![[New] Astonishing Visuals on Thumbnails](https://www.lifewire.com/thmb/e91Og3Zn-sMosAtMZ6uJlw5wXLo=/400x300/filters:no_upscale():max_bytes(150000):strip_icc()/001-Visual-voicemail-3d8aec660545471fbe131dc8ddc16535.jpg)
[New] Astonishing Visuals on Thumbnails

Astonishing Visuals on Thumbnails
YouTube is a platform where you can make money from videos. But in order to earn, your videos should get lots of views. The thing is that YouTube is a competitive space. So many others are trying to do the same. Thus, you’ll be competing for viewers’ time and attention. How can you win that battle? One way is to add eye-catching YouTube thumbnail backgrounds.
The video thumbnail will leave an impression on viewers looking for something to watch. So ensuring it is high-quality is crucial. In this article, you’ll learn where to find amazing thumbnail backgrounds and how to add them to your thumbnails.

Why Change YouTube Thumbnail Background?
When people are searching for something to watch on YouTube, they’ll look at two (2) things:
- They’ll check the title to see how relevant it is to what they’re looking for.
- Two, they’ll check the video thumbnail.
Thumbnail helps them determine off the bat if the video is high quality or not. A poor thumbnail will push them away, while a good one will encourage them to click.
That said, YouTubers should ensure their thumbnails are on point. Your thumbnails should be visually striking. One way to achieve that is by changing the thumbnail background. It allows you to remove unnecessary objects from the image. Additionally, it lets you improve the aesthetic of the thumbnail.
Now the question is: how do you change a YouTube thumbnail background?
Where To Find a New YouTube Thumbnail Background?
Thanks to the resource sites on the Internet, you can always find kickass backgrounds to create an attractive YouTube Thumbnail. Here, we recommend five (5) powerful apps/websites to help you easily find ideal thumbnail backgrounds.
1. Search for Numerous YouTube Thumbnail Backgrounds in Filmora
Pros
- Get access to YouTube Thumbnail Backgrounds within the video editing tool.
- Provides you with millions of stock images to choose from.
- The collection of stock media is constantly updated, giving you more and more options for your thumbnail background.
Cons
- The software itself is not totally free.

Wondershare Filmora is one of the leading video editors in the world. And it does not stop at enabling you to make amazing videos. Filmora also helps you make that video succeed. It provides you with over 4 million stock media! That includes gorgeous photos that you can use as YouTube thumbnail backgrounds.
The best thing is that you can access those images within the video editor. Meaning there’s a streamlined workflow that makes things more convenient.
Where Do the Photos Come From? Wondershare Filmora takes images from the websites Pexels, GIPHY, Pixabay, and Unsplash. Besides those, Filmora also has its own stock media library - Filmstock.
Filmstock was previously known as Filmora Store. It is the effect store for Filmora version 9.1.0 and above. From there, you can find stock media, including videos, images that you can use for your thumbnails, and royalty-free music and sound effects. You can download these resources to turn your videos into art.
2. Use Freepik To Find YouTube Thumbnail Background Images
Pros
- With over 22 million stock media resources, it offers a significant amount of photos, vectors, and graphic resources.
- The website is well-designed and void of pop-ups, making it very easy to search for specific photos.
Cons
- The free version has lots of limitations.
- The premium version is expensive.
- Download times can sometimes be slow.

Freepik is one of the largest image bank websites. It has over 22 million stock media that you can choose from to be your YouTube thumbnail backgrounds. And that collection grows further every day. Therefore, it’s highly likely to have the image you are looking for.
Not just that. Freepik has a special section containing only YouTube thumbnail backgrounds. That expedites your search. Then, you can use the filters to show only the thumbnail background designs that match your vision.
3. Find YouTube Thumbnail Background on Shutterstock for Free
Pros
- One of the largest libraries of stock photos.
- Gives a 30-day free trial that lets you make 10 downloads totally free of charge.
- Includes free images.
Cons
- The free trial lasts only 30 days. It becomes very expensive after that has expired.

Shutterstock is probably the biggest website that offers stock images. It’s so popular Shutterstock is what many people first think of when they need to find stock images.
Shutterstock has been around since 2003. As such, its collection consists of over 200 million stock photos. From that many resources, you’ll surely be able to find something to use for your YouTube thumbnail background. Even after the free trial expires, you can find some free photos from the website.
4. Download Thumbnail Background Images for YouTube in Vecteezy
Pros
- Millions of free resources.
- Cheaper than alternatives.
Cons
- The free version does not give you full commercial rights and requires you to add attribution.
- The free version allows you to download only 10 files a day.

Vecteezy allows you to download stock images for free. However, if you are serious about your YouTubing career, you must upgrade to Pro for full commercial rights. The good thing is that Vecteezy is very affordable. It costs only $7 per month! And that already gives you unlimited downloads.
Now the question is, does it have YouTube thumbnail backgrounds? Yes, it does! Whether you prefer vectors or images, Vecteezy has you covered.
5. Attractive Backgrounds for YouTube Thumbnail – NegativeSpace
Pros
- Photos downloaded from the website are free to use
- NegativeSpace encourages attribution, though, to thank the photographer that took the photo.
Cons
- The collection includes mostly photographs with just a few vectors here and there.
- The website can sometimes be slow to load.

NegativeSpace is the perfect place to get your YouTube thumbnail background if you are on a tight budget. It allows you not only to download the photos but also to use them commercially! And the photos are high-quality too, and they’re meant to be used as backgrounds.
Please note, however, that if you’re looking for vector illustrations, you’d better be on another site. NegativeSpace is built by a community of photographers. So, most of the resources you can download from this website are photos captured by a camera.
How To Change YouTube Thumbnail Background?
Suppose you have downloaded a high-quality image that will work great as a thumbnail background for your YouTube video. What shall you do next? Of course, the next step is to make the actual thumbnail.
Choosing the background image from Filmora is great because it saves you lots of time and resources. The program allows you to select from millions of high-quality options. After selecting, you can use Filmora’s native features to edit the thumbnail. You can even resize the thumbnail background to 1280x720 - YouTube’s suggested thumbnail size.
It is more convenient than you may initially think. Yes, it saves you time and effort because you don’t have to switch to another program to edit the thumbnail. But it also makes the workload easier for your computer. Opening another program will eat more RAM and will slow down the computer.
Filmora’s tools for editing the video thumbnail aren’t too shabby, either. Suppose you have a great image with the main subject where exactly you want it to be. However, you want to change the background to make the subject stand out more. You can use Wondershare Filmora’s AI Portrait feature to easily change it.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
What is Filmora’s AI Portrait Feature?
Wondershare Filmora’s AI Portrait feature allows you to quickly remove and change the background of an image.
Normally, you would need a green screen or chroma key to do that. Another method is to manually erase the background using an eraser. The AI Portrait feature has an effect called “human segmentation.” It separates the humans in an image from the background. Then, you can delete or change the background with the thumbnail background that you have downloaded. It’s really convenient!
Here is a guide on changing a YouTube thumbnail background using Wondershare Filmora.
1. Put the Thumbnail image in the timeline.

2. Select the thumbnail image. Click “Tools” > “Video” > “AI Portrait.”

3. The AI Portrait tool will remove the background automatically. Click “OK.”

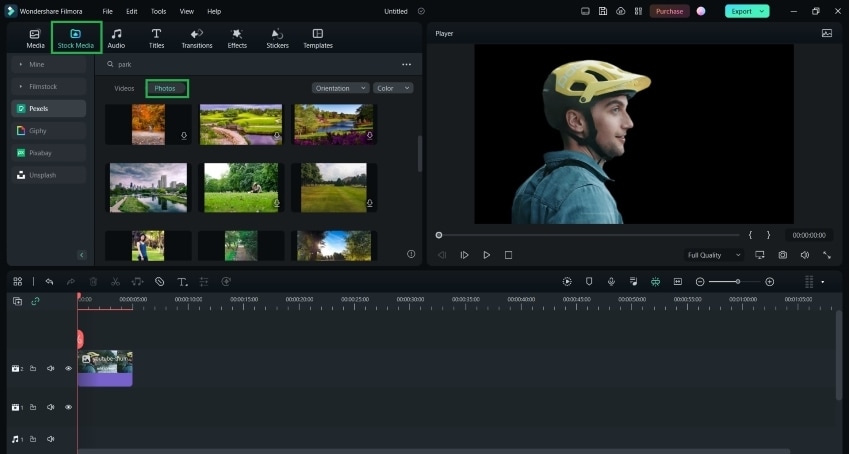
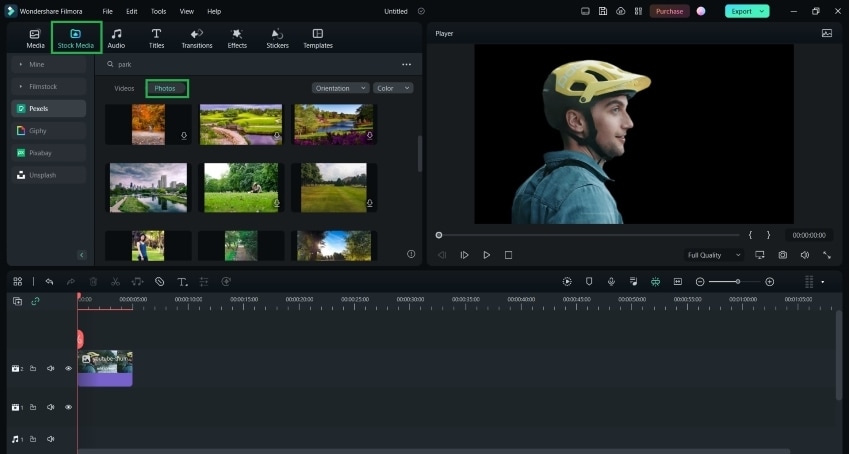
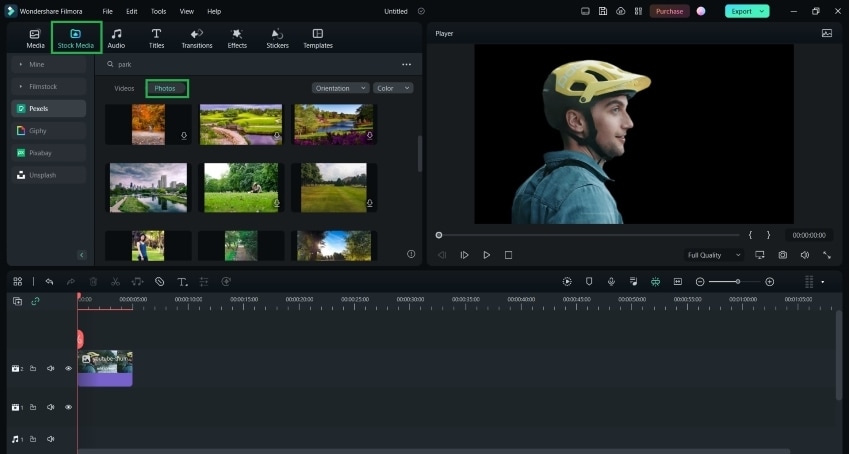
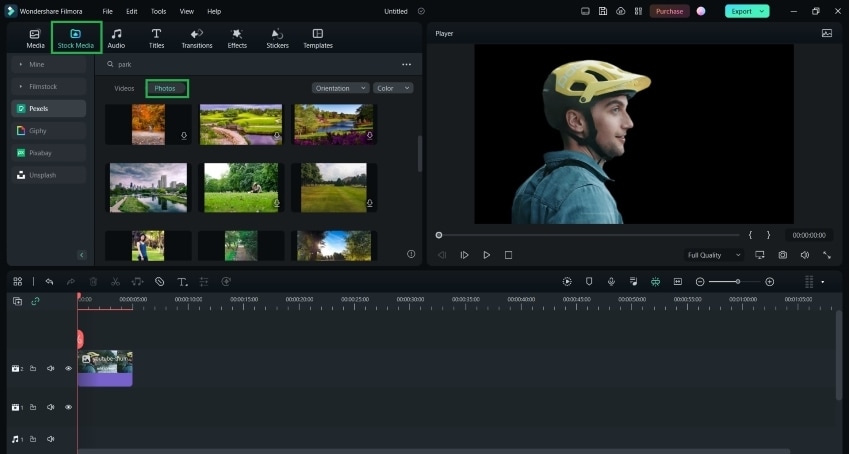
4. Click “Stock Media” > “Photos.” Search for a background image that you like. Download the photo.

5. Drag the new background to the track below your thumbnail image.

6. Select your thumbnail image to adjust its size and position.

7. Click the camera icon to take a snapshot of the still frame you want to use as the YouTube video thumbnail.

8. Select the format and storage path.

9. Find the icon of the snapshot in the Media tab. Right-click and select “Reveal In Explorer” to open your local folder to find the new thumbnail.

The Bottom Line
Your YouTube video thumbnail is almost as important as the video content itself. So you must not neglect it. Ensuring it is high-quality is important. One big step in doing that is selecting a great thumbnail background image. You can find these in many places.
The video editor Wondershare Filmora even allows you to browse for some within the program! Furthermore, Filmora provides you with tools to edit the thumbnail. In turn, it streamlines the whole process. Give it a try to start creating video thumbnails that will make YouTube users click on your video easily.

Wondershare Filmora is one of the leading video editors in the world. And it does not stop at enabling you to make amazing videos. Filmora also helps you make that video succeed. It provides you with over 4 million stock media! That includes gorgeous photos that you can use as YouTube thumbnail backgrounds.
The best thing is that you can access those images within the video editor. Meaning there’s a streamlined workflow that makes things more convenient.
Where Do the Photos Come From? Wondershare Filmora takes images from the websites Pexels, GIPHY, Pixabay, and Unsplash. Besides those, Filmora also has its own stock media library - Filmstock.
Filmstock was previously known as Filmora Store. It is the effect store for Filmora version 9.1.0 and above. From there, you can find stock media, including videos, images that you can use for your thumbnails, and royalty-free music and sound effects. You can download these resources to turn your videos into art.
2. Use Freepik To Find YouTube Thumbnail Background Images
Pros
- With over 22 million stock media resources, it offers a significant amount of photos, vectors, and graphic resources.
- The website is well-designed and void of pop-ups, making it very easy to search for specific photos.
Cons
- The free version has lots of limitations.
- The premium version is expensive.
- Download times can sometimes be slow.

Freepik is one of the largest image bank websites. It has over 22 million stock media that you can choose from to be your YouTube thumbnail backgrounds. And that collection grows further every day. Therefore, it’s highly likely to have the image you are looking for.
Not just that. Freepik has a special section containing only YouTube thumbnail backgrounds. That expedites your search. Then, you can use the filters to show only the thumbnail background designs that match your vision.
3. Find YouTube Thumbnail Background on Shutterstock for Free
Pros
- One of the largest libraries of stock photos.
- Gives a 30-day free trial that lets you make 10 downloads totally free of charge.
- Includes free images.
Cons
- The free trial lasts only 30 days. It becomes very expensive after that has expired.

Shutterstock is probably the biggest website that offers stock images. It’s so popular Shutterstock is what many people first think of when they need to find stock images.
Shutterstock has been around since 2003. As such, its collection consists of over 200 million stock photos. From that many resources, you’ll surely be able to find something to use for your YouTube thumbnail background. Even after the free trial expires, you can find some free photos from the website.
4. Download Thumbnail Background Images for YouTube in Vecteezy
Pros
- Millions of free resources.
- Cheaper than alternatives.
Cons
- The free version does not give you full commercial rights and requires you to add attribution.
- The free version allows you to download only 10 files a day.

Vecteezy allows you to download stock images for free. However, if you are serious about your YouTubing career, you must upgrade to Pro for full commercial rights. The good thing is that Vecteezy is very affordable. It costs only $7 per month! And that already gives you unlimited downloads.
Now the question is, does it have YouTube thumbnail backgrounds? Yes, it does! Whether you prefer vectors or images, Vecteezy has you covered.
5. Attractive Backgrounds for YouTube Thumbnail – NegativeSpace
Pros
- Photos downloaded from the website are free to use
- NegativeSpace encourages attribution, though, to thank the photographer that took the photo.
Cons
- The collection includes mostly photographs with just a few vectors here and there.
- The website can sometimes be slow to load.

NegativeSpace is the perfect place to get your YouTube thumbnail background if you are on a tight budget. It allows you not only to download the photos but also to use them commercially! And the photos are high-quality too, and they’re meant to be used as backgrounds.
Please note, however, that if you’re looking for vector illustrations, you’d better be on another site. NegativeSpace is built by a community of photographers. So, most of the resources you can download from this website are photos captured by a camera.
How To Change YouTube Thumbnail Background?
Suppose you have downloaded a high-quality image that will work great as a thumbnail background for your YouTube video. What shall you do next? Of course, the next step is to make the actual thumbnail.
Choosing the background image from Filmora is great because it saves you lots of time and resources. The program allows you to select from millions of high-quality options. After selecting, you can use Filmora’s native features to edit the thumbnail. You can even resize the thumbnail background to 1280x720 - YouTube’s suggested thumbnail size.
It is more convenient than you may initially think. Yes, it saves you time and effort because you don’t have to switch to another program to edit the thumbnail. But it also makes the workload easier for your computer. Opening another program will eat more RAM and will slow down the computer.
Filmora’s tools for editing the video thumbnail aren’t too shabby, either. Suppose you have a great image with the main subject where exactly you want it to be. However, you want to change the background to make the subject stand out more. You can use Wondershare Filmora’s AI Portrait feature to easily change it.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
What is Filmora’s AI Portrait Feature?
Wondershare Filmora’s AI Portrait feature allows you to quickly remove and change the background of an image.
Normally, you would need a green screen or chroma key to do that. Another method is to manually erase the background using an eraser. The AI Portrait feature has an effect called “human segmentation.” It separates the humans in an image from the background. Then, you can delete or change the background with the thumbnail background that you have downloaded. It’s really convenient!
Here is a guide on changing a YouTube thumbnail background using Wondershare Filmora.
1. Put the Thumbnail image in the timeline.

2. Select the thumbnail image. Click “Tools” > “Video” > “AI Portrait.”

3. The AI Portrait tool will remove the background automatically. Click “OK.”

4. Click “Stock Media” > “Photos.” Search for a background image that you like. Download the photo.

5. Drag the new background to the track below your thumbnail image.

6. Select your thumbnail image to adjust its size and position.

7. Click the camera icon to take a snapshot of the still frame you want to use as the YouTube video thumbnail.

8. Select the format and storage path.

9. Find the icon of the snapshot in the Media tab. Right-click and select “Reveal In Explorer” to open your local folder to find the new thumbnail.

The Bottom Line
Your YouTube video thumbnail is almost as important as the video content itself. So you must not neglect it. Ensuring it is high-quality is important. One big step in doing that is selecting a great thumbnail background image. You can find these in many places.
The video editor Wondershare Filmora even allows you to browse for some within the program! Furthermore, Filmora provides you with tools to edit the thumbnail. In turn, it streamlines the whole process. Give it a try to start creating video thumbnails that will make YouTube users click on your video easily.

Wondershare Filmora is one of the leading video editors in the world. And it does not stop at enabling you to make amazing videos. Filmora also helps you make that video succeed. It provides you with over 4 million stock media! That includes gorgeous photos that you can use as YouTube thumbnail backgrounds.
The best thing is that you can access those images within the video editor. Meaning there’s a streamlined workflow that makes things more convenient.
Where Do the Photos Come From? Wondershare Filmora takes images from the websites Pexels, GIPHY, Pixabay, and Unsplash. Besides those, Filmora also has its own stock media library - Filmstock.
Filmstock was previously known as Filmora Store. It is the effect store for Filmora version 9.1.0 and above. From there, you can find stock media, including videos, images that you can use for your thumbnails, and royalty-free music and sound effects. You can download these resources to turn your videos into art.
2. Use Freepik To Find YouTube Thumbnail Background Images
Pros
- With over 22 million stock media resources, it offers a significant amount of photos, vectors, and graphic resources.
- The website is well-designed and void of pop-ups, making it very easy to search for specific photos.
Cons
- The free version has lots of limitations.
- The premium version is expensive.
- Download times can sometimes be slow.

Freepik is one of the largest image bank websites. It has over 22 million stock media that you can choose from to be your YouTube thumbnail backgrounds. And that collection grows further every day. Therefore, it’s highly likely to have the image you are looking for.
Not just that. Freepik has a special section containing only YouTube thumbnail backgrounds. That expedites your search. Then, you can use the filters to show only the thumbnail background designs that match your vision.
3. Find YouTube Thumbnail Background on Shutterstock for Free
Pros
- One of the largest libraries of stock photos.
- Gives a 30-day free trial that lets you make 10 downloads totally free of charge.
- Includes free images.
Cons
- The free trial lasts only 30 days. It becomes very expensive after that has expired.

Shutterstock is probably the biggest website that offers stock images. It’s so popular Shutterstock is what many people first think of when they need to find stock images.
Shutterstock has been around since 2003. As such, its collection consists of over 200 million stock photos. From that many resources, you’ll surely be able to find something to use for your YouTube thumbnail background. Even after the free trial expires, you can find some free photos from the website.
4. Download Thumbnail Background Images for YouTube in Vecteezy
Pros
- Millions of free resources.
- Cheaper than alternatives.
Cons
- The free version does not give you full commercial rights and requires you to add attribution.
- The free version allows you to download only 10 files a day.

Vecteezy allows you to download stock images for free. However, if you are serious about your YouTubing career, you must upgrade to Pro for full commercial rights. The good thing is that Vecteezy is very affordable. It costs only $7 per month! And that already gives you unlimited downloads.
Now the question is, does it have YouTube thumbnail backgrounds? Yes, it does! Whether you prefer vectors or images, Vecteezy has you covered.
5. Attractive Backgrounds for YouTube Thumbnail – NegativeSpace
Pros
- Photos downloaded from the website are free to use
- NegativeSpace encourages attribution, though, to thank the photographer that took the photo.
Cons
- The collection includes mostly photographs with just a few vectors here and there.
- The website can sometimes be slow to load.

NegativeSpace is the perfect place to get your YouTube thumbnail background if you are on a tight budget. It allows you not only to download the photos but also to use them commercially! And the photos are high-quality too, and they’re meant to be used as backgrounds.
Please note, however, that if you’re looking for vector illustrations, you’d better be on another site. NegativeSpace is built by a community of photographers. So, most of the resources you can download from this website are photos captured by a camera.
How To Change YouTube Thumbnail Background?
Suppose you have downloaded a high-quality image that will work great as a thumbnail background for your YouTube video. What shall you do next? Of course, the next step is to make the actual thumbnail.
Choosing the background image from Filmora is great because it saves you lots of time and resources. The program allows you to select from millions of high-quality options. After selecting, you can use Filmora’s native features to edit the thumbnail. You can even resize the thumbnail background to 1280x720 - YouTube’s suggested thumbnail size.
It is more convenient than you may initially think. Yes, it saves you time and effort because you don’t have to switch to another program to edit the thumbnail. But it also makes the workload easier for your computer. Opening another program will eat more RAM and will slow down the computer.
Filmora’s tools for editing the video thumbnail aren’t too shabby, either. Suppose you have a great image with the main subject where exactly you want it to be. However, you want to change the background to make the subject stand out more. You can use Wondershare Filmora’s AI Portrait feature to easily change it.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
What is Filmora’s AI Portrait Feature?
Wondershare Filmora’s AI Portrait feature allows you to quickly remove and change the background of an image.
Normally, you would need a green screen or chroma key to do that. Another method is to manually erase the background using an eraser. The AI Portrait feature has an effect called “human segmentation.” It separates the humans in an image from the background. Then, you can delete or change the background with the thumbnail background that you have downloaded. It’s really convenient!
Here is a guide on changing a YouTube thumbnail background using Wondershare Filmora.
1. Put the Thumbnail image in the timeline.

2. Select the thumbnail image. Click “Tools” > “Video” > “AI Portrait.”

3. The AI Portrait tool will remove the background automatically. Click “OK.”

4. Click “Stock Media” > “Photos.” Search for a background image that you like. Download the photo.

5. Drag the new background to the track below your thumbnail image.

6. Select your thumbnail image to adjust its size and position.

7. Click the camera icon to take a snapshot of the still frame you want to use as the YouTube video thumbnail.

8. Select the format and storage path.

9. Find the icon of the snapshot in the Media tab. Right-click and select “Reveal In Explorer” to open your local folder to find the new thumbnail.

The Bottom Line
Your YouTube video thumbnail is almost as important as the video content itself. So you must not neglect it. Ensuring it is high-quality is important. One big step in doing that is selecting a great thumbnail background image. You can find these in many places.
The video editor Wondershare Filmora even allows you to browse for some within the program! Furthermore, Filmora provides you with tools to edit the thumbnail. In turn, it streamlines the whole process. Give it a try to start creating video thumbnails that will make YouTube users click on your video easily.

Wondershare Filmora is one of the leading video editors in the world. And it does not stop at enabling you to make amazing videos. Filmora also helps you make that video succeed. It provides you with over 4 million stock media! That includes gorgeous photos that you can use as YouTube thumbnail backgrounds.
The best thing is that you can access those images within the video editor. Meaning there’s a streamlined workflow that makes things more convenient.
Where Do the Photos Come From? Wondershare Filmora takes images from the websites Pexels, GIPHY, Pixabay, and Unsplash. Besides those, Filmora also has its own stock media library - Filmstock.
Filmstock was previously known as Filmora Store. It is the effect store for Filmora version 9.1.0 and above. From there, you can find stock media, including videos, images that you can use for your thumbnails, and royalty-free music and sound effects. You can download these resources to turn your videos into art.
2. Use Freepik To Find YouTube Thumbnail Background Images
Pros
- With over 22 million stock media resources, it offers a significant amount of photos, vectors, and graphic resources.
- The website is well-designed and void of pop-ups, making it very easy to search for specific photos.
Cons
- The free version has lots of limitations.
- The premium version is expensive.
- Download times can sometimes be slow.

Freepik is one of the largest image bank websites. It has over 22 million stock media that you can choose from to be your YouTube thumbnail backgrounds. And that collection grows further every day. Therefore, it’s highly likely to have the image you are looking for.
Not just that. Freepik has a special section containing only YouTube thumbnail backgrounds. That expedites your search. Then, you can use the filters to show only the thumbnail background designs that match your vision.
3. Find YouTube Thumbnail Background on Shutterstock for Free
Pros
- One of the largest libraries of stock photos.
- Gives a 30-day free trial that lets you make 10 downloads totally free of charge.
- Includes free images.
Cons
- The free trial lasts only 30 days. It becomes very expensive after that has expired.

Shutterstock is probably the biggest website that offers stock images. It’s so popular Shutterstock is what many people first think of when they need to find stock images.
Shutterstock has been around since 2003. As such, its collection consists of over 200 million stock photos. From that many resources, you’ll surely be able to find something to use for your YouTube thumbnail background. Even after the free trial expires, you can find some free photos from the website.
4. Download Thumbnail Background Images for YouTube in Vecteezy
Pros
- Millions of free resources.
- Cheaper than alternatives.
Cons
- The free version does not give you full commercial rights and requires you to add attribution.
- The free version allows you to download only 10 files a day.

Vecteezy allows you to download stock images for free. However, if you are serious about your YouTubing career, you must upgrade to Pro for full commercial rights. The good thing is that Vecteezy is very affordable. It costs only $7 per month! And that already gives you unlimited downloads.
Now the question is, does it have YouTube thumbnail backgrounds? Yes, it does! Whether you prefer vectors or images, Vecteezy has you covered.
5. Attractive Backgrounds for YouTube Thumbnail – NegativeSpace
Pros
- Photos downloaded from the website are free to use
- NegativeSpace encourages attribution, though, to thank the photographer that took the photo.
Cons
- The collection includes mostly photographs with just a few vectors here and there.
- The website can sometimes be slow to load.

NegativeSpace is the perfect place to get your YouTube thumbnail background if you are on a tight budget. It allows you not only to download the photos but also to use them commercially! And the photos are high-quality too, and they’re meant to be used as backgrounds.
Please note, however, that if you’re looking for vector illustrations, you’d better be on another site. NegativeSpace is built by a community of photographers. So, most of the resources you can download from this website are photos captured by a camera.
How To Change YouTube Thumbnail Background?
Suppose you have downloaded a high-quality image that will work great as a thumbnail background for your YouTube video. What shall you do next? Of course, the next step is to make the actual thumbnail.
Choosing the background image from Filmora is great because it saves you lots of time and resources. The program allows you to select from millions of high-quality options. After selecting, you can use Filmora’s native features to edit the thumbnail. You can even resize the thumbnail background to 1280x720 - YouTube’s suggested thumbnail size.
It is more convenient than you may initially think. Yes, it saves you time and effort because you don’t have to switch to another program to edit the thumbnail. But it also makes the workload easier for your computer. Opening another program will eat more RAM and will slow down the computer.
Filmora’s tools for editing the video thumbnail aren’t too shabby, either. Suppose you have a great image with the main subject where exactly you want it to be. However, you want to change the background to make the subject stand out more. You can use Wondershare Filmora’s AI Portrait feature to easily change it.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
What is Filmora’s AI Portrait Feature?
Wondershare Filmora’s AI Portrait feature allows you to quickly remove and change the background of an image.
Normally, you would need a green screen or chroma key to do that. Another method is to manually erase the background using an eraser. The AI Portrait feature has an effect called “human segmentation.” It separates the humans in an image from the background. Then, you can delete or change the background with the thumbnail background that you have downloaded. It’s really convenient!
Here is a guide on changing a YouTube thumbnail background using Wondershare Filmora.
1. Put the Thumbnail image in the timeline.

2. Select the thumbnail image. Click “Tools” > “Video” > “AI Portrait.”

3. The AI Portrait tool will remove the background automatically. Click “OK.”

4. Click “Stock Media” > “Photos.” Search for a background image that you like. Download the photo.

5. Drag the new background to the track below your thumbnail image.

6. Select your thumbnail image to adjust its size and position.

7. Click the camera icon to take a snapshot of the still frame you want to use as the YouTube video thumbnail.

8. Select the format and storage path.

9. Find the icon of the snapshot in the Media tab. Right-click and select “Reveal In Explorer” to open your local folder to find the new thumbnail.

The Bottom Line
Your YouTube video thumbnail is almost as important as the video content itself. So you must not neglect it. Ensuring it is high-quality is important. One big step in doing that is selecting a great thumbnail background image. You can find these in many places.
The video editor Wondershare Filmora even allows you to browse for some within the program! Furthermore, Filmora provides you with tools to edit the thumbnail. In turn, it streamlines the whole process. Give it a try to start creating video thumbnails that will make YouTube users click on your video easily.
Dynamic, Animated, and Personalized: Filmora Subscribe Button for YouTube
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- Designing Efficient Auto-Subscribe Web Addresses for 2024
- Exploring Mobile YouTube Usage on Different OSes
- Navigate Through Settings Enable/Disable Video Comments
- Strategic Media Mapping Charting Your Course Against Competitors' Videos
- Channel Worth Watching YouTube Music Groups
- [Updated] Create Standout Videos with These Top 7 Free Thumbnail Builders
- In 2024, Enhance Engagement with Effective YT Summary Writing
- Select 10 YouTube News Prowlers
- Mastering Yoga Top 10 YouTube Resources for Enlightened Living
- Warriors of Cyberspace Top Ten Female YouTubers
- [Updated] Comparing Digital Platform Profits DailyMovement to YouTube Revenue
- 15 YouTube Financial Experts You Can Trust
- Creative Freedom on a Budget Essential Green Screen Effects From Top 4 Tutorial Sources
- [Updated] A Guide to Profit Sharing for Creators of Video Clips
- How Much Could You Make on YouTube Snippets?
- Epic Soundscape Trending Audio for Cutting-Edge YouTube Short Videos
- How to Make Awesome YouTube Channel Art [Ultimate Guide ]
- Download YouTube Music to Your Android Phone Top 6 Free Apps for 2024
- [Updated] Earning Streaming Strategies - 8 Beginners' Tips
- Time Management Using Timestamps to Amplify Views on YouTube
- Discover 7 Premium Android AdBlocking Tools for 2024
- In 2024, Detailed Analysis of YouTubes Versus DailyMentions
- Conquering Complex Audioscapes A No-Nonsense Guide to Effective Track Combination in Premiere Pro
- New 2024 Approved Integrating Audio Into Animated GIFs Using Windows Platform
- Updated 2024 Approved How to Combine Videos Into One on Instagram
- In 2024, Are You Finding It Hard to Use Final Cut Pro to Match Colors in Your Clips? Read This Tutorial to Do Color Match in Final Cut Pro and Use Its Best Alternative
- Updated In 2024, Lumafusion on Mac Installation Guide and Alternative Options
- [Updated] Your TikTok Files at a Click - No Extra Fees or Marks
- [Updated] Concealed Chorus Capturers 6 Discreet Audio Recorders for Devices
- 2024 Approved 10 Must-Watch TikTok Responses Explained
- 2024 Approved Elevate Your Gaming Footage FBX Edition
- In 2024, CatchEmAll Celebrate National Pokémon Day with Virtual Location On Poco X5 | Dr.fone
- 2024 Approved Top-Tier Online Webcam Capture Software
- [Updated] 2024 Approved Your Guide to Selecting Top-Ranked Android Simulators (Mac/PC)
- Updated 5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop
- Updated Unlocking Facebook Video Engagement The Definitive Aspect Ratio Guide
- In 2024, How I Transferred Messages from Poco F5 5G to iPhone 12/XS (Max) in Seconds | Dr.fone
- Essential Steps to Optimize Google Photos Usage
- [Updated] Disable Auto-Record with One Click on QuickTime for 2024
- Title: [New] Astonishing Visuals on Thumbnails
- Author: Steven
- Created at : 2024-05-25 19:59:36
- Updated at : 2024-05-26 19:59:36
- Link: https://youtube-clips.techidaily.com/new-astonishing-visuals-on-thumbnails/
- License: This work is licensed under CC BY-NC-SA 4.0.



