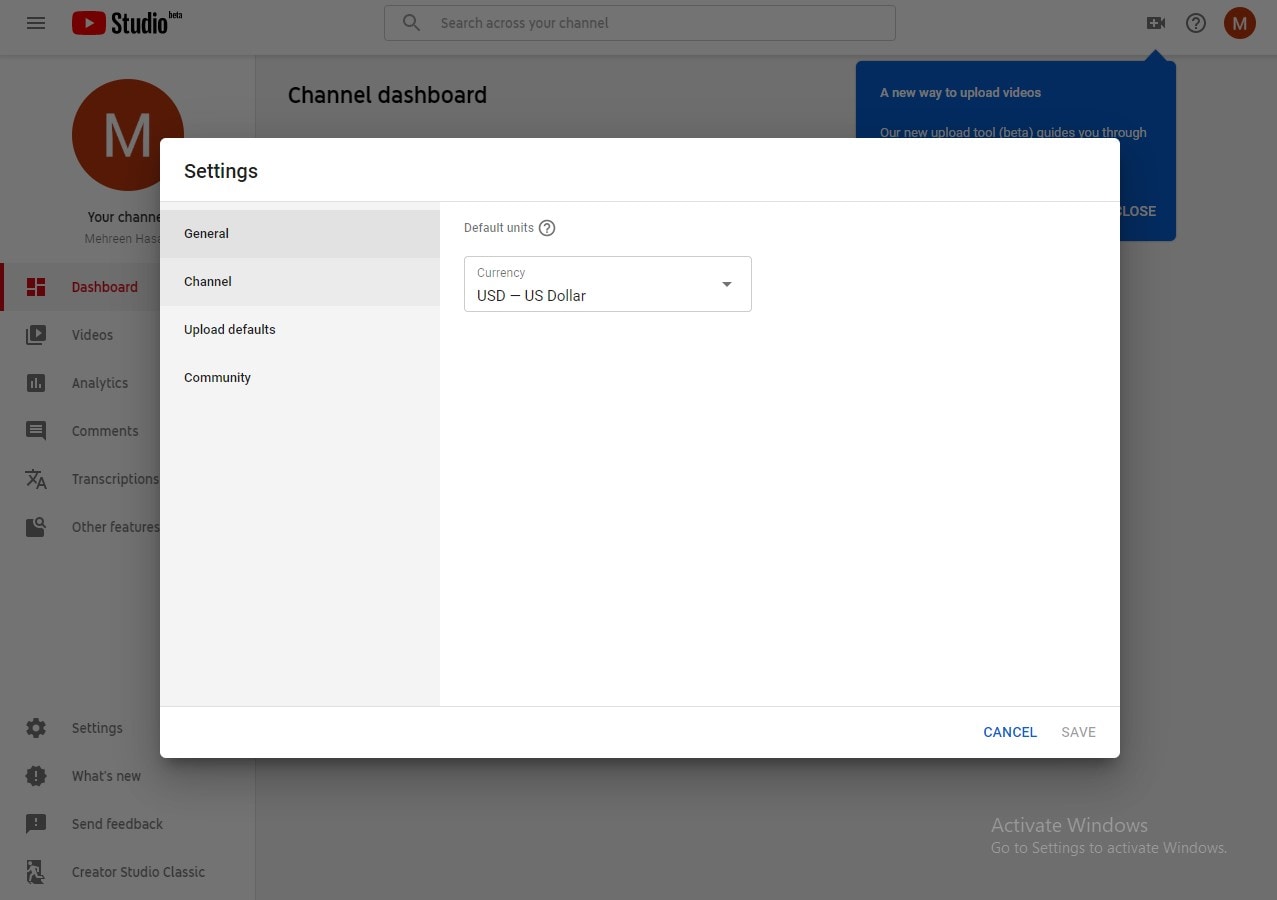
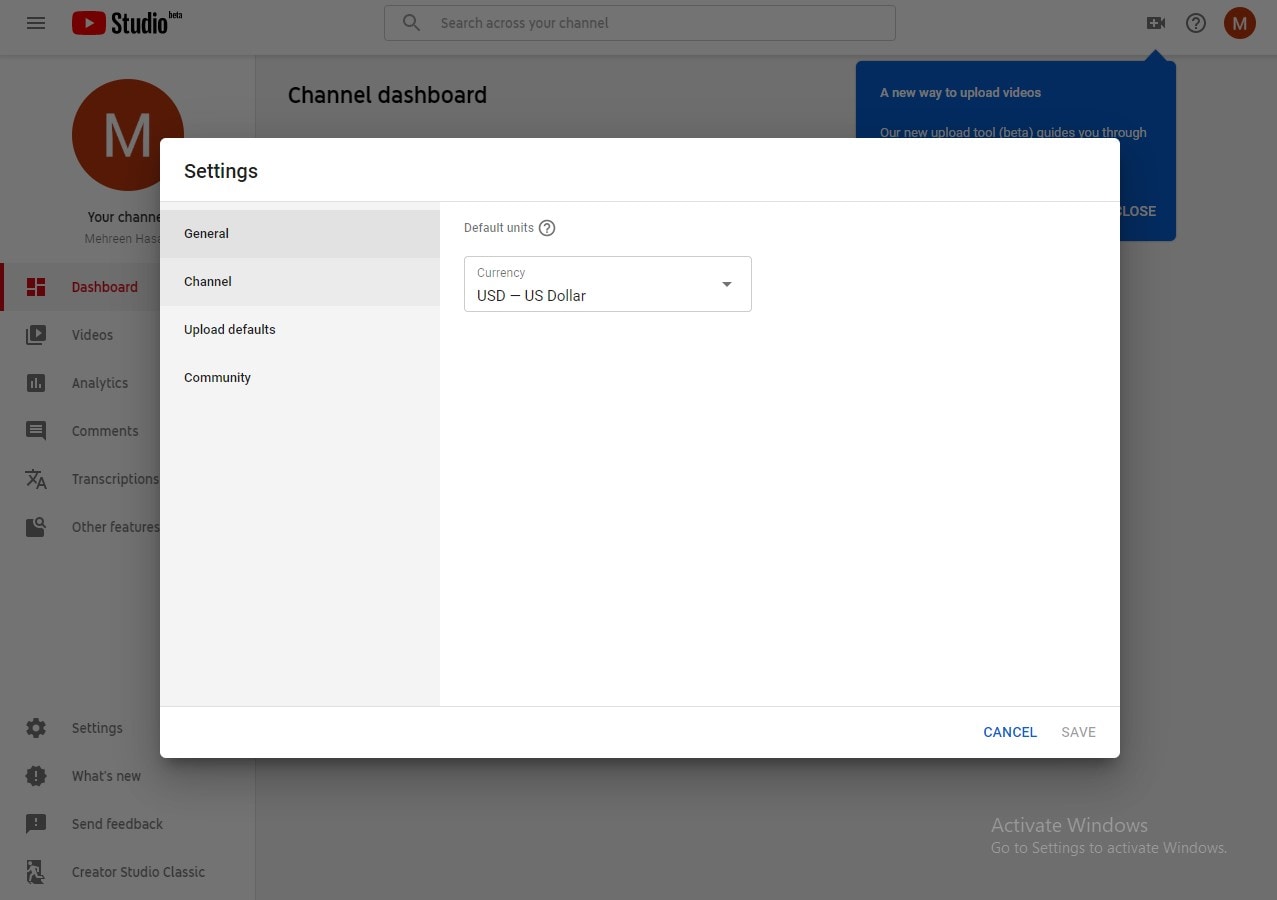
Step 3: Go on settings option where a pop-up window will appear.

Step 4: Look for upload defaults and change the configurations on 2 tabs.
Step 5: Click on save button.
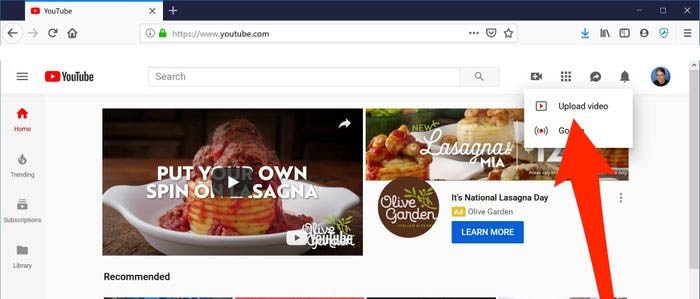
How is YouTube video uploaded using the mobile application?
Step 1: Sign in to your YouTube channel using your mobile phone.
Step 2: Tap on the video camera icon to upload a video. Grant access to your photo gallery and camera is asked by the app while uploading for the first time.
Step 3: You may “Go Live” or simply drag an already made video file to upload.
Step 4: Click “Next”.
Step 5: Enter the video name, select visibility level and then click upload.
How is YouTube video uploaded using a web browser?
Step 1: Sign in to your YouTube account in a web browser.
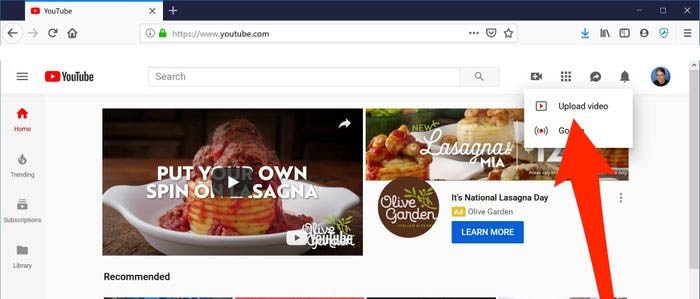
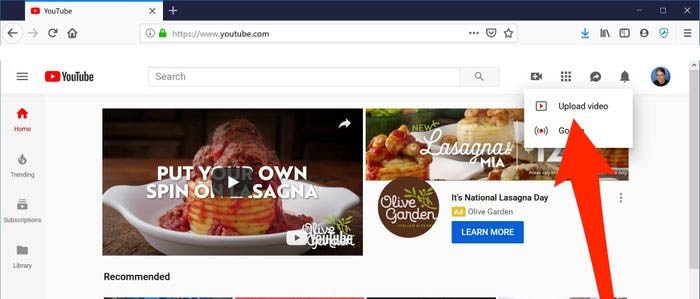
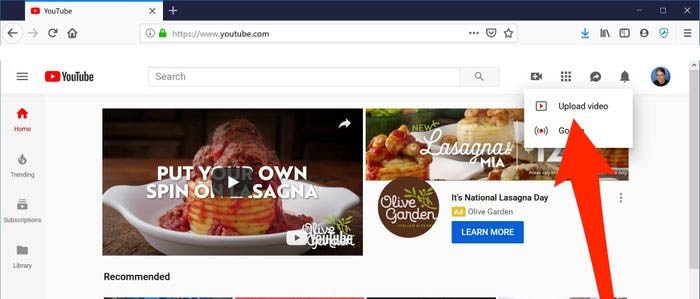
Step 2: Click on the video icon appearing on the top of the pane.
Step 3: Click on upload video in the drop-down.

Step 4: You will be redirected to the video upload page. Click “public” under “Select files to upload” option and choose visibility level (public, private or scheduled).
Step 5: Click on a large arrow for video file selection or simply drag the file onto the page.
Step 6: You may enter miscellaneous information related to the video while the video is being uploaded.
Step 7: Click on publish and you are done!
Read More to Get : Best Video Websites Like YouTube >>
Basic terminologies that you should know
Video Format
A file format is a way that is standard for the storage of information in the encoded form within the computer file. It entails how exactly the bits are used while encoding the information in a digital storage medium.
So, a video file format is basically a type of file format in order to store the digital data of a video in the computer system. Mostly, video is often stored using the lossy compression in order to reduce the file size.
Frame Rate
“Frame rate” essentially entails the frequency (rate) at which the simultaneous images display on the screen. These images or called “frames”. Frame rate is expressed in “frames per second or FPS”. The unit or term is applicable for film, cameras, motion capture, video, and computer graphics. This is also known as “frame frequency”, expressed in the unit “hertz”
Resolution
Resolution is a measure to entail the clarity and sharpness of an image and most often used as a metric to judge the quality of cameras, monitors, printers, etc.
It basically refers to the number of different pixels in each dimension which can be viewed in any display device.
File Size
File size refers to the space that a file occupies in a storage medium, like hard drive or USB. The measure of file sizes can be expressed in bytes (B), kilobytes (KB), megabytes (MB), gigabytes (GB), terabytes (TB), and so on.
As shown in the picture below, the files listed in the Windows Explorer assorted as per the file with the largest size first. The file with the name “family-safety.jpg” occupies the largest size of 47 KB and the smallest one with 32 KB size.
Codec
Codec is a device or maybe a computer program that is used to encode or decode a stream of digital data or signal. A codec is a short form of “coder-decoder”.
The basic function of a coder is to encode the stream of data or signal for storage or transmission, usually in an encrypted form.
While, a decoder decodes the encoded (possibly encrypted) data, which is merely a reverse process of a coder. The application of codec are in streaming media, videoconferencing, and video editing applications.
Aspect ratio:
This term refers to the proportion of your video. In other words, the video aspect ratio can be defined as the width or breadth (of an image or screen) with respect to its height. Such a ratio can be expressed or represented in the form of “width x height.
That means an aspect ratio of 4x3 refers to an image that is 4 units wide and 3 units high. Similarly, it can also be expressed with a colon in between the units such as 4:3 or 16:9.
Need a YouTube support?
If you need any support, guidance or may face any queries related to anything regarding your YouTube channel, here’s the link of YouTube support .
Final Verdict
Hopefully, with this detailed guide, you are now ready to make a wise decision regarding customizing your videos and channel as per viewers likeliness. So get ready to see your channel grow drastically!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Every social media offers a distinct range of dimensions and settings for their publication. So does YouTube.
It’s acutely important to be aware of your setting choices and choosing the right video, thumbnail and screen dimensions of a YouTube video to elevate the user experience.
Merely watching the videos on YouTube is much easier but being able to upload a video there using the right size matters a lot more than one thinks of.
But how can one master it all by himself? Here we are to guide you all along the way! So sit back and relax and enjoy your first-rated content!
You will Learn :
- The right YouTube video size for you
- Important guidelines for YouTube Video dimensions
- What’s the best YouTube video size for you?
- What is the right aspect ratio for YouTube videos
- The correct video image and YouTube screen size
- FAQs about Youtube upload settings
- Basic terminologies that you should know
The Best Video Editor for Successful YouTubers - Wondershare Filmora
As a easy-to-use video editor, Filmora is really perfect for successful YouTubers. Filmora not only allows you to cut, crop, rotate, reverse videos, but also offers your advanced features like PIP, Green Screen, or audio mixing. What’s more, you can find lots of effects for Fashion, gaming, education, tutorial, sports, etc.
Check below video to know more and download now to have a try for free.
The right YouTube video size for you
| Resolution | Equivalent Name | Quality |
|---|---|---|
| 3840×2160 | 2160p | 4K |
| 2560×1440 | 1440p | 2K |
| 1920×1080 | 1080p | Highest YouTube HD video resolution |
| 1280×720 | 720p | Least YouTube HD video resolution |
| 854×480 | 480p | Standard definition |
| 640×360 | 360p | Conventional website resolution |
| 426×240 | 240p | Least YouTube video size available |
Important guidelines for YouTube Video dimensions
| Maximum acceptable size of a YouTube video | 426 x 420p |
|---|---|
| Minimum acceptable size of a YouTube video | 3840 x 2160p |
| The right aspect ratio of a YouTube video | 16:9 |
| Maximum size of a YouTube file | 128GB |
| The maximum length of a YouTube video | 12 hours |
| Compatible YouTube video formats | avi mov mp4 (best video format for YouTube) 3GPP webM flv mpeg mpegps wmv |
In order to grasp all of the aforementioned configurations thoroughly, a pictorial depiction is a must. So here it is to give you a vivid vision.

Image from learn.g2
What’s the best YouTube video size for you?
It is recommended by professionals to use the YouTube video dimensions 1080p, or 1920 x 1080.
These ones are the ideal because it will not only facilitate the video with a professional and elite look but also consumes relatively much less data. Moreover, if you use a phone for recording your videos then using the quality higher than the ones mentioned above will cost you with ample memory.
If you are a newbie to the world of YouTube and want to up the device’s storage game then 720p would still do wonders.
What is the video aspect ratio?
This term refers to the proportion of your video. In other words, the video aspect ratio can be defined as the width or breadth (of an image or screen) with respect to its height. Such a ratio can be expressed or represented in the form of “width x height.
That means an aspect ratio of 4x3 refers to an image that is 4 unit wide and 3 units high. Similarly, it can also be expressed with a colon in between the units such as 4:3 or 16:9.
The aspect ratio of a video merely refers to the relationship among the width and height respectively and not the actual physical size of the image.
The most common aspect ratios used in the video are depicted below for sound understanding:

Image from learn.g2
The aspect ratio is the proportion of your video. This image displays the three most common aspect ratios.
Aspect ratio refers to the ratio of height and width although dimensions refer to two separate measurements of height and width rather than a ratio with “pixel” as its unit.
Standard aspect ratios
Below are the most common aspect ratios used for the video. There may be certain amendments to the ones mentioned below but the following formats are used mostly by the film and video makers.
Let’s review the quick breakdown of the available aspect ratio options that you can opt accordingly:
| Aspect ratio | Application |
|---|---|
| 1:1 or 1x1 | This aspect ratio will mostly be seen in the Instagram video. This 1:1 ratio gives a video a perfect square shape. |
| 4:3 or 4x3 | This aspect ratio was mostly seen few ages ago in almost the amidst 20th century on the TV. This was used to be a standard television format back then. So if you are a 90’s kid or an adult then you must be familiar with this format while watching your favorite old schooled sitcoms! |
| 16:9 or 16x9 | The format was enhanced to 16:9 aspect ratio for more HD quality and better viewing experience. This format is widely being used in televisions, theatres, DVD or high definition professional videos. |
| 21:9 or 21x9 | For more than merely an HD video quality and astonishing user experience, the formats have been upgraded to 21:9 aspect ratio. This is dominantly being used in the cinema for movie theatre releases. |
The right aspect ratio for YouTube videos
YouTube recommends using an aspect ratio of 16:9 according to the video player that YouTube uses. You are also given an option to upload your videos vertically but this will amend the aspect ratio respectively.
When you upload a video with an aspect ratio other than the one mention formerly then YouTube will automatically place the black bars on the sides. This is done to display the best quality video with the right resolution otherwise it will be displayed as distorted or cropped.
A vertical ratio with may be 4:3 video aspect ratio will be displayed like the image given below:

Image from learn.g2
The correct video image and YouTube screen size
Videos are undoubtedly the most important asset of YouTube but we cannot ignore the significance of the optimal images there! Using the right channel images will enhance the user experience and will ultimately level up your game!
The appealing and attractive cover photos, banners, thumbnails, channel icons possess equal importance as the video itself.
So don’t forget to tune your images! Just grab a cup of coffee and see how your views increase exponentially by this simple yet most important change!
Just skim through the checklist given below and you will be ready to nail it!
1. Perfect size for your YouTube profile photo
The profile photo of YouTube, often called a YouTube channel icon, is preferably a facial picture when is run by an individual and a respective logo if run by a brand or a business.
The suggested YouTube screen size of your YouTube profile picture or channel icon is 800 x800 pixels.

Image from metricool
2. Perfect size for your YouTube thumbnail photo
What is YouTube thumbnail?
A thumbnail photo is the picture of one of the frames of your video that you select to let the viewers see the quick glace or snapshot of your video while they browse YouTube.
You can choose any of the snapshots, technically known as a thumbnail, right after uploading your video on your channel. Either you can let YouTube choose any thumbnail or you choose your own.
Why is it important?
Choosing the appropriate thumbnail is one of the most important factors you cannot neglect. In order to gain views the most on your videos, a wise selection of a perfect YouTube video thumbnail dimensions will attract the viewers. Hence this will can uplift your views to a drastic extent.
A quick tip for the perfect YouTube thumbnail
Take a look at the popular you tubers and see what strategies they use when uploading their thumbnails. Usually, the video content is not as appealing as the thumbnail itself. That’s what you need to understand! Just see by yourself how large text and striking images will do wonders!
YouTube video thumbnail dimension for a perfect thumbnail image
The preferred YouTube screen size of your thumbnail image is 1280 x 720 pixels.
Similar to the YouTube video, the aspect ratio of your thumbnail is 16:9.
For even more clear understanding, look into this illustration:

Image from learn.g2
3. Perfect size for your YouTube banner
YouTube offers two main areas for image display of your channel. One is an icon image while other is what YouTube calls “Channel Art”. This is the same as Facebook’s cover photo. People often call it “YouTube banner”. It is a header image displayed at the top of your channel.

For each kind of display (mobile, desktop, and TV), channel art (or banner) dimension changes accordingly.
Either your cover photo or your YouTube banner is displayed at the top of the channel so it’s highly significant to consider what you are depicting about your channel through these images.
Hence, this being said or realized, selecting the appropriate banner resolution should be among your topmost priorities.
The recommended banner dimensions of a YouTube video as suggested by YouTube are 2560 x 1440 pixels. But the dimensions may slightly vary with the variation in the devices being used by the users.
| Displays | Banner image Dimensions |
|---|---|
| Video display | 2560 x 1440 pixels |
| Desktop display | 2560 x 423 pixels |
| Tablet display | 1855 x 423 pixels |
| Television | 2560 x 1440 pixels |
For a thorough understanding, refer to the image below:

Image from learn.g2
The right cover photo size on TV
The image displayed when accessing YouTube from TV will appear and be uploaded full or maximized. So a wise image size must be opted. So the accurate resolution would be 2560 x 1440 pixels which will cover the entire background of your channel.
The right cover photo size on desktop displays
The image size may vary to some extent as per the browser you are accessing with or the desktop itself. But generally, the suggested cover photo size for desktop displays is 2560 x 423 pixels.
The right cover photo size on Tablet displays
As per the recommendation for uploading the image while specifically considering the table display is 1855 x 423 pixels. This will cover the area appropriately.
FAQs about Youtube upload settings

What is the maximum YouTube upload limit of size?
The allowed maximum video file size for uploading is 128GB at present.
What is the maximum YouTube upload limit of length?
The allowed maximum video length today for uploading is 12 hours.
How the default upload setting is reset on YouTube?
Step 1: Sign In to your YouTube account using a browser.
Step 2: By clicking your profile icon on the top right corner of the pane, you’ll see the YouTube Studio option. Click on it.
Step 3: Go on settings option where a pop-up window will appear.

Step 4: Look for upload defaults and change the configurations on 2 tabs.
Step 5: Click on save button.
How is YouTube video uploaded using the mobile application?
Step 1: Sign in to your YouTube channel using your mobile phone.
Step 2: Tap on the video camera icon to upload a video. Grant access to your photo gallery and camera is asked by the app while uploading for the first time.
Step 3: You may “Go Live” or simply drag an already made video file to upload.
Step 4: Click “Next”.
Step 5: Enter the video name, select visibility level and then click upload.
How is YouTube video uploaded using a web browser?
Step 1: Sign in to your YouTube account in a web browser.
Step 2: Click on the video icon appearing on the top of the pane.
Step 3: Click on upload video in the drop-down.

Step 4: You will be redirected to the video upload page. Click “public” under “Select files to upload” option and choose visibility level (public, private or scheduled).
Step 5: Click on a large arrow for video file selection or simply drag the file onto the page.
Step 6: You may enter miscellaneous information related to the video while the video is being uploaded.
Step 7: Click on publish and you are done!
Read More to Get : Best Video Websites Like YouTube >>
Basic terminologies that you should know
Video Format
A file format is a way that is standard for the storage of information in the encoded form within the computer file. It entails how exactly the bits are used while encoding the information in a digital storage medium.
So, a video file format is basically a type of file format in order to store the digital data of a video in the computer system. Mostly, video is often stored using the lossy compression in order to reduce the file size.
Frame Rate
“Frame rate” essentially entails the frequency (rate) at which the simultaneous images display on the screen. These images or called “frames”. Frame rate is expressed in “frames per second or FPS”. The unit or term is applicable for film, cameras, motion capture, video, and computer graphics. This is also known as “frame frequency”, expressed in the unit “hertz”
Resolution
Resolution is a measure to entail the clarity and sharpness of an image and most often used as a metric to judge the quality of cameras, monitors, printers, etc.
It basically refers to the number of different pixels in each dimension which can be viewed in any display device.
File Size
File size refers to the space that a file occupies in a storage medium, like hard drive or USB. The measure of file sizes can be expressed in bytes (B), kilobytes (KB), megabytes (MB), gigabytes (GB), terabytes (TB), and so on.
As shown in the picture below, the files listed in the Windows Explorer assorted as per the file with the largest size first. The file with the name “family-safety.jpg” occupies the largest size of 47 KB and the smallest one with 32 KB size.
Codec
Codec is a device or maybe a computer program that is used to encode or decode a stream of digital data or signal. A codec is a short form of “coder-decoder”.
The basic function of a coder is to encode the stream of data or signal for storage or transmission, usually in an encrypted form.
While, a decoder decodes the encoded (possibly encrypted) data, which is merely a reverse process of a coder. The application of codec are in streaming media, videoconferencing, and video editing applications.
Aspect ratio:
This term refers to the proportion of your video. In other words, the video aspect ratio can be defined as the width or breadth (of an image or screen) with respect to its height. Such a ratio can be expressed or represented in the form of “width x height.
That means an aspect ratio of 4x3 refers to an image that is 4 units wide and 3 units high. Similarly, it can also be expressed with a colon in between the units such as 4:3 or 16:9.
Need a YouTube support?
If you need any support, guidance or may face any queries related to anything regarding your YouTube channel, here’s the link of YouTube support .
Final Verdict
Hopefully, with this detailed guide, you are now ready to make a wise decision regarding customizing your videos and channel as per viewers likeliness. So get ready to see your channel grow drastically!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Every social media offers a distinct range of dimensions and settings for their publication. So does YouTube.
It’s acutely important to be aware of your setting choices and choosing the right video, thumbnail and screen dimensions of a YouTube video to elevate the user experience.
Merely watching the videos on YouTube is much easier but being able to upload a video there using the right size matters a lot more than one thinks of.
But how can one master it all by himself? Here we are to guide you all along the way! So sit back and relax and enjoy your first-rated content!
You will Learn :
- The right YouTube video size for you
- Important guidelines for YouTube Video dimensions
- What’s the best YouTube video size for you?
- What is the right aspect ratio for YouTube videos
- The correct video image and YouTube screen size
- FAQs about Youtube upload settings
- Basic terminologies that you should know
The Best Video Editor for Successful YouTubers - Wondershare Filmora
As a easy-to-use video editor, Filmora is really perfect for successful YouTubers. Filmora not only allows you to cut, crop, rotate, reverse videos, but also offers your advanced features like PIP, Green Screen, or audio mixing. What’s more, you can find lots of effects for Fashion, gaming, education, tutorial, sports, etc.
Check below video to know more and download now to have a try for free.
The right YouTube video size for you
| Resolution | Equivalent Name | Quality |
|---|---|---|
| 3840×2160 | 2160p | 4K |
| 2560×1440 | 1440p | 2K |
| 1920×1080 | 1080p | Highest YouTube HD video resolution |
| 1280×720 | 720p | Least YouTube HD video resolution |
| 854×480 | 480p | Standard definition |
| 640×360 | 360p | Conventional website resolution |
| 426×240 | 240p | Least YouTube video size available |
Important guidelines for YouTube Video dimensions
| Maximum acceptable size of a YouTube video | 426 x 420p |
|---|---|
| Minimum acceptable size of a YouTube video | 3840 x 2160p |
| The right aspect ratio of a YouTube video | 16:9 |
| Maximum size of a YouTube file | 128GB |
| The maximum length of a YouTube video | 12 hours |
| Compatible YouTube video formats | avi mov mp4 (best video format for YouTube) 3GPP webM flv mpeg mpegps wmv |
In order to grasp all of the aforementioned configurations thoroughly, a pictorial depiction is a must. So here it is to give you a vivid vision.

Image from learn.g2
What’s the best YouTube video size for you?
It is recommended by professionals to use the YouTube video dimensions 1080p, or 1920 x 1080.
These ones are the ideal because it will not only facilitate the video with a professional and elite look but also consumes relatively much less data. Moreover, if you use a phone for recording your videos then using the quality higher than the ones mentioned above will cost you with ample memory.
If you are a newbie to the world of YouTube and want to up the device’s storage game then 720p would still do wonders.
What is the video aspect ratio?
This term refers to the proportion of your video. In other words, the video aspect ratio can be defined as the width or breadth (of an image or screen) with respect to its height. Such a ratio can be expressed or represented in the form of “width x height.
That means an aspect ratio of 4x3 refers to an image that is 4 unit wide and 3 units high. Similarly, it can also be expressed with a colon in between the units such as 4:3 or 16:9.
The aspect ratio of a video merely refers to the relationship among the width and height respectively and not the actual physical size of the image.
The most common aspect ratios used in the video are depicted below for sound understanding:

Image from learn.g2
The aspect ratio is the proportion of your video. This image displays the three most common aspect ratios.
Aspect ratio refers to the ratio of height and width although dimensions refer to two separate measurements of height and width rather than a ratio with “pixel” as its unit.
Standard aspect ratios
Below are the most common aspect ratios used for the video. There may be certain amendments to the ones mentioned below but the following formats are used mostly by the film and video makers.
Let’s review the quick breakdown of the available aspect ratio options that you can opt accordingly:
| Aspect ratio | Application |
|---|---|
| 1:1 or 1x1 | This aspect ratio will mostly be seen in the Instagram video. This 1:1 ratio gives a video a perfect square shape. |
| 4:3 or 4x3 | This aspect ratio was mostly seen few ages ago in almost the amidst 20th century on the TV. This was used to be a standard television format back then. So if you are a 90’s kid or an adult then you must be familiar with this format while watching your favorite old schooled sitcoms! |
| 16:9 or 16x9 | The format was enhanced to 16:9 aspect ratio for more HD quality and better viewing experience. This format is widely being used in televisions, theatres, DVD or high definition professional videos. |
| 21:9 or 21x9 | For more than merely an HD video quality and astonishing user experience, the formats have been upgraded to 21:9 aspect ratio. This is dominantly being used in the cinema for movie theatre releases. |
The right aspect ratio for YouTube videos
YouTube recommends using an aspect ratio of 16:9 according to the video player that YouTube uses. You are also given an option to upload your videos vertically but this will amend the aspect ratio respectively.
When you upload a video with an aspect ratio other than the one mention formerly then YouTube will automatically place the black bars on the sides. This is done to display the best quality video with the right resolution otherwise it will be displayed as distorted or cropped.
A vertical ratio with may be 4:3 video aspect ratio will be displayed like the image given below:

Image from learn.g2
The correct video image and YouTube screen size
Videos are undoubtedly the most important asset of YouTube but we cannot ignore the significance of the optimal images there! Using the right channel images will enhance the user experience and will ultimately level up your game!
The appealing and attractive cover photos, banners, thumbnails, channel icons possess equal importance as the video itself.
So don’t forget to tune your images! Just grab a cup of coffee and see how your views increase exponentially by this simple yet most important change!
Just skim through the checklist given below and you will be ready to nail it!
1. Perfect size for your YouTube profile photo
The profile photo of YouTube, often called a YouTube channel icon, is preferably a facial picture when is run by an individual and a respective logo if run by a brand or a business.
The suggested YouTube screen size of your YouTube profile picture or channel icon is 800 x800 pixels.

Image from metricool
2. Perfect size for your YouTube thumbnail photo
What is YouTube thumbnail?
A thumbnail photo is the picture of one of the frames of your video that you select to let the viewers see the quick glace or snapshot of your video while they browse YouTube.
You can choose any of the snapshots, technically known as a thumbnail, right after uploading your video on your channel. Either you can let YouTube choose any thumbnail or you choose your own.
Why is it important?
Choosing the appropriate thumbnail is one of the most important factors you cannot neglect. In order to gain views the most on your videos, a wise selection of a perfect YouTube video thumbnail dimensions will attract the viewers. Hence this will can uplift your views to a drastic extent.
A quick tip for the perfect YouTube thumbnail
Take a look at the popular you tubers and see what strategies they use when uploading their thumbnails. Usually, the video content is not as appealing as the thumbnail itself. That’s what you need to understand! Just see by yourself how large text and striking images will do wonders!
YouTube video thumbnail dimension for a perfect thumbnail image
The preferred YouTube screen size of your thumbnail image is 1280 x 720 pixels.
Similar to the YouTube video, the aspect ratio of your thumbnail is 16:9.
For even more clear understanding, look into this illustration:

Image from learn.g2
3. Perfect size for your YouTube banner
YouTube offers two main areas for image display of your channel. One is an icon image while other is what YouTube calls “Channel Art”. This is the same as Facebook’s cover photo. People often call it “YouTube banner”. It is a header image displayed at the top of your channel.

For each kind of display (mobile, desktop, and TV), channel art (or banner) dimension changes accordingly.
Either your cover photo or your YouTube banner is displayed at the top of the channel so it’s highly significant to consider what you are depicting about your channel through these images.
Hence, this being said or realized, selecting the appropriate banner resolution should be among your topmost priorities.
The recommended banner dimensions of a YouTube video as suggested by YouTube are 2560 x 1440 pixels. But the dimensions may slightly vary with the variation in the devices being used by the users.
| Displays | Banner image Dimensions |
|---|---|
| Video display | 2560 x 1440 pixels |
| Desktop display | 2560 x 423 pixels |
| Tablet display | 1855 x 423 pixels |
| Television | 2560 x 1440 pixels |
For a thorough understanding, refer to the image below:

Image from learn.g2
The right cover photo size on TV
The image displayed when accessing YouTube from TV will appear and be uploaded full or maximized. So a wise image size must be opted. So the accurate resolution would be 2560 x 1440 pixels which will cover the entire background of your channel.
The right cover photo size on desktop displays
The image size may vary to some extent as per the browser you are accessing with or the desktop itself. But generally, the suggested cover photo size for desktop displays is 2560 x 423 pixels.
The right cover photo size on Tablet displays
As per the recommendation for uploading the image while specifically considering the table display is 1855 x 423 pixels. This will cover the area appropriately.
FAQs about Youtube upload settings

What is the maximum YouTube upload limit of size?
The allowed maximum video file size for uploading is 128GB at present.
What is the maximum YouTube upload limit of length?
The allowed maximum video length today for uploading is 12 hours.
How the default upload setting is reset on YouTube?
Step 1: Sign In to your YouTube account using a browser.
Step 2: By clicking your profile icon on the top right corner of the pane, you’ll see the YouTube Studio option. Click on it.
Step 3: Go on settings option where a pop-up window will appear.

Step 4: Look for upload defaults and change the configurations on 2 tabs.
Step 5: Click on save button.
How is YouTube video uploaded using the mobile application?
Step 1: Sign in to your YouTube channel using your mobile phone.
Step 2: Tap on the video camera icon to upload a video. Grant access to your photo gallery and camera is asked by the app while uploading for the first time.
Step 3: You may “Go Live” or simply drag an already made video file to upload.
Step 4: Click “Next”.
Step 5: Enter the video name, select visibility level and then click upload.
How is YouTube video uploaded using a web browser?
Step 1: Sign in to your YouTube account in a web browser.
Step 2: Click on the video icon appearing on the top of the pane.
Step 3: Click on upload video in the drop-down.

Step 4: You will be redirected to the video upload page. Click “public” under “Select files to upload” option and choose visibility level (public, private or scheduled).
Step 5: Click on a large arrow for video file selection or simply drag the file onto the page.
Step 6: You may enter miscellaneous information related to the video while the video is being uploaded.
Step 7: Click on publish and you are done!
Read More to Get : Best Video Websites Like YouTube >>
Basic terminologies that you should know
Video Format
A file format is a way that is standard for the storage of information in the encoded form within the computer file. It entails how exactly the bits are used while encoding the information in a digital storage medium.
So, a video file format is basically a type of file format in order to store the digital data of a video in the computer system. Mostly, video is often stored using the lossy compression in order to reduce the file size.
Frame Rate
“Frame rate” essentially entails the frequency (rate) at which the simultaneous images display on the screen. These images or called “frames”. Frame rate is expressed in “frames per second or FPS”. The unit or term is applicable for film, cameras, motion capture, video, and computer graphics. This is also known as “frame frequency”, expressed in the unit “hertz”
Resolution
Resolution is a measure to entail the clarity and sharpness of an image and most often used as a metric to judge the quality of cameras, monitors, printers, etc.
It basically refers to the number of different pixels in each dimension which can be viewed in any display device.
File Size
File size refers to the space that a file occupies in a storage medium, like hard drive or USB. The measure of file sizes can be expressed in bytes (B), kilobytes (KB), megabytes (MB), gigabytes (GB), terabytes (TB), and so on.
As shown in the picture below, the files listed in the Windows Explorer assorted as per the file with the largest size first. The file with the name “family-safety.jpg” occupies the largest size of 47 KB and the smallest one with 32 KB size.
Codec
Codec is a device or maybe a computer program that is used to encode or decode a stream of digital data or signal. A codec is a short form of “coder-decoder”.
The basic function of a coder is to encode the stream of data or signal for storage or transmission, usually in an encrypted form.
While, a decoder decodes the encoded (possibly encrypted) data, which is merely a reverse process of a coder. The application of codec are in streaming media, videoconferencing, and video editing applications.
Aspect ratio:
This term refers to the proportion of your video. In other words, the video aspect ratio can be defined as the width or breadth (of an image or screen) with respect to its height. Such a ratio can be expressed or represented in the form of “width x height.
That means an aspect ratio of 4x3 refers to an image that is 4 units wide and 3 units high. Similarly, it can also be expressed with a colon in between the units such as 4:3 or 16:9.
Need a YouTube support?
If you need any support, guidance or may face any queries related to anything regarding your YouTube channel, here’s the link of YouTube support .
Final Verdict
Hopefully, with this detailed guide, you are now ready to make a wise decision regarding customizing your videos and channel as per viewers likeliness. So get ready to see your channel grow drastically!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Every social media offers a distinct range of dimensions and settings for their publication. So does YouTube.
It’s acutely important to be aware of your setting choices and choosing the right video, thumbnail and screen dimensions of a YouTube video to elevate the user experience.
Merely watching the videos on YouTube is much easier but being able to upload a video there using the right size matters a lot more than one thinks of.
But how can one master it all by himself? Here we are to guide you all along the way! So sit back and relax and enjoy your first-rated content!
You will Learn :
- The right YouTube video size for you
- Important guidelines for YouTube Video dimensions
- What’s the best YouTube video size for you?
- What is the right aspect ratio for YouTube videos
- The correct video image and YouTube screen size
- FAQs about Youtube upload settings
- Basic terminologies that you should know
The Best Video Editor for Successful YouTubers - Wondershare Filmora
As a easy-to-use video editor, Filmora is really perfect for successful YouTubers. Filmora not only allows you to cut, crop, rotate, reverse videos, but also offers your advanced features like PIP, Green Screen, or audio mixing. What’s more, you can find lots of effects for Fashion, gaming, education, tutorial, sports, etc.
Check below video to know more and download now to have a try for free.
The right YouTube video size for you
| Resolution | Equivalent Name | Quality |
|---|---|---|
| 3840×2160 | 2160p | 4K |
| 2560×1440 | 1440p | 2K |
| 1920×1080 | 1080p | Highest YouTube HD video resolution |
| 1280×720 | 720p | Least YouTube HD video resolution |
| 854×480 | 480p | Standard definition |
| 640×360 | 360p | Conventional website resolution |
| 426×240 | 240p | Least YouTube video size available |
Important guidelines for YouTube Video dimensions
| Maximum acceptable size of a YouTube video | 426 x 420p |
|---|---|
| Minimum acceptable size of a YouTube video | 3840 x 2160p |
| The right aspect ratio of a YouTube video | 16:9 |
| Maximum size of a YouTube file | 128GB |
| The maximum length of a YouTube video | 12 hours |
| Compatible YouTube video formats | avi mov mp4 (best video format for YouTube) 3GPP webM flv mpeg mpegps wmv |
In order to grasp all of the aforementioned configurations thoroughly, a pictorial depiction is a must. So here it is to give you a vivid vision.

Image from learn.g2
What’s the best YouTube video size for you?
It is recommended by professionals to use the YouTube video dimensions 1080p, or 1920 x 1080.
These ones are the ideal because it will not only facilitate the video with a professional and elite look but also consumes relatively much less data. Moreover, if you use a phone for recording your videos then using the quality higher than the ones mentioned above will cost you with ample memory.
If you are a newbie to the world of YouTube and want to up the device’s storage game then 720p would still do wonders.
What is the video aspect ratio?
This term refers to the proportion of your video. In other words, the video aspect ratio can be defined as the width or breadth (of an image or screen) with respect to its height. Such a ratio can be expressed or represented in the form of “width x height.
That means an aspect ratio of 4x3 refers to an image that is 4 unit wide and 3 units high. Similarly, it can also be expressed with a colon in between the units such as 4:3 or 16:9.
The aspect ratio of a video merely refers to the relationship among the width and height respectively and not the actual physical size of the image.
The most common aspect ratios used in the video are depicted below for sound understanding:

Image from learn.g2
The aspect ratio is the proportion of your video. This image displays the three most common aspect ratios.
Aspect ratio refers to the ratio of height and width although dimensions refer to two separate measurements of height and width rather than a ratio with “pixel” as its unit.
Standard aspect ratios
Below are the most common aspect ratios used for the video. There may be certain amendments to the ones mentioned below but the following formats are used mostly by the film and video makers.
Let’s review the quick breakdown of the available aspect ratio options that you can opt accordingly:
| Aspect ratio | Application |
|---|---|
| 1:1 or 1x1 | This aspect ratio will mostly be seen in the Instagram video. This 1:1 ratio gives a video a perfect square shape. |
| 4:3 or 4x3 | This aspect ratio was mostly seen few ages ago in almost the amidst 20th century on the TV. This was used to be a standard television format back then. So if you are a 90’s kid or an adult then you must be familiar with this format while watching your favorite old schooled sitcoms! |
| 16:9 or 16x9 | The format was enhanced to 16:9 aspect ratio for more HD quality and better viewing experience. This format is widely being used in televisions, theatres, DVD or high definition professional videos. |
| 21:9 or 21x9 | For more than merely an HD video quality and astonishing user experience, the formats have been upgraded to 21:9 aspect ratio. This is dominantly being used in the cinema for movie theatre releases. |
The right aspect ratio for YouTube videos
YouTube recommends using an aspect ratio of 16:9 according to the video player that YouTube uses. You are also given an option to upload your videos vertically but this will amend the aspect ratio respectively.
When you upload a video with an aspect ratio other than the one mention formerly then YouTube will automatically place the black bars on the sides. This is done to display the best quality video with the right resolution otherwise it will be displayed as distorted or cropped.
A vertical ratio with may be 4:3 video aspect ratio will be displayed like the image given below:

Image from learn.g2
The correct video image and YouTube screen size
Videos are undoubtedly the most important asset of YouTube but we cannot ignore the significance of the optimal images there! Using the right channel images will enhance the user experience and will ultimately level up your game!
The appealing and attractive cover photos, banners, thumbnails, channel icons possess equal importance as the video itself.
So don’t forget to tune your images! Just grab a cup of coffee and see how your views increase exponentially by this simple yet most important change!
Just skim through the checklist given below and you will be ready to nail it!
1. Perfect size for your YouTube profile photo
The profile photo of YouTube, often called a YouTube channel icon, is preferably a facial picture when is run by an individual and a respective logo if run by a brand or a business.
The suggested YouTube screen size of your YouTube profile picture or channel icon is 800 x800 pixels.

Image from metricool
2. Perfect size for your YouTube thumbnail photo
What is YouTube thumbnail?
A thumbnail photo is the picture of one of the frames of your video that you select to let the viewers see the quick glace or snapshot of your video while they browse YouTube.
You can choose any of the snapshots, technically known as a thumbnail, right after uploading your video on your channel. Either you can let YouTube choose any thumbnail or you choose your own.
Why is it important?
Choosing the appropriate thumbnail is one of the most important factors you cannot neglect. In order to gain views the most on your videos, a wise selection of a perfect YouTube video thumbnail dimensions will attract the viewers. Hence this will can uplift your views to a drastic extent.
A quick tip for the perfect YouTube thumbnail
Take a look at the popular you tubers and see what strategies they use when uploading their thumbnails. Usually, the video content is not as appealing as the thumbnail itself. That’s what you need to understand! Just see by yourself how large text and striking images will do wonders!
YouTube video thumbnail dimension for a perfect thumbnail image
The preferred YouTube screen size of your thumbnail image is 1280 x 720 pixels.
Similar to the YouTube video, the aspect ratio of your thumbnail is 16:9.
For even more clear understanding, look into this illustration:

Image from learn.g2
3. Perfect size for your YouTube banner
YouTube offers two main areas for image display of your channel. One is an icon image while other is what YouTube calls “Channel Art”. This is the same as Facebook’s cover photo. People often call it “YouTube banner”. It is a header image displayed at the top of your channel.

For each kind of display (mobile, desktop, and TV), channel art (or banner) dimension changes accordingly.
Either your cover photo or your YouTube banner is displayed at the top of the channel so it’s highly significant to consider what you are depicting about your channel through these images.
Hence, this being said or realized, selecting the appropriate banner resolution should be among your topmost priorities.
The recommended banner dimensions of a YouTube video as suggested by YouTube are 2560 x 1440 pixels. But the dimensions may slightly vary with the variation in the devices being used by the users.
| Displays | Banner image Dimensions |
|---|---|
| Video display | 2560 x 1440 pixels |
| Desktop display | 2560 x 423 pixels |
| Tablet display | 1855 x 423 pixels |
| Television | 2560 x 1440 pixels |
For a thorough understanding, refer to the image below:

Image from learn.g2
The right cover photo size on TV
The image displayed when accessing YouTube from TV will appear and be uploaded full or maximized. So a wise image size must be opted. So the accurate resolution would be 2560 x 1440 pixels which will cover the entire background of your channel.
The right cover photo size on desktop displays
The image size may vary to some extent as per the browser you are accessing with or the desktop itself. But generally, the suggested cover photo size for desktop displays is 2560 x 423 pixels.
The right cover photo size on Tablet displays
As per the recommendation for uploading the image while specifically considering the table display is 1855 x 423 pixels. This will cover the area appropriately.
FAQs about Youtube upload settings

What is the maximum YouTube upload limit of size?
The allowed maximum video file size for uploading is 128GB at present.
What is the maximum YouTube upload limit of length?
The allowed maximum video length today for uploading is 12 hours.
How the default upload setting is reset on YouTube?
Step 1: Sign In to your YouTube account using a browser.
Step 2: By clicking your profile icon on the top right corner of the pane, you’ll see the YouTube Studio option. Click on it.
Step 3: Go on settings option where a pop-up window will appear.

Step 4: Look for upload defaults and change the configurations on 2 tabs.
Step 5: Click on save button.
How is YouTube video uploaded using the mobile application?
Step 1: Sign in to your YouTube channel using your mobile phone.
Step 2: Tap on the video camera icon to upload a video. Grant access to your photo gallery and camera is asked by the app while uploading for the first time.
Step 3: You may “Go Live” or simply drag an already made video file to upload.
Step 4: Click “Next”.
Step 5: Enter the video name, select visibility level and then click upload.
How is YouTube video uploaded using a web browser?
Step 1: Sign in to your YouTube account in a web browser.
Step 2: Click on the video icon appearing on the top of the pane.
Step 3: Click on upload video in the drop-down.

Step 4: You will be redirected to the video upload page. Click “public” under “Select files to upload” option and choose visibility level (public, private or scheduled).
Step 5: Click on a large arrow for video file selection or simply drag the file onto the page.
Step 6: You may enter miscellaneous information related to the video while the video is being uploaded.
Step 7: Click on publish and you are done!
Read More to Get : Best Video Websites Like YouTube >>
Basic terminologies that you should know
Video Format
A file format is a way that is standard for the storage of information in the encoded form within the computer file. It entails how exactly the bits are used while encoding the information in a digital storage medium.
So, a video file format is basically a type of file format in order to store the digital data of a video in the computer system. Mostly, video is often stored using the lossy compression in order to reduce the file size.
Frame Rate
“Frame rate” essentially entails the frequency (rate) at which the simultaneous images display on the screen. These images or called “frames”. Frame rate is expressed in “frames per second or FPS”. The unit or term is applicable for film, cameras, motion capture, video, and computer graphics. This is also known as “frame frequency”, expressed in the unit “hertz”
Resolution
Resolution is a measure to entail the clarity and sharpness of an image and most often used as a metric to judge the quality of cameras, monitors, printers, etc.
It basically refers to the number of different pixels in each dimension which can be viewed in any display device.
File Size
File size refers to the space that a file occupies in a storage medium, like hard drive or USB. The measure of file sizes can be expressed in bytes (B), kilobytes (KB), megabytes (MB), gigabytes (GB), terabytes (TB), and so on.
As shown in the picture below, the files listed in the Windows Explorer assorted as per the file with the largest size first. The file with the name “family-safety.jpg” occupies the largest size of 47 KB and the smallest one with 32 KB size.
Codec
Codec is a device or maybe a computer program that is used to encode or decode a stream of digital data or signal. A codec is a short form of “coder-decoder”.
The basic function of a coder is to encode the stream of data or signal for storage or transmission, usually in an encrypted form.
While, a decoder decodes the encoded (possibly encrypted) data, which is merely a reverse process of a coder. The application of codec are in streaming media, videoconferencing, and video editing applications.
Aspect ratio:
This term refers to the proportion of your video. In other words, the video aspect ratio can be defined as the width or breadth (of an image or screen) with respect to its height. Such a ratio can be expressed or represented in the form of “width x height.
That means an aspect ratio of 4x3 refers to an image that is 4 units wide and 3 units high. Similarly, it can also be expressed with a colon in between the units such as 4:3 or 16:9.
Need a YouTube support?
If you need any support, guidance or may face any queries related to anything regarding your YouTube channel, here’s the link of YouTube support .
Final Verdict
Hopefully, with this detailed guide, you are now ready to make a wise decision regarding customizing your videos and channel as per viewers likeliness. So get ready to see your channel grow drastically!

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Infuse Vibrancy: YouTube Thumbnails with Neon Borders
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
Also read:
- In 2024, Audiovisual Standards for Success on YouTube – Top Format Choices
- YouTube to WebM Top-Tier Conversion Applications Reviewed
- Digital Dominance The Top Global YouTube Creators
- Connecting YouTube & TikTok Your Ultimate Step-by-Step Walkthrough
- Boosting Engagement Interpreting YouTube Video Data
- Legality Query Personal Savings of YouTube Videos
- In 2024, Engaging Video Audiences Choosing Impactful YouTube Images
- 2024 Approved Enchanting Edit YouTube's Ultimate Magic Tricks
- 2024 Approved Charting a Path to YouTube Wealth CPM Analysis
- Integrating Video Content YouTube & Google Slides
- Mastery in Motion In-Depth Review of Video Editing Software
- Step-by-Step Guide for Sporty Streamers on Mac
- Elevate Your Video Impact 20 Essential Thumbnail Fonts for 2024
- Masterminds of Immersive Marvellous Marvel Spheres
- Ultimate Sound Editing Solutions for Online Bloggers
- Unlock Business Potential Top 10 Streamlined Channel Setup Ideas on YouTube
- Secrets to Standout Final Scenes on YT Platforms
- Ultimate 9 Free YouTube Channel Branding Solutions
- In 2024, Configuring Who Can See Your YouTube Clips
- [Updated] Dance of Words Crafting Bouncing Text Effects
- In 2024, Cultivate Creativity 20+ Inspiring YouTube Concepts
- Discover the Best 3 Platforms for Video Consumption (Post-YouTube) for 2024
- Monetary Spectrum A Glimpse Into Mr. Beast’s World
- In 2024, Digital Dominion #1 to #10 Most Watched YouTube Videos in a Day
- In 2024, Convert Your Shorts to Mp4 Video Enhancement Techniques
- 2024 Approved Enhance Viewing Experience Best YouTube Converters to AVI
- [New] Amass 1,000 Visionary Supporters Fast-Track Style
- [Updated] Cutting-Edge Tips for Using Colored Backdrops in Video Making
- [New] Capture the Action Crafting Best-in-Class Sports Films
- In 2024, Enhance Creativity in Video Editing - These 7 Sources
- Creative Video Ends Top 6 Budget-Friendly Options!
- Starting Your Youtubian Journey From Launchpad to Loot
- Quick Playlist Streaming Your MP3 Music Library Online
- In 2024, Examining How YouTube Curates Its Highlighted Discussion Threads
- Creating Impactful YouTube Thumbnails & Ads for 2024
- New 2024 Approved Top 6 Celebrity Text to Speech AI Voice Generators You May Like
- From Portrait to Panorama A Guide to Instagram's Rotation Revolution for 2024
- [New] Unlocking the Potential of Consoles with PC Gaming Tech for 2024
- 5 Efficient Ways to Store Movies & Videos (.mov) in Windows
- [New] From Content Creator to Cash Generator Your Facebook Journey for 2024
- How to Factory Reset Xiaomi Redmi 12 If I Forgot Security Code or Password? | Dr.fone
- Story Syndicate – Visionary Voyage's Best
- Sony Xperia 10 V ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- 2024 Approved Accelerate Your Art's Journey with These 7 NFT Converters
- In 2024, The Most Useful Tips for Pokemon Go Ultra League On Samsung Galaxy A15 4G | Dr.fone
- Updated 2024 Approved The Best of the Best Video Editing Programs Compared
- 2024 Approved IPhone Techniques Creating Extended Frame Videos
- In 2024, How to get the dragon scale and evolution-enabled pokemon On Samsung Galaxy F15 5G? | Dr.fone
- Mastering the Art of Adding Unique Emojis to Your Discord Avatar (PC/Mobile) for 2024
- [Updated] Which Screen Recorder Prevails Bandicam vs Camtasia for 2024
- [Updated] 2024 Approved Best Tools for Live Gameplay Screen Grabs
- Title: [New] Dial in the Ideal Aspect Ratio for Stunning YouTube Videos
- Author: Steven
- Created at : 2024-05-25 20:08:39
- Updated at : 2024-05-26 20:08:39
- Link: https://youtube-clips.techidaily.com/new-dial-in-the-ideal-aspect-ratio-for-stunning-youtube-videos/
- License: This work is licensed under CC BY-NC-SA 4.0.



