!["[New] Boost YT Thumbnails Flashy Neon Borders Applied"](https://www.lifewire.com/thmb/WUtn0-bisLK6Y6lSoBoaQ0J2Ato=/400x300/filters:no_upscale():max_bytes(150000):strip_icc()/streamlawandorder-5677bba340a2417d9ade76455651245e.jpg)
"[New] Boost YT Thumbnails Flashy Neon Borders Applied"

Boost YT Thumbnails: Flashy Neon Borders Applied
Your YouTube video, or any other clip published on any forum, gets a larger number of hits if it has an attractive thumbnail. And, the fact is, a thumbnail becomes 10x more attractive when the main character that the image has have a neon border around it.
With that said, in the following sections, you will learn a couple of methods on how to add a YouTube thumbnail border around the main characters and/or objects that are significant to the clip.
In this article
01 Add Glowing Neon Border to YouTube Thumbnail with Filmora
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
02 Add a Glowing Neon Border in YouTube Thumbnail with Canva
03 Outline a Person in a YouTube Thumbnail with Photoshop
Part 1: How to Add Neon Border to YouTube Thumbnail for Free with Filmora
Being one of the most versatile and intuitive post-production tools available in the market today, Wondershare Filmora X allows you to add a neon border to a YouTube thumbnail quite conveniently. You can learn how to get this done on Windows or Mac by following the steps given below.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Define Project Settings and Add Image to the Timeline
Launch Wondershare Filmora X on your PC (a MacBook Pro M1 is used here), ensure that the project aspect ratio is set to 16:9 (Widescreen) on the splash screen, and click New Project. On the main interface, click the Preview quality and display settings icon from the upper-right area of the Timeline, click Change Project Aspect Ratio, click to select 1280 x 720 (HD) from the Resolution menu of the Project Settings box, and click OK to save the custom project settings.

Then select My Media from the menu bar if not already selected, click Project Media from the navigation pane, and click Import from the Media box to select and import the image of the main character or object that you want to use in the thumbnail.

Now, drag the image from the Media box to the Timeline at the bottom.

Step 2: Clear Image Background, Add Border, and Add Custom Background
Go to Effects from the menu bar, click to select the Default tab and then AI Portrait from the navigation pane, and click and drag the Human Segmentation preset from the right box, and place it over the image track in the Timeline.

Double-click the image layer, scroll down the upper-left box to the Video Effects section, and use the Edge Thickness and Edge Feather sliders to adjust the character’s edges to make them as realistic as possible. Click OK when done.

Next, click and drag the Human Border preset over the image track in the Timeline, and follow the same procedure to customize the border. This will give the character a neon border effect.

Now, use the method explained earlier to import a custom image for the background, and drag and place it under the previous track in the Timeline.

If you are running the latest version of Filmora, you will find there are some neon light effects available under AI Portrait as well.

Step 3: Add Titles to Thumbnail
Go to Titles from the menu bar, click to select the Default tab and then Lower 3rds from the navigation pane, and click and drag your preferred lower-third preset from the right window to a separate layer in the Timeline. Double-click the lower-third layer, and use the available options in the upper-left window to change the text, its color, etc., and drag the textbox to place it to your preferred position on the image as well. Click OK to save the changes.
Next, click to select Titles from the navigation pane, and drag your preferred title from the right window to the upper-most track in the Timeline. Now use the method explained earlier to edit the text, its color, position, etc. to make it look professional.

For more tips and tricks for creating YouTube thumbnail, you can check this You Tube thumbnail creating guide.
Step 4: Get the Neon Border Thumbnail
Click the Snapshot (Camera) icon from the upper-right area of the Timeline, go to My Media from the menu bar, right-click the thumbnail of the screenshot you captured, and click Reveal in Finder (on Mac) or Reveal in Explorer (on Windows) to get to the folder the YouTube thumbnail border is saved in.

Part 2: How to Add a Glowing Neon Border in Your YouTube Thumbnail with Canva
Canva is another intuitive editing program that works on the web interface rather than having you download and install an app on your PC. You can add a neon border for YouTube thumbnails using Canva by following the instructions given below:
Step 1: Define Project Settings and Add a Background
After signing in to your Canva account, click Create a design from the top-right corner of the page, click Custom size from the bottom, define 1280 and 720 in the Width and Height fields on the box that appears respectively, and click Create new design.

Now, click to select Background from the navigation bar on the left (if the Background tool is not visible, click More and then choose Background from the expanded list), and click to select a background from the images available in the center pane.

Step 2: Upload an Image and Add Effects
Click Uploads from the navigation bar, click the More icon from the right of the Upload media button present at the top of the center pane, choose your preferred method to upload the image (with the transparent background) that you want to use, upload the image, and drag it from the center pane to the Canvas.
Note: You can use any of the tools available online to remove the background from your image for free.

To add a YouTube thumbnail border, make sure that the image that you added to the Canvas is selected, click the Duplicate icon from the upper-right area, and use the scaling handles of the copy of the image to increase its size a bit. Reposition the image back to its original location as well.
Then, click Edit image from the upper-left corner of the Canvas, click Duotone from the Edit image pane at the center, if need be, click See all, choose your preferred duotone effect to apply on the image, choose your preferred highlight and shadow colors from the box that appears next, and click Back from the top of the pane.

Next, click See all next to the Adjust section from the center pane, and drag the Blur slider to the right to increase the blur effect on the image.

Step 3: Position the Layers
While keeping the duplicate image selected, click the Position button from the upper-right area of the Canvas, and click Background to send the second image behind the first one to get the neon border effect for the photo.

Part 3: How to Outline a Person in a YouTube Thumbnail with Photoshop
Because YouTube thumbnails are nothing but static images, creating YouTube thumbnail border with Adobe Photoshop is comparatively easier. The process of doing this is given below:
Step 1: Define Document Preferences and Import an Image
Launch Adobe Photoshop on your PC, click Create new, and on the New Document customization box, define the width and height values to 1280 and 720 pixels respectively. Select Transparent from the Background Contents menu as well if not already selected. Click Create from the bottom to create a new Photoshop document with the specified document settings. Next, open the folder that contains the source image, drag the photo to Photoshop, and press Enter to place the photo.

Step 2: Remove Background from the Image
Make sure that the image layer is selected in the Layers panel on the right, go to Select from the menu bar at the top, and click Subject. From the bottom of the Layers panel, click the Add a mask icon to get rid of the background, leaving only the human on the Canvas.

Step 3: Add a Custom Background and an Outline Around the Subject
Use the method explained earlier to import a background image of your choice to Photoshop. Drag the background image layer to the bottom in the Layers panel. Double-click the masked layer, click to select Stroke from the left pane of the Layer Style box, and use the options available on the right to manage the size, color, position, etc. of the stroke that has been added around the human subject. Click OK when done, and then export the image normally to use it as a YouTube thumbnail border.

Summary
It is important to know that the default resolution of a YouTube thumbnail is 1280 x 720 pixels that is usually written and referred to as 720p. While adding a YouTube thumbnail border, it is also imperative to have a good sense of color combination and fonts. Furthermore, a decent tool like Wondershare Filmora X must be used to add an appealing neon border around the main subject in the thumbnail image easily and quickly.
Step-by-Step Guide to Crafting Engaging Valorant Thumbnails
As a content creator on YouTube, you know how important it is to have a strong thumbnail that stands out from the competition. Not only does a thumbnail help attract viewers to your video, but it’s also the first thing people see when they come across your content on the platform. That’s why it’s crucial to put effort into designing an eye-catching thumbnail that accurately represents your video.
When creating a thumbnail for your Valorant video, it’s important to remember that the recommended size is 1280 x 720 pixels. This will ensure that your thumbnail looks clear and professional on all devices. In addition to size, it’s also essential to consider the composition of your thumbnail. In this article, we’ll provide tips and tricks for creating professional Valorant thumbnails that will help boost your views and engagement.
What Is Valorant?
Valorant is a free-to-play tactical first-person shooter video game developed and published by Riot Games. The game was released in June 2020 and has quickly gained popularity due to its high-stakes, team-based gameplay and unique characters.
In Valorant, players choose from a roster of agents, each with their abilities and playstyle, and compete in 5v5 objective-based matches. The game has a variety of game modes, including the popular “Spike Rush” mode, which features a shorter round time and special abilities for all players. Valorant is available on Microsoft Windows and will soon be available on other platforms.

Why Create Thumbnails for Your Valorant YouTube Videos?
Creating a thumbnail for your Valorant YouTube video is an important step in the video creation process. A thumbnail is a visual representation of your video and can help attract viewers to your content.
When someone comes across your video in their feed, the thumbnail is often the first thing they see, so it’s crucial to make it as eye-catching and compelling as possible. A strong thumbnail can help increase your views and engagement and establish your brand as a content creator. By putting effort into designing a professional and relevant thumbnail, you can set your video apart from the competition and entice viewers to click and watch.
How To Make a Valorant Thumbnail for Free?
If you want to create a Valorant thumbnail for your YouTube videos but don’t want to spend any money, you still have plenty of options. One way to create a thumbnail for free is by using a free online design tool or thumbnail maker. Or, you can try Wondershare Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Not only is Filmora a powerful video editing software, and it has a range of features and tools that make it easy to design and create custom thumbnails. Even better, you can use the trial version of Filmora to create a thumbnail for free. You need to download the trial version and start experimenting with the various design tools and templates to create a thumbnail that reflects your style and brand.
Creating a Valorant thumbnail for YouTube using Filmora can be very easy. Just follow these steps:
Step1 Take a screenshot of your gameplay by pressing the “F12“ key on your keyboard while in the game. This will save the screenshot to your computer.

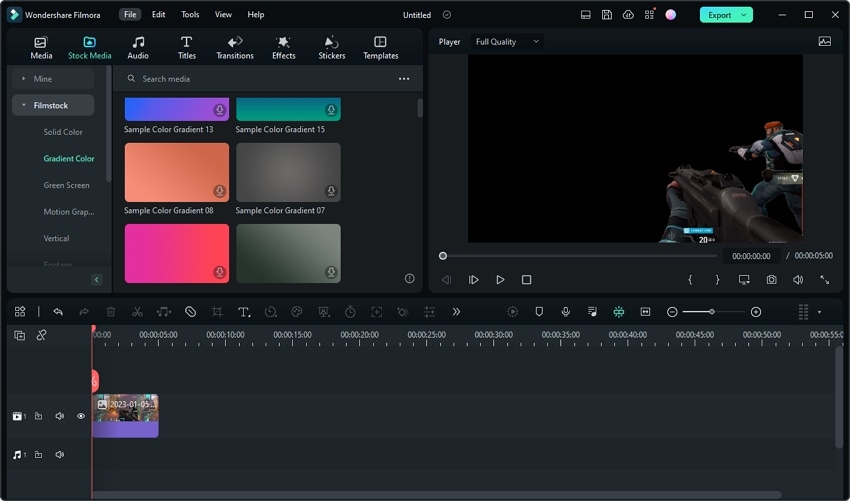
Step2 Launch Filmora and create a new project.

Step3 Import the screenshot into the media library by clicking the “Import“ button.

Step4 Drag the screenshot from the media library into the timeline.

Step5 Use the “Smart Cutout“ feature to select and cut out specific elements from the screenshot.

Step6 Choose the elements of the screenshot that you want to keep.

Step7 Remove any parts of the screenshot that you do not want to include in the thumbnail.

Step8 Extract the selected elements from the screenshot. You can resize the elements as desired.

Step9 Add a background to the track below the screenshot by dragging a background image from the media library into the timeline. Alternatively, you can import your image as a background by clicking the “Import“ button and selecting the image file from your computer.

Step10 Add an effect, such as a gun effect, by searching for the desired effect in the “Effects“ tab and dragging it into the timeline.

Step11 Adjust the opacity of the effect as desired.

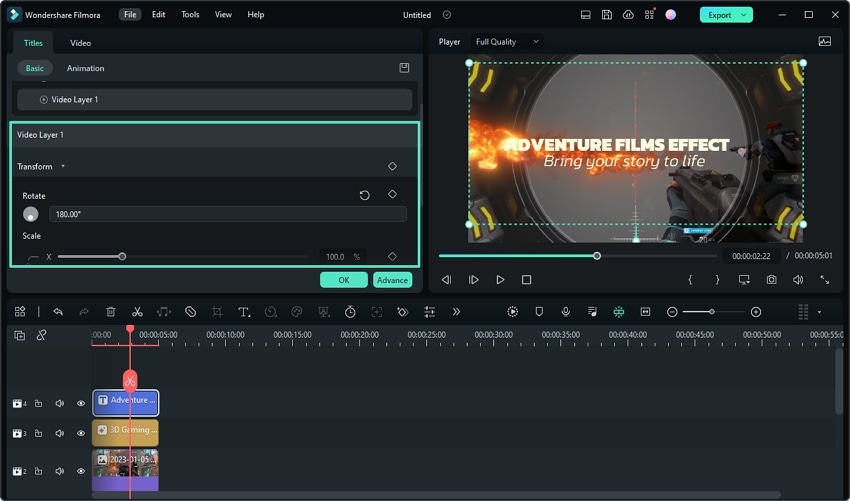
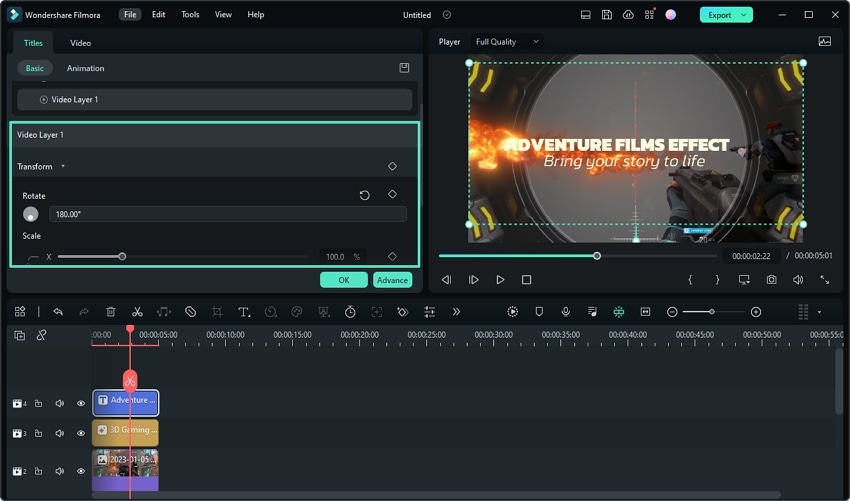
Step12 Add some titles and texts for your thumbnail.

Step13 Customize the appearance and rotation of the fire effect as desired.

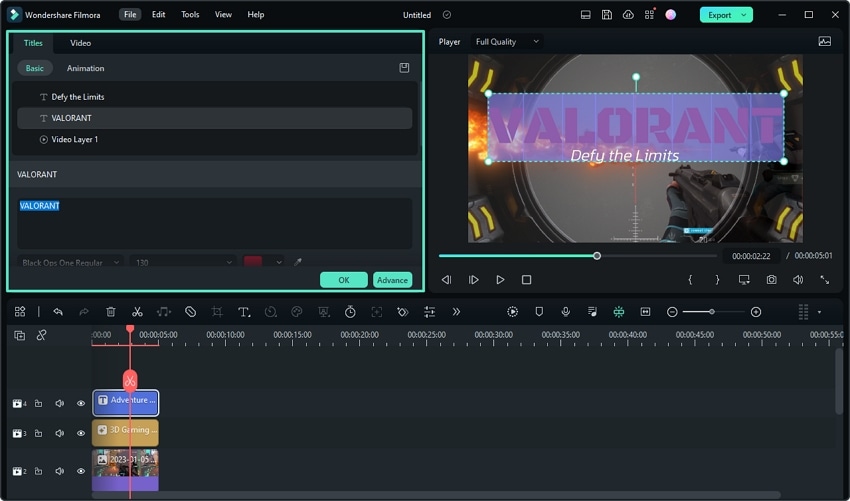
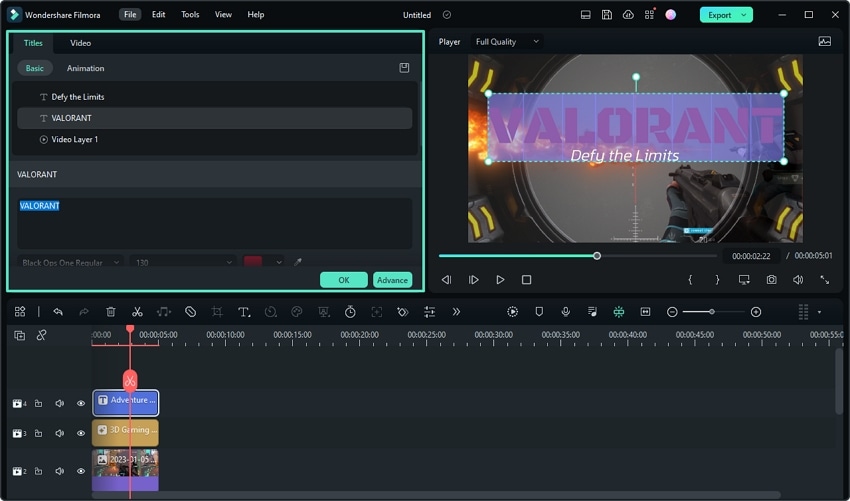
Step14 Edit the texts and adjust the appearance of the texts in the Titles window.

Step15 Choose a still frame that you like and take a snapshot of it.

Step16 Select the snapshot format and storage path. The snapshot will appear in the media library.

Step17 Right-click on the snapshot and select “Reveal in Explorer“ to find the file on your computer. You can now use it as your Valorant thumbnail.

Please note that while using the trial version of Filmora, a watermark will be added to the exported video. However, the watermark will not be added to the snapshot, so you can use the snapshot as your Valorant thumbnail without any issues.
Tips for Making Awesome Thumbnails for Your YouTube Valorant Videos
By following these tips, you can create an eye-catching and effective thumbnail for your Valorant YouTube videos that will help boost your views and engagement.
- Use high-quality images and graphics: A thumbnail with low-quality or pixelated images will not be as effective as a thumbnail with clear, high-resolution graphics.
- Use bold, eye-catching colors: Bright colors can help your thumbnail stand out in a crowded feed.
- Include relevant text: Use text to give viewers an idea of what to expect from your video and to entice them to click.
- Use clear, legible fonts: Make sure the text on your thumbnail is easy to read and doesn’t distract from the overall design.
- Keep it simple: Avoid overcrowding your thumbnail with too many elements or text. A clean, simple design is often more effective.
- Make it relevant: Your thumbnail should accurately represent the content of your video.
- Test different designs: Be bold and experiment with design elements and layouts to find what works best for your brand.
Want To Be a Valorant YouTuber? Learn From These 5 Ones
If you’re interested in becoming a Valorant YouTuber, there are many successful content creators in the Valorant community whom you can learn from. Here are five Valorant YouTubers that are worth checking out:
1. Shroud – Well-Known Valorant YouTuber With 6.8M Subscribers
Shroud is a well-known and respected content creator and player in the Valorant community. He has a strong background in professional CS:GO and has continued to thrive in the competitive Valorant scene despite being older than many other eSports players.
He is known for his gameplay videos and relaxed, easygoing personality, contributing to his widespread popularity and admiration among fans. In addition to his professional gameplay, Shroud is highly skilled and continues to compete at a high level, further solidifying his reputation as a top Valorant player.

2. TenZ – Popular Valorant Player With 1.6M Subscribers
TenZ is a highly skilled and popular Valorant player and content creator known for his exceptional ability in the game. He has achieved a high level of success and has been recognized as one of the best Valorant players in the world.
In addition to his full matches and 1v1 videos, TenZ also produces educational content, providing tips and tricks to his viewers. Despite facing some challenges and setbacks, TenZ has remained a prominent figure in the Valorant community and continues to be highly respected for his skills and contributions.

3. n0ted – Prolific Valorant YouTuber With 614k Subscribers
n0ted is a dedicated and prolific Valorant content creator, consistently uploading new videos to his YouTube channel daily. He offers a wide range of content, including gameplay highlights, funny moments, helpful tips, and updates on the latest happenings in the Valorant community.
His channel is a reliable source for those looking for consistently fresh and diverse Valorant content on YouTube. Whether you’re interested in learning new strategies, having a few laughs, or staying up to date with the latest developments in the game, n0ted’s channel has something for everyone.

4. Hiko - Valorant Content Creator With 382k YouTube Subscrbers
Hiko is a well-known Valorant content creator and former player of Counter-Strike: Global Offensive (CS:GO). He is known for his skill in first-person shooter games and his expertise in Valorant, which he shares through tips and gameplay videos on his channels on Twitch and YouTube.
Hiko is currently a content creator for 100 Thieves, a gaming organization he represents in various tournaments and competitions. He is a reliable source of high-quality Valorant content and regularly uploads new videos for his followers.

5. C9 meL – Professional Valorant Player With 33.6K YouTube Subscribers
C9 meL is a highly respected professional Valorant player and leader of the team Cloud 9 White. She is known for her sense of humor, helpful tips, and Agent tutorials and montages. As the in-game leader for her team, MeL has developed exceptional game sense and strategic skills, making her a valuable teacher and resource for other players.
In addition to her instructional content, MeL’s videos often feature a mix of comedy and skill, making them enjoyable for entertainment and improvement purposes. Overall, MeL is a talented and well-respected member of the Valorant community.

Conclusion
Creating a Valorant thumbnail for your YouTube videos can be important for promoting and attracting views to your content. Using Filmora, you can easily create a thumbnail for free by following the steps outlined in this article.
Additionally, there are many successful Valorant YouTubers who offer a range of content and can serve as inspiration for those interested in starting their channel. Creating visually appealing and engaging thumbnails ensures that your videos stand out and draw in viewers.
Free Download For macOS 10.14 or later
Not only is Filmora a powerful video editing software, and it has a range of features and tools that make it easy to design and create custom thumbnails. Even better, you can use the trial version of Filmora to create a thumbnail for free. You need to download the trial version and start experimenting with the various design tools and templates to create a thumbnail that reflects your style and brand.
Creating a Valorant thumbnail for YouTube using Filmora can be very easy. Just follow these steps:
Step1 Take a screenshot of your gameplay by pressing the “F12“ key on your keyboard while in the game. This will save the screenshot to your computer.

Step2 Launch Filmora and create a new project.

Step3 Import the screenshot into the media library by clicking the “Import“ button.

Step4 Drag the screenshot from the media library into the timeline.

Step5 Use the “Smart Cutout“ feature to select and cut out specific elements from the screenshot.

Step6 Choose the elements of the screenshot that you want to keep.

Step7 Remove any parts of the screenshot that you do not want to include in the thumbnail.

Step8 Extract the selected elements from the screenshot. You can resize the elements as desired.

Step9 Add a background to the track below the screenshot by dragging a background image from the media library into the timeline. Alternatively, you can import your image as a background by clicking the “Import“ button and selecting the image file from your computer.

Step10 Add an effect, such as a gun effect, by searching for the desired effect in the “Effects“ tab and dragging it into the timeline.

Step11 Adjust the opacity of the effect as desired.

Step12 Add some titles and texts for your thumbnail.

Step13 Customize the appearance and rotation of the fire effect as desired.

Step14 Edit the texts and adjust the appearance of the texts in the Titles window.

Step15 Choose a still frame that you like and take a snapshot of it.

Step16 Select the snapshot format and storage path. The snapshot will appear in the media library.

Step17 Right-click on the snapshot and select “Reveal in Explorer“ to find the file on your computer. You can now use it as your Valorant thumbnail.

Please note that while using the trial version of Filmora, a watermark will be added to the exported video. However, the watermark will not be added to the snapshot, so you can use the snapshot as your Valorant thumbnail without any issues.
Tips for Making Awesome Thumbnails for Your YouTube Valorant Videos
By following these tips, you can create an eye-catching and effective thumbnail for your Valorant YouTube videos that will help boost your views and engagement.
- Use high-quality images and graphics: A thumbnail with low-quality or pixelated images will not be as effective as a thumbnail with clear, high-resolution graphics.
- Use bold, eye-catching colors: Bright colors can help your thumbnail stand out in a crowded feed.
- Include relevant text: Use text to give viewers an idea of what to expect from your video and to entice them to click.
- Use clear, legible fonts: Make sure the text on your thumbnail is easy to read and doesn’t distract from the overall design.
- Keep it simple: Avoid overcrowding your thumbnail with too many elements or text. A clean, simple design is often more effective.
- Make it relevant: Your thumbnail should accurately represent the content of your video.
- Test different designs: Be bold and experiment with design elements and layouts to find what works best for your brand.
Want To Be a Valorant YouTuber? Learn From These 5 Ones
If you’re interested in becoming a Valorant YouTuber, there are many successful content creators in the Valorant community whom you can learn from. Here are five Valorant YouTubers that are worth checking out:
1. Shroud – Well-Known Valorant YouTuber With 6.8M Subscribers
Shroud is a well-known and respected content creator and player in the Valorant community. He has a strong background in professional CS:GO and has continued to thrive in the competitive Valorant scene despite being older than many other eSports players.
He is known for his gameplay videos and relaxed, easygoing personality, contributing to his widespread popularity and admiration among fans. In addition to his professional gameplay, Shroud is highly skilled and continues to compete at a high level, further solidifying his reputation as a top Valorant player.

2. TenZ – Popular Valorant Player With 1.6M Subscribers
TenZ is a highly skilled and popular Valorant player and content creator known for his exceptional ability in the game. He has achieved a high level of success and has been recognized as one of the best Valorant players in the world.
In addition to his full matches and 1v1 videos, TenZ also produces educational content, providing tips and tricks to his viewers. Despite facing some challenges and setbacks, TenZ has remained a prominent figure in the Valorant community and continues to be highly respected for his skills and contributions.

3. n0ted – Prolific Valorant YouTuber With 614k Subscribers
n0ted is a dedicated and prolific Valorant content creator, consistently uploading new videos to his YouTube channel daily. He offers a wide range of content, including gameplay highlights, funny moments, helpful tips, and updates on the latest happenings in the Valorant community.
His channel is a reliable source for those looking for consistently fresh and diverse Valorant content on YouTube. Whether you’re interested in learning new strategies, having a few laughs, or staying up to date with the latest developments in the game, n0ted’s channel has something for everyone.

4. Hiko - Valorant Content Creator With 382k YouTube Subscrbers
Hiko is a well-known Valorant content creator and former player of Counter-Strike: Global Offensive (CS:GO). He is known for his skill in first-person shooter games and his expertise in Valorant, which he shares through tips and gameplay videos on his channels on Twitch and YouTube.
Hiko is currently a content creator for 100 Thieves, a gaming organization he represents in various tournaments and competitions. He is a reliable source of high-quality Valorant content and regularly uploads new videos for his followers.

5. C9 meL – Professional Valorant Player With 33.6K YouTube Subscribers
C9 meL is a highly respected professional Valorant player and leader of the team Cloud 9 White. She is known for her sense of humor, helpful tips, and Agent tutorials and montages. As the in-game leader for her team, MeL has developed exceptional game sense and strategic skills, making her a valuable teacher and resource for other players.
In addition to her instructional content, MeL’s videos often feature a mix of comedy and skill, making them enjoyable for entertainment and improvement purposes. Overall, MeL is a talented and well-respected member of the Valorant community.

Conclusion
Creating a Valorant thumbnail for your YouTube videos can be important for promoting and attracting views to your content. Using Filmora, you can easily create a thumbnail for free by following the steps outlined in this article.
Additionally, there are many successful Valorant YouTubers who offer a range of content and can serve as inspiration for those interested in starting their channel. Creating visually appealing and engaging thumbnails ensures that your videos stand out and draw in viewers.
Also read:
- From Data to Drama Utilizing Google Trends in Video Planning
- 9 Zero Price Programs to Take Your Videos From Average to Amazing for 2024
- Unleashing Your Channel's Potential Increase YouTube Views
- Trim Perfect Clearing Thin Lines on YouTube
- Customize Your Video's Appeal YouTube Thumbnail Tips & Tricks
- [New] Bring Your YouTube Vision to Life with FREE Banner Resources
- [Updated] Cash Creation in Content A Deep Dive Into Vids and Videos
- [Updated] Charting Youtube's Untapped Markets Niche Strategies
- Become a Science Whiz with These Prime 15 YouTube Picks for 2024
- [Updated] Adobe Premiere Power Enhancing Your YouTube Presence
- Smirk Spotlights Showcasing 7 Comedic Content Pieces
- Elevate Your YouTube Presence The Art of SEO Optimization for 2024
- [Updated] Elite Channel Analyzer Top YouTube Positioning Tool
- Ultimate Selection of Video Capture Tools for Streaming
- Dive Into the World of Interactive Video Features on YouTube for 2024
- Excellence in Editing Selecting the Right Software
- From Playtime to Peak Time Top Gaming Women in the Digital Space
- [New] Beats & Bands How to Upload Music Online
- In 2024, Access Exclusive Stock Images Through Vital 4 YouTube Sources
- Synching Social Media Giants YouTube Meets TikTok Guide
- The Pathway to Streaming Google Meet on YouTube Procedures
- 2024 Approved Elevate Engagement Natural Ways to Popularize Your Videos
- Breaking Into the Digital Realm The WireCast Approach for YouTube Streamers
- [New] Analyzing View Count to Cash Out on YouTube
- In 2024, Eliminated Invisible YouTube Micro Videos
- [New] Jester's Playground Newest TikTok Comedians for 2024
- In 2024, Unlock Endless Entertainment with TikTok on Your MacBook
- 5 Easy Ways to Change Location on YouTube TV On Realme Narzo 60 5G | Dr.fone
- New 2024 Approved Unleash Your Creativity Best Time-Lapse Video Apps for Mobile
- In 2024, The Best of Both Worlds 10 Free Android Video Editors Without Watermarks
- At The Forefront Elite VR Creators
- Forgot Pattern Lock? Heres How You Can Unlock Vivo Y02T Pattern Lock Screen
- Ableton Live Mastering Volume Dampening
- [New] 2024 Approved The Ultimate Guide to Music Copyright Etiquette on IG
- [Updated] Step-by-Step for Mastering Voice Commands in TikTok Videos with Siri
- [New] 2024 Approved Uncomplicated Routines to Streamline Your Online Sessions - PC/Mac OS
- In 2024, Cutting-Edge Approaches to In-Game Auditory Logging
- In 2024, A Guide Xiaomi Redmi K70 Wireless and Wired Screen Mirroring | Dr.fone
- [New] 2024 Approved Immersive Experience Creating Rich Skype Recordings Using OBS
- [New] Best of Breed Pages for Sparkling 3D Text
- [New] Earning Potential Unleashed Monetizing FB Pages Effectively for 2024
- Universal Unlock Pattern for Samsung Galaxy M14 5G
- Network Locked SIM Card Inserted On Your OnePlus Ace 2 Phone? Unlock It Now
- In 2024, Does Realme Narzo 60 Pro 5G Have Find My Friends? | Dr.fone
- Title: "[New] Boost YT Thumbnails Flashy Neon Borders Applied"
- Author: Steven
- Created at : 2024-05-25 20:01:35
- Updated at : 2024-05-26 20:01:35
- Link: https://youtube-clips.techidaily.com/new-boost-yt-thumbnails-flashy-neon-borders-applied/
- License: This work is licensed under CC BY-NC-SA 4.0.



