![How to Make Awesome YouTube Channel Art [Ultimate Guide ]](https://www.lifewire.com/thmb/RehzuYAQwFkF8FrorTB5o1Yq0uA=/400x300/filters:no_upscale():max_bytes(150000):strip_icc()/battery-recycle-bin-getty-images-520219023-aaa-b507fcd2cc0a4922bf543294e5c5173e.jpg)
How to Make Awesome YouTube Channel Art [Ultimate Guide ]

How to Make Awesome YouTube Channel Art [Ultimate Guide ]
How to Make Killer YouTube Channel Art

Richard Bennett
Mar 27, 2024• Proven solutions
Call it channel art, call it a cover, banner or whatever you like, the fact remains that YouTube channel art is one of the key elements of any successful YouTube channel. Your viewers arrive at your channel to see your videos, but it is the channel art that can market your brand and products to them.
As much as creating great videos with personality can sell your YouTube channel, the way your channel looks and feels is equally important. Take a brief look around any popular YouTuber’s channel and you’ll see that they’ve invested time and thought into creating beautiful, eye-catching channel art for it.
If you’re still in the dark about how to create YouTube channel art; we’re here to help. Here’s what you need to know.
Quick Jump Menu
- What is YouTube channel art [5 Elements Should Be Included]
- YouTube Channel Art Dimensions & Size [Mobile/Tablet/Desktop/TV]
- Why should you care about channel art
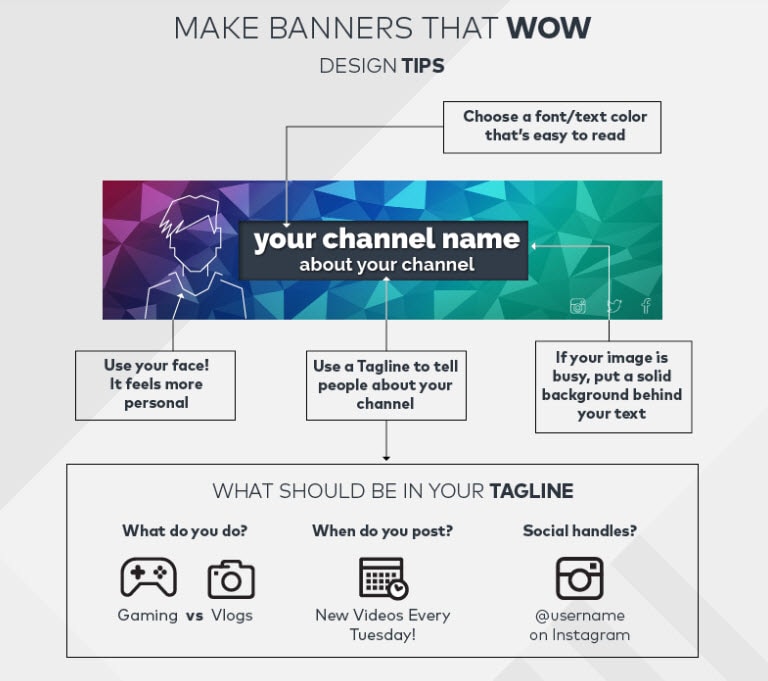
- Tips for making channel art
- Tools you need to create killer YouTube channel art
- Download YouTube Channel Art Templates for Free
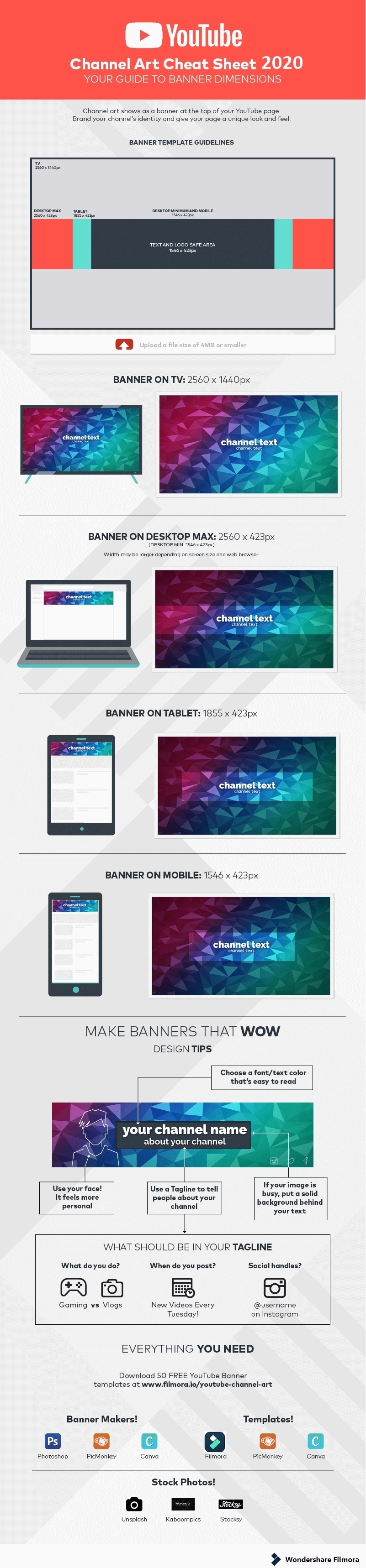
- YouTube Channel Art Dimensions Cheatsheet [Infographic]
The Filmora team has made a video tutorial about how to master YouTube Channel Art, watch it before digging in. Remember to download the free Filmora Trial version to have a try.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: What is YouTube channel art?
YouTube channel art includes thumbnails, banners, watermarks, and icons. Thumbnails will help viewers decide to watch your videos, and a personalized banner will tell people who you are and what your vlog is about. Watermarks both label your work as yours and protect it from theft. Your icon is the avatar you will use to communicate with your subscribers. You can totally change the look and feel of the page and the changes will carry forwards for the page display on all platforms. However, the elements might look slightly different on desktops, mobile devices, and TV screens.
1. Banner
A banner sits at the top of your channel, welcoming viewers to your videos and promoting your brand. Having your brand front and center here is a great plan, as it gives people confidence in who they are watching, as well as raising your brand profile on the platform.
Size: 2560x1440px recommended. Cannot be smaller than 2048x1152px.
Safe Area for All Devices: 1546x423px
File Size: 6MB or smaller
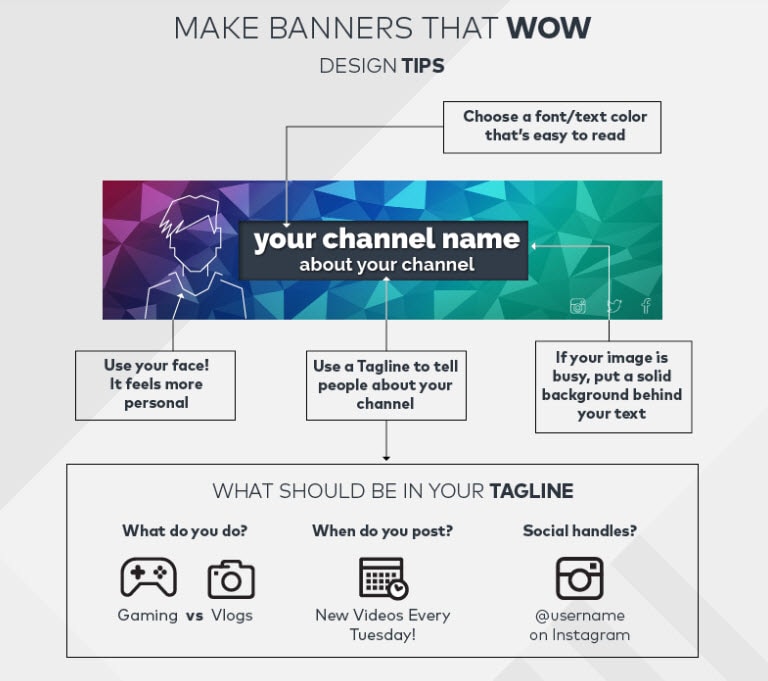
Do:
- Make sure all your text is in the safe area
- Include channel information like what kinds of videos you make and your upload days
- Add social media links
Don’t:
- Use a font or font color that’s hard to read at a glance
- Put a busy background or photo directly behind your text (put a solid background in-between)
How to Upload a YouTube Banner / Channel Art
Go to My Channel and select Add channel art near the top of the screen (if this is the first time), or hover over your existing channel art to make the edit icon show up.
2. Watermark
Watermarking your videos, banner and other content you produce can help protect your hard work. Sharing should be encouraged on YouTube, but you should absolutely get the credit for your content. A watermark ensures your brand is being acknowledged whenever someone hits the share button.
3. Thumbnail
Developing unique thumbnails can really encourage more video views. Rather than just using a still from your actual video, you can create unique art to accompany each upload, describing what’s within the video and motivating people to watch.
Size: 1289x720px recommended. Width cannot be less than 640px.
File Size: 2MB or smaller
Format: .JPG, .GIF (no moving GIFS), .BMP, .PNG
Do:
- Use colors that stand out
- Have a consistent format (all your thumbnails should have the same basic layout)
- Include your face (or a character’s face, if you’re a gamer)
- Show viewers what your video is about
Don’t:
- Include anything sexually suggestive or violent.
- Write more than 3 words or use a small font
How to Upload a YouTube Thumbnail
In the screen right after you’ve uploaded a video (in your Creator Studio), select Custom thumbnail under Video thumbnails after you upload a video.
OR
Select Edit next to your video in the Video Manager/Creator Studio. In the preview screen, click Custom thumbnail.
4. Icon or logo
If you’re building a brand on YouTube, you should absolutely have a recognizable logo or, at least, an icon that is unique to you. This way you’ll start to be recognized whenever people stumble across your footage, even if it’s on another platform such as Facebook.
Size: 800x800px recommended. Can be square or round, but must render to 98x98px.
Format: JPG, GIF (no animated GIFs), BMP, PNG
Do:
- Use a close up of your face (if you want a custom URL: only channels that use photos as icons qualify)
- Use a simple logo (if that’s more on-brand for you)
Don’t:
- Use a full-body picture (it won’t look good shrunk down)
- Use a picture of a celebrity or an image that falls under someone else’s copyright
How to Upload a YouTube Profile Picture / Icon
Go to My Channel, hover over your existing channel icon, and click the edit icon (looks like a pencil). Then, click Edit.
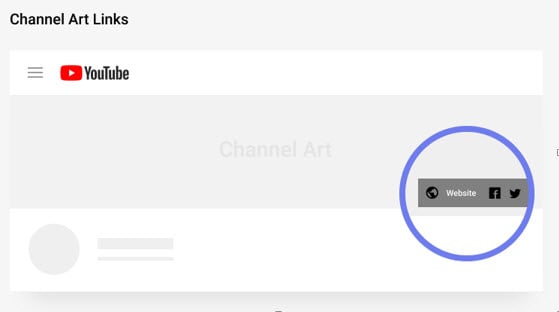
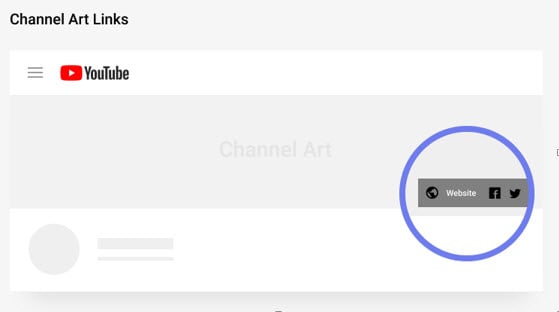
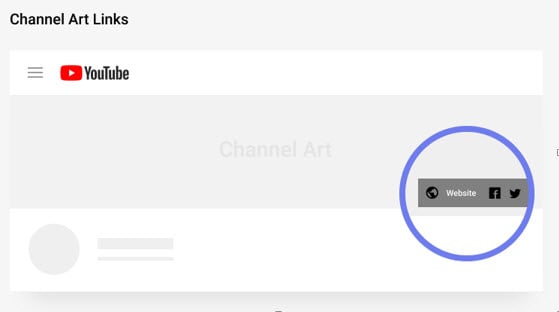
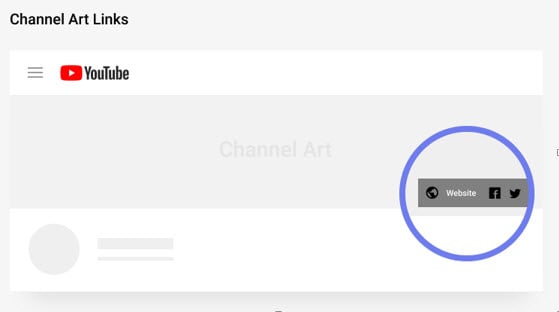
5. Channel art links

Adding links to your YouTube channel is a no-brainer. After all, if people love your channel, why not get them engaged on your social networks and website too? Adding links is easy in the Creator Studio, and you can choose to have links overlaid on your channel art too.
6. YouTube Intros
Ideal Length: under 10 seconds is alright. Under 5 seconds is better.
Placement: within the first 30 seconds of your video.
Do:
- Use music
- Include colors and images that match your personal brand
- Include the name of your channel
Don’t:
- Make it longer than 10 seconds
How to Add a YouTube Intro
Add your intro before you upload using your video editing software. It’s best to create it in a separate project and export it as a clip you can re-use in all your videos. Click here to download some free intros
7. YouTube End Screens / Outros
Length: 5-20 seconds
Placement: the last 5-20 seconds of your video
Your video must be at least 25 seconds in order to add an end screen.
Do:
- Link to at least 1 video or playlist
- Prompt viewers to subscribe
- Include social icons and handles so people can find you
Don’t:
- Overcrowd the screen with options (it makes people less likely to click anything)
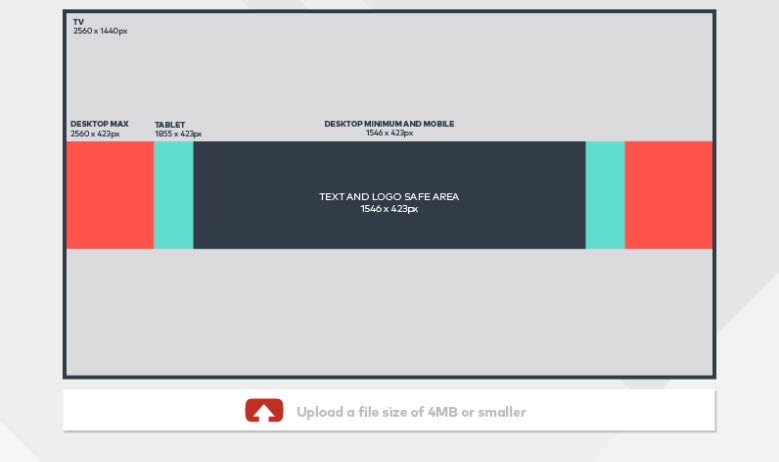
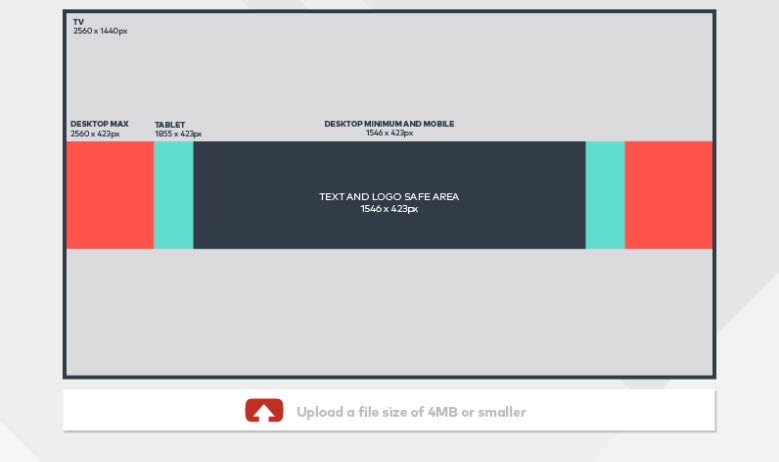
Part 2: YouTube Channel Art Dimensions & Image Size Checklist

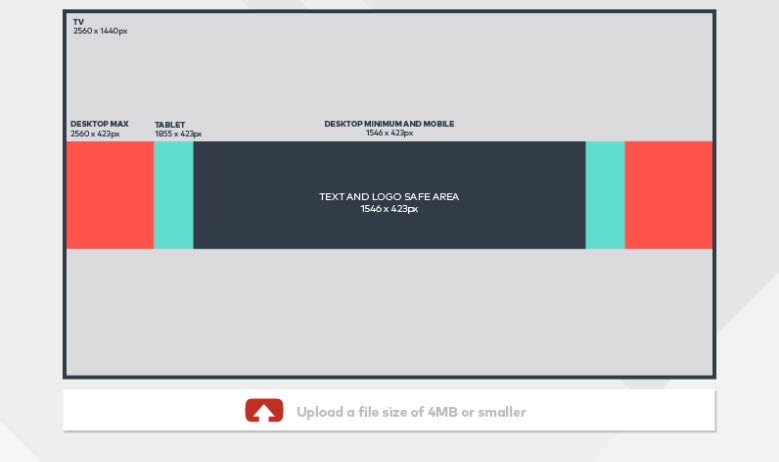
Getting the sizing of your channel art right is crucial. If you don’t plan this from the start, then all the effort you put into designing your channel art will be wasted, as it will either not display properly or will just look terrible. YouTube has provided these guidelines for channel art designs:
- The file size must not exceed 6MB
- The image should ideally be 2560 x 1440 pixels
- The minimum image size is 2048 x 1152 pixels
- The maximum width is 2560 x 423 pixels
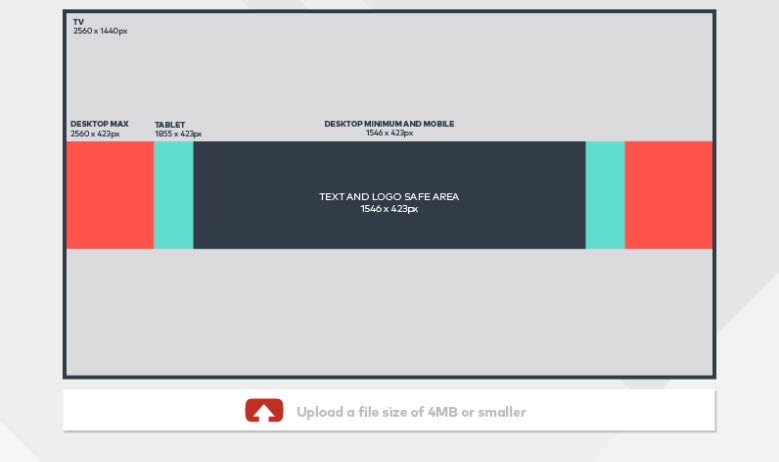
The ideal dimensions for different devices are listed below:
- Mobile:1546px * 423px
- Tablet :1855px * 423px
- Desktop:2560px * 423px
- TV:2560px * 1440px
You see, YouTube channel art 2560*1440 px is ideal for TV devices. If you’re not sure about the width and height of the channel art image, you can download the Channel Art Templates from YouTube Official Site to check.
Keeping in mind people will access your channel on a variety of screen sizes, you’re going to need to design channel art that fits within these proportions and displays correctly no matter how it’s viewed. Use the ‘safe area’ displayed on YouTube to ensure your logo and branding is correct on every screen size.
Part 3: Why should you care about channel art?
If you’re wondering if you should really be bothered about channel art, the answer is you absolutely should. Channel art is all about branding, and in today’s cluttered web world, having a strong, recognizable brand is crucial. Rather than simply having a place to upload some videos, your YouTube channel can become a powerful marketing tool for promoting your brand and values.
According to research, we are a highly visual species. 65 percent of people learn better visually, and when you’re thinking about retaining information, 90 percent of what we store in our brains is visual information. By presenting your viewers with visual content, you’re helping them take it in, retain it better and remember you for the future.
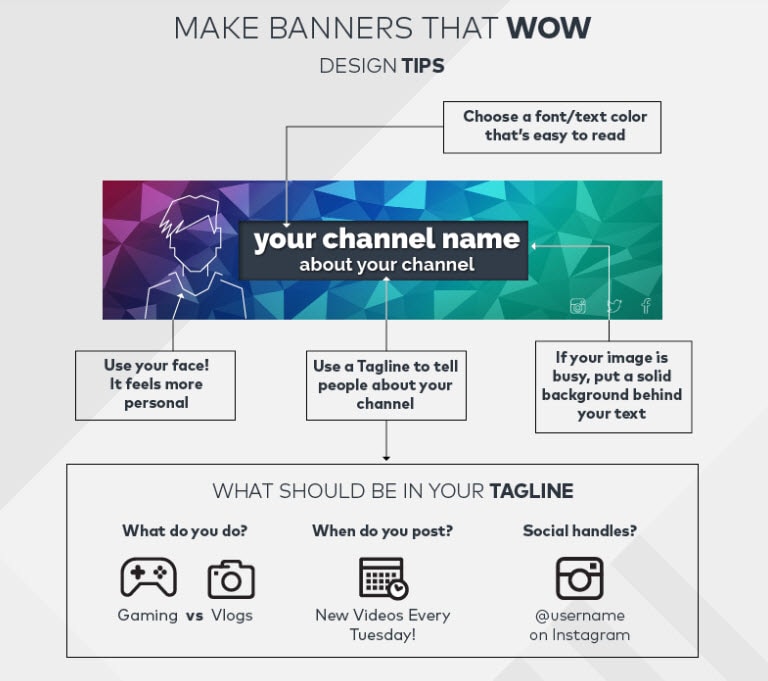
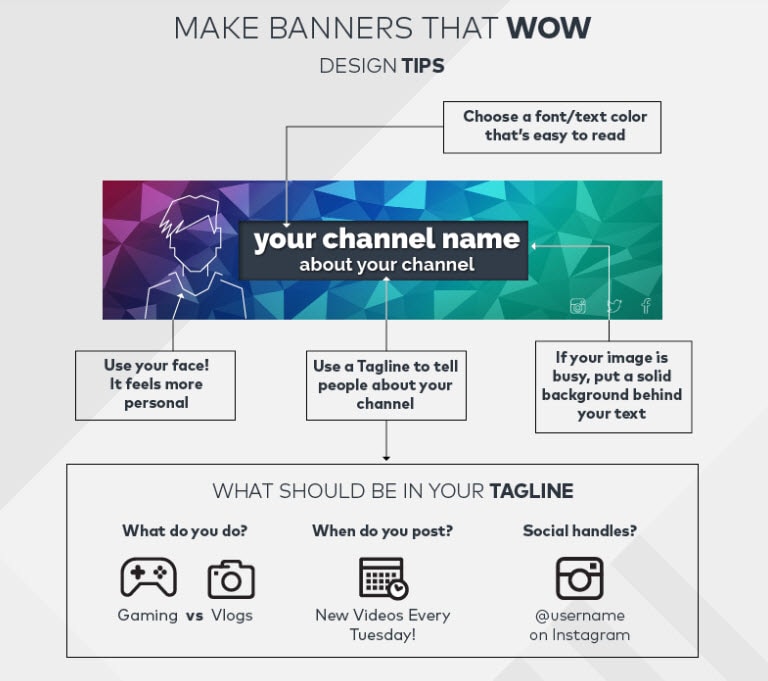
Part 4: Tips for Making Channel Art

1. Tips for Making Thumbnails
A thumbnail is an image that represents your video in YouTube’s search results. There are things you can do with your thumbnail that will make it more likely to get clicked on. Always upload your own thumbnail rather than relying on the one YouTube automatically chooses, and make sure the thumbnail you use is related to the content of your video.
One of the most important things to remember is that thumbnails are small. It is better if there is not a lot going on in them because details will be hard to see. If there is any text in your thumbnail make sure it is huge so that people can still read it once it has been shrunken down.
If you are making a thumbnail for a vlog entry then choose a shot that has you in it, particularly one where you are not too far away from the camera. It is also a good idea if the thumbnails for your vlog entries all look similar so it is easy for people browsing to recognize which videos are yours.
2. Tips for Making Watermarks
Watermarks work best when they are small and transparent so they do not distract viewers from your videos. If your watermark is colored, there should not be more than one or two colors. Unlike the full version of your logo, you do not want your watermark to be overly eye-catching.
3. Tips for Making Icons
Watermarks work best when they are small and transparent so they do not distract viewers from your videos. If your watermark is colored, there should not be more than one or two colors. Unlike the full version of your logo, you do not want your watermark to be overly eye-catching.
Part 5: Best Free & Paid YouTube Channel Art Maker [2021 List]
Fortunately, you don’t need to be a renowned artist or graphic designer to get some swish YouTube art ready for your channel. With some of the easy-to-use, powerful tools that are available out there, you can make some beautiful, professional-looking channel art in no time at all. Here are six of our favorite tools for creating amazing youtube channel art:
1. Photoshop
Produced by Adobe, Photoshop has been leading the way in professional design software for many years. When it comes to creating logos, banners, editing photos and more, nothing really comes close to the power of this software. While the professional version of Photoshop can set you back several hundreds of dollars, Photoshop Elements is much more affordable at around the $100 mark, and has enough functionality to do most things you’d need for your channel art.
New from Adobe is Adobe Spark Post, a free-to-use web and iOS app which has been specifically designed to help you create beautiful channel art. Although it can only provide basic channel art without much in the way of editing tools, if you’re new to graphic design and want a free, user-friendly way to create your art, this could be worth considering.
2. Wondershare PixStudio

Wondershare PixStudio is an all-in-one and powerful online graphic design maker for everyone. This online platform provides a wonderful creative design solution for you. Just through drag and drop templates, and then use photos/text/elements to design. After the simple and fast design, One-Click to download your creations, and share to your Facebook, Instagram Story, and YouTube Thumbnails, etc. immediately.
This online platform empowers anyone to create a beautiful design within a few steps. No professional skills required! By simply dragging and dropping the creative elements and templates, you are capable to release your imagination and convert it to stunning artwork.
3. Fotor
For a good, user-friendly way to create professional-looking YouTube channel art, Fotor is a pretty solid choice. Using a simple drag and drop interface, users can create a unique channel banner using preset designs or even uploading their own artwork.
The developers of Fotor have built in a bespoke banner maker, preset to the exact size required for YouTube channel art. This makes it easier than ever to ensure you develop excellent channel art which will display correctly on any device. Editing is limited, so advanced designers will probably find it all a bit too simplistic, but for the man on the street, this is a perfect choice.
4. Canva
Canva really stands out from the competition for the number of customizable design elements present on the website. From shapes to backgrounds, images to text, there are thousands of awesome, professional-looking elements to choose from to create your unique channel art.
Similar to Fotor, those who know what they’re doing in the design field will find it lacking in functionality, and there’s an irritating glitch where you can’t stretch more than one image to the ends of the canvas. Watch out for premium design elements too, as lots require payment, although usually not more than a dollar or two.
5. PicMonkey
For a good middle ground between expensive but powerful Photoshop and free but limited options like Canva and Fotor, PicMonkey is a great solution. It has plenty of design functionality, from working with layers to performing tasks like blending, and you can free draw and erase parts of your image too.
We found PicMonkey capable of pretty much everything you’d need to create a professional YouTube banner, and it’s a fair bit more user friendly than Photoshop too. It’s not free, but at a cost of $7.99 per month, it’s pretty affordable for what you get.
6. Snappa
Another web-based freemium service, Snappa has the added advantage of coming pre-loaded with all the dimensions of popular social channel’s banners, profile images and more, including YouTube. That means you can work on your channel art directly, seeing clearly which parts will be displayed on what devices.
The drawback to this particular platform is the sheer volume of stock images already on the site. There are some nice ones, but due to the lack of organization you need to scroll through quite a few mediocre options to find them. There’s also a fairly ungenerous limit on how many items you can create and save without upgrading, but the pro version is fairly affordable at just $10 a month.
There are many other services out there to help you create your YouTube channel art and what’s best for you will depend on the type of channel art you’re looking to create, as well as your own abilities with graphic design. Try some of the free versions before you jump in and pay for things, as some are actually really rather good.
Part 6: YouTube Channel Art Templates Free Download
If you don’t know how to make youtube channel art, don’t be worry, because in the following part, I’ll share with you some free youtube channel art templates. The Filmora team has a community and forum for YouTube creators and it has designed some stunning YouTube Channel Art templates for different genres channels such as gaming, beauty, travel, comedy and education. Click here to download 50 free YouTube Banners, JPG & PhotoShop files. Examples:








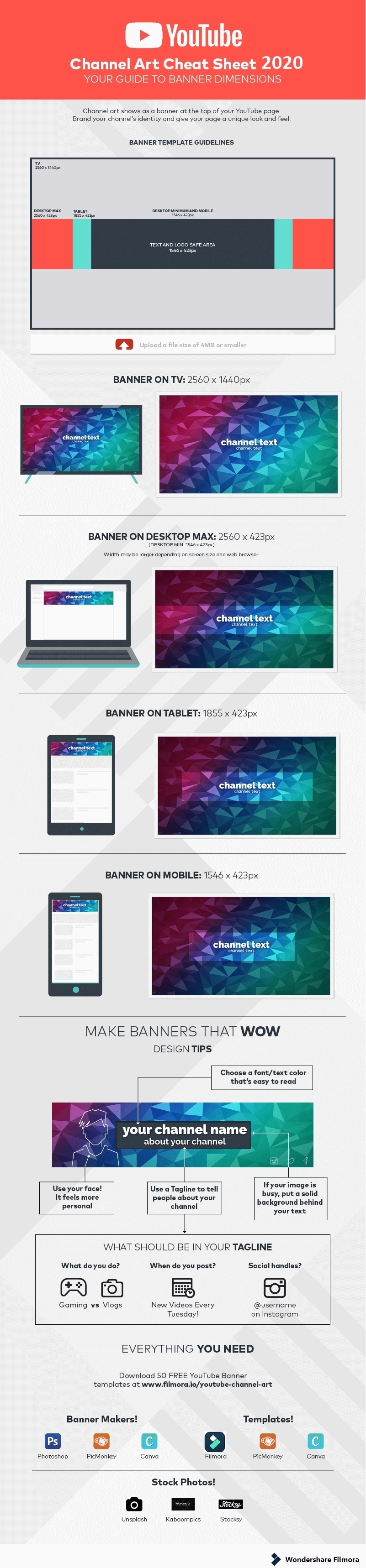
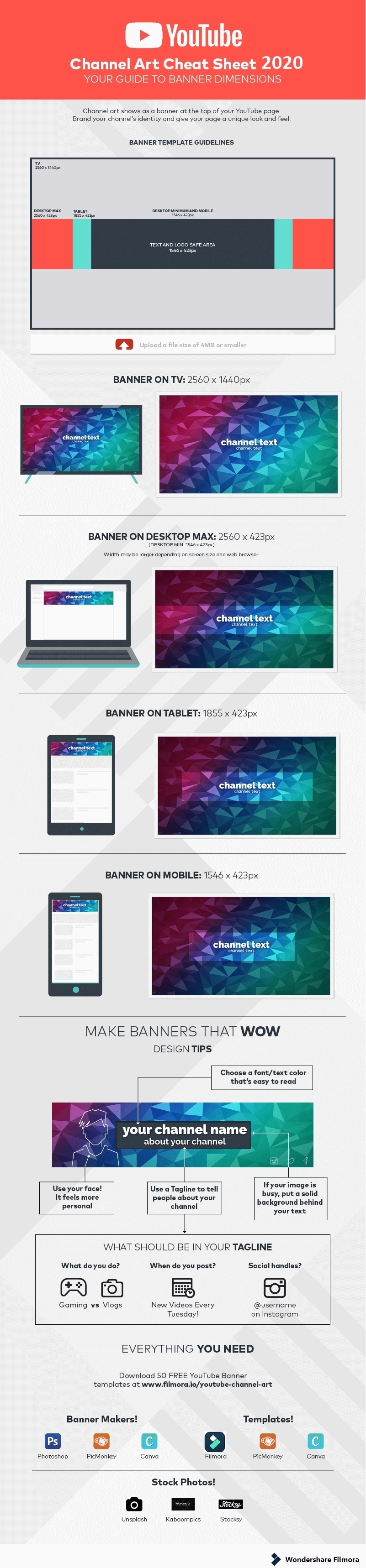
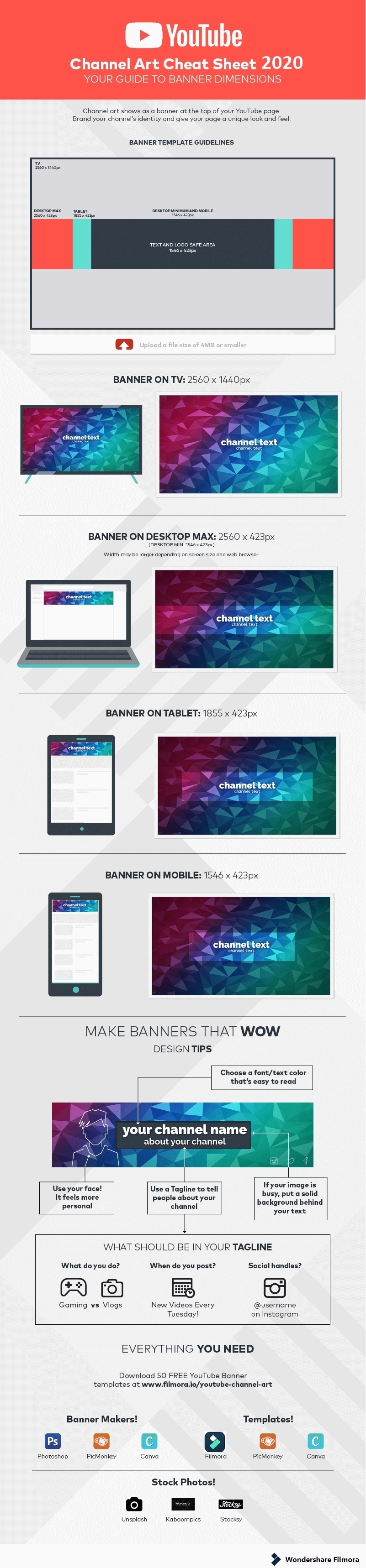
Part 7: YouTube Channel Art Dimensions Cheatsheet [Infographic]
Usually, a viewer won’t visit your channel page and see your channel art until after they’ve watched one of your videos. The reason they’ve clicked to see your channel is that they want to learn more about you – do you have more videos like the one they just watched? Do you post a lot? Are you worth subscribing to?
If a viewer who is on the fence about subscribing to you arrives on your channel page and sees that you haven’t bothered uploading channel art, or that you’re using something that looks sloppy, odds are they won’t subscribe. This ‘Channel Art Cheat Sheet’ will help ensure you aren’t losing potential subscribers.

Recommended Video Editing Software for YouTube
The best video editor for YouTubers - Wondershare Filmora , not only allows you to cut, crop, rotate, reverse videos, but also offers your advanced features like PIP, Green Screen, or audio mixing. What’s more, you can find lots of effects on Fashion, gaming, education, tutorial, sports, etc. Check this article to know more.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Call it channel art, call it a cover, banner or whatever you like, the fact remains that YouTube channel art is one of the key elements of any successful YouTube channel. Your viewers arrive at your channel to see your videos, but it is the channel art that can market your brand and products to them.
As much as creating great videos with personality can sell your YouTube channel, the way your channel looks and feels is equally important. Take a brief look around any popular YouTuber’s channel and you’ll see that they’ve invested time and thought into creating beautiful, eye-catching channel art for it.
If you’re still in the dark about how to create YouTube channel art; we’re here to help. Here’s what you need to know.
Quick Jump Menu
- What is YouTube channel art [5 Elements Should Be Included]
- YouTube Channel Art Dimensions & Size [Mobile/Tablet/Desktop/TV]
- Why should you care about channel art
- Tips for making channel art
- Tools you need to create killer YouTube channel art
- Download YouTube Channel Art Templates for Free
- YouTube Channel Art Dimensions Cheatsheet [Infographic]
The Filmora team has made a video tutorial about how to master YouTube Channel Art, watch it before digging in. Remember to download the free Filmora Trial version to have a try.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: What is YouTube channel art?
YouTube channel art includes thumbnails, banners, watermarks, and icons. Thumbnails will help viewers decide to watch your videos, and a personalized banner will tell people who you are and what your vlog is about. Watermarks both label your work as yours and protect it from theft. Your icon is the avatar you will use to communicate with your subscribers. You can totally change the look and feel of the page and the changes will carry forwards for the page display on all platforms. However, the elements might look slightly different on desktops, mobile devices, and TV screens.
1. Banner
A banner sits at the top of your channel, welcoming viewers to your videos and promoting your brand. Having your brand front and center here is a great plan, as it gives people confidence in who they are watching, as well as raising your brand profile on the platform.
Size: 2560x1440px recommended. Cannot be smaller than 2048x1152px.
Safe Area for All Devices: 1546x423px
File Size: 6MB or smaller
Do:
- Make sure all your text is in the safe area
- Include channel information like what kinds of videos you make and your upload days
- Add social media links
Don’t:
- Use a font or font color that’s hard to read at a glance
- Put a busy background or photo directly behind your text (put a solid background in-between)
How to Upload a YouTube Banner / Channel Art
Go to My Channel and select Add channel art near the top of the screen (if this is the first time), or hover over your existing channel art to make the edit icon show up.
2. Watermark
Watermarking your videos, banner and other content you produce can help protect your hard work. Sharing should be encouraged on YouTube, but you should absolutely get the credit for your content. A watermark ensures your brand is being acknowledged whenever someone hits the share button.
3. Thumbnail
Developing unique thumbnails can really encourage more video views. Rather than just using a still from your actual video, you can create unique art to accompany each upload, describing what’s within the video and motivating people to watch.
Size: 1289x720px recommended. Width cannot be less than 640px.
File Size: 2MB or smaller
Format: .JPG, .GIF (no moving GIFS), .BMP, .PNG
Do:
- Use colors that stand out
- Have a consistent format (all your thumbnails should have the same basic layout)
- Include your face (or a character’s face, if you’re a gamer)
- Show viewers what your video is about
Don’t:
- Include anything sexually suggestive or violent.
- Write more than 3 words or use a small font
How to Upload a YouTube Thumbnail
In the screen right after you’ve uploaded a video (in your Creator Studio), select Custom thumbnail under Video thumbnails after you upload a video.
OR
Select Edit next to your video in the Video Manager/Creator Studio. In the preview screen, click Custom thumbnail.
4. Icon or logo
If you’re building a brand on YouTube, you should absolutely have a recognizable logo or, at least, an icon that is unique to you. This way you’ll start to be recognized whenever people stumble across your footage, even if it’s on another platform such as Facebook.
Size: 800x800px recommended. Can be square or round, but must render to 98x98px.
Format: JPG, GIF (no animated GIFs), BMP, PNG
Do:
- Use a close up of your face (if you want a custom URL: only channels that use photos as icons qualify)
- Use a simple logo (if that’s more on-brand for you)
Don’t:
- Use a full-body picture (it won’t look good shrunk down)
- Use a picture of a celebrity or an image that falls under someone else’s copyright
How to Upload a YouTube Profile Picture / Icon
Go to My Channel, hover over your existing channel icon, and click the edit icon (looks like a pencil). Then, click Edit.
5. Channel art links

Adding links to your YouTube channel is a no-brainer. After all, if people love your channel, why not get them engaged on your social networks and website too? Adding links is easy in the Creator Studio, and you can choose to have links overlaid on your channel art too.
6. YouTube Intros
Ideal Length: under 10 seconds is alright. Under 5 seconds is better.
Placement: within the first 30 seconds of your video.
Do:
- Use music
- Include colors and images that match your personal brand
- Include the name of your channel
Don’t:
- Make it longer than 10 seconds
How to Add a YouTube Intro
Add your intro before you upload using your video editing software. It’s best to create it in a separate project and export it as a clip you can re-use in all your videos. Click here to download some free intros
7. YouTube End Screens / Outros
Length: 5-20 seconds
Placement: the last 5-20 seconds of your video
Your video must be at least 25 seconds in order to add an end screen.
Do:
- Link to at least 1 video or playlist
- Prompt viewers to subscribe
- Include social icons and handles so people can find you
Don’t:
- Overcrowd the screen with options (it makes people less likely to click anything)
Part 2: YouTube Channel Art Dimensions & Image Size Checklist

Getting the sizing of your channel art right is crucial. If you don’t plan this from the start, then all the effort you put into designing your channel art will be wasted, as it will either not display properly or will just look terrible. YouTube has provided these guidelines for channel art designs:
- The file size must not exceed 6MB
- The image should ideally be 2560 x 1440 pixels
- The minimum image size is 2048 x 1152 pixels
- The maximum width is 2560 x 423 pixels
The ideal dimensions for different devices are listed below:
- Mobile:1546px * 423px
- Tablet :1855px * 423px
- Desktop:2560px * 423px
- TV:2560px * 1440px
You see, YouTube channel art 2560*1440 px is ideal for TV devices. If you’re not sure about the width and height of the channel art image, you can download the Channel Art Templates from YouTube Official Site to check.
Keeping in mind people will access your channel on a variety of screen sizes, you’re going to need to design channel art that fits within these proportions and displays correctly no matter how it’s viewed. Use the ‘safe area’ displayed on YouTube to ensure your logo and branding is correct on every screen size.
Part 3: Why should you care about channel art?
If you’re wondering if you should really be bothered about channel art, the answer is you absolutely should. Channel art is all about branding, and in today’s cluttered web world, having a strong, recognizable brand is crucial. Rather than simply having a place to upload some videos, your YouTube channel can become a powerful marketing tool for promoting your brand and values.
According to research, we are a highly visual species. 65 percent of people learn better visually, and when you’re thinking about retaining information, 90 percent of what we store in our brains is visual information. By presenting your viewers with visual content, you’re helping them take it in, retain it better and remember you for the future.
Part 4: Tips for Making Channel Art

1. Tips for Making Thumbnails
A thumbnail is an image that represents your video in YouTube’s search results. There are things you can do with your thumbnail that will make it more likely to get clicked on. Always upload your own thumbnail rather than relying on the one YouTube automatically chooses, and make sure the thumbnail you use is related to the content of your video.
One of the most important things to remember is that thumbnails are small. It is better if there is not a lot going on in them because details will be hard to see. If there is any text in your thumbnail make sure it is huge so that people can still read it once it has been shrunken down.
If you are making a thumbnail for a vlog entry then choose a shot that has you in it, particularly one where you are not too far away from the camera. It is also a good idea if the thumbnails for your vlog entries all look similar so it is easy for people browsing to recognize which videos are yours.
2. Tips for Making Watermarks
Watermarks work best when they are small and transparent so they do not distract viewers from your videos. If your watermark is colored, there should not be more than one or two colors. Unlike the full version of your logo, you do not want your watermark to be overly eye-catching.
3. Tips for Making Icons
Watermarks work best when they are small and transparent so they do not distract viewers from your videos. If your watermark is colored, there should not be more than one or two colors. Unlike the full version of your logo, you do not want your watermark to be overly eye-catching.
Part 5: Best Free & Paid YouTube Channel Art Maker [2021 List]
Fortunately, you don’t need to be a renowned artist or graphic designer to get some swish YouTube art ready for your channel. With some of the easy-to-use, powerful tools that are available out there, you can make some beautiful, professional-looking channel art in no time at all. Here are six of our favorite tools for creating amazing youtube channel art:
1. Photoshop
Produced by Adobe, Photoshop has been leading the way in professional design software for many years. When it comes to creating logos, banners, editing photos and more, nothing really comes close to the power of this software. While the professional version of Photoshop can set you back several hundreds of dollars, Photoshop Elements is much more affordable at around the $100 mark, and has enough functionality to do most things you’d need for your channel art.
New from Adobe is Adobe Spark Post, a free-to-use web and iOS app which has been specifically designed to help you create beautiful channel art. Although it can only provide basic channel art without much in the way of editing tools, if you’re new to graphic design and want a free, user-friendly way to create your art, this could be worth considering.
2. Wondershare PixStudio

Wondershare PixStudio is an all-in-one and powerful online graphic design maker for everyone. This online platform provides a wonderful creative design solution for you. Just through drag and drop templates, and then use photos/text/elements to design. After the simple and fast design, One-Click to download your creations, and share to your Facebook, Instagram Story, and YouTube Thumbnails, etc. immediately.
This online platform empowers anyone to create a beautiful design within a few steps. No professional skills required! By simply dragging and dropping the creative elements and templates, you are capable to release your imagination and convert it to stunning artwork.
3. Fotor
For a good, user-friendly way to create professional-looking YouTube channel art, Fotor is a pretty solid choice. Using a simple drag and drop interface, users can create a unique channel banner using preset designs or even uploading their own artwork.
The developers of Fotor have built in a bespoke banner maker, preset to the exact size required for YouTube channel art. This makes it easier than ever to ensure you develop excellent channel art which will display correctly on any device. Editing is limited, so advanced designers will probably find it all a bit too simplistic, but for the man on the street, this is a perfect choice.
4. Canva
Canva really stands out from the competition for the number of customizable design elements present on the website. From shapes to backgrounds, images to text, there are thousands of awesome, professional-looking elements to choose from to create your unique channel art.
Similar to Fotor, those who know what they’re doing in the design field will find it lacking in functionality, and there’s an irritating glitch where you can’t stretch more than one image to the ends of the canvas. Watch out for premium design elements too, as lots require payment, although usually not more than a dollar or two.
5. PicMonkey
For a good middle ground between expensive but powerful Photoshop and free but limited options like Canva and Fotor, PicMonkey is a great solution. It has plenty of design functionality, from working with layers to performing tasks like blending, and you can free draw and erase parts of your image too.
We found PicMonkey capable of pretty much everything you’d need to create a professional YouTube banner, and it’s a fair bit more user friendly than Photoshop too. It’s not free, but at a cost of $7.99 per month, it’s pretty affordable for what you get.
6. Snappa
Another web-based freemium service, Snappa has the added advantage of coming pre-loaded with all the dimensions of popular social channel’s banners, profile images and more, including YouTube. That means you can work on your channel art directly, seeing clearly which parts will be displayed on what devices.
The drawback to this particular platform is the sheer volume of stock images already on the site. There are some nice ones, but due to the lack of organization you need to scroll through quite a few mediocre options to find them. There’s also a fairly ungenerous limit on how many items you can create and save without upgrading, but the pro version is fairly affordable at just $10 a month.
There are many other services out there to help you create your YouTube channel art and what’s best for you will depend on the type of channel art you’re looking to create, as well as your own abilities with graphic design. Try some of the free versions before you jump in and pay for things, as some are actually really rather good.
Part 6: YouTube Channel Art Templates Free Download
If you don’t know how to make youtube channel art, don’t be worry, because in the following part, I’ll share with you some free youtube channel art templates. The Filmora team has a community and forum for YouTube creators and it has designed some stunning YouTube Channel Art templates for different genres channels such as gaming, beauty, travel, comedy and education. Click here to download 50 free YouTube Banners, JPG & PhotoShop files. Examples:








Part 7: YouTube Channel Art Dimensions Cheatsheet [Infographic]
Usually, a viewer won’t visit your channel page and see your channel art until after they’ve watched one of your videos. The reason they’ve clicked to see your channel is that they want to learn more about you – do you have more videos like the one they just watched? Do you post a lot? Are you worth subscribing to?
If a viewer who is on the fence about subscribing to you arrives on your channel page and sees that you haven’t bothered uploading channel art, or that you’re using something that looks sloppy, odds are they won’t subscribe. This ‘Channel Art Cheat Sheet’ will help ensure you aren’t losing potential subscribers.

Recommended Video Editing Software for YouTube
The best video editor for YouTubers - Wondershare Filmora , not only allows you to cut, crop, rotate, reverse videos, but also offers your advanced features like PIP, Green Screen, or audio mixing. What’s more, you can find lots of effects on Fashion, gaming, education, tutorial, sports, etc. Check this article to know more.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Call it channel art, call it a cover, banner or whatever you like, the fact remains that YouTube channel art is one of the key elements of any successful YouTube channel. Your viewers arrive at your channel to see your videos, but it is the channel art that can market your brand and products to them.
As much as creating great videos with personality can sell your YouTube channel, the way your channel looks and feels is equally important. Take a brief look around any popular YouTuber’s channel and you’ll see that they’ve invested time and thought into creating beautiful, eye-catching channel art for it.
If you’re still in the dark about how to create YouTube channel art; we’re here to help. Here’s what you need to know.
Quick Jump Menu
- What is YouTube channel art [5 Elements Should Be Included]
- YouTube Channel Art Dimensions & Size [Mobile/Tablet/Desktop/TV]
- Why should you care about channel art
- Tips for making channel art
- Tools you need to create killer YouTube channel art
- Download YouTube Channel Art Templates for Free
- YouTube Channel Art Dimensions Cheatsheet [Infographic]
The Filmora team has made a video tutorial about how to master YouTube Channel Art, watch it before digging in. Remember to download the free Filmora Trial version to have a try.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: What is YouTube channel art?
YouTube channel art includes thumbnails, banners, watermarks, and icons. Thumbnails will help viewers decide to watch your videos, and a personalized banner will tell people who you are and what your vlog is about. Watermarks both label your work as yours and protect it from theft. Your icon is the avatar you will use to communicate with your subscribers. You can totally change the look and feel of the page and the changes will carry forwards for the page display on all platforms. However, the elements might look slightly different on desktops, mobile devices, and TV screens.
1. Banner
A banner sits at the top of your channel, welcoming viewers to your videos and promoting your brand. Having your brand front and center here is a great plan, as it gives people confidence in who they are watching, as well as raising your brand profile on the platform.
Size: 2560x1440px recommended. Cannot be smaller than 2048x1152px.
Safe Area for All Devices: 1546x423px
File Size: 6MB or smaller
Do:
- Make sure all your text is in the safe area
- Include channel information like what kinds of videos you make and your upload days
- Add social media links
Don’t:
- Use a font or font color that’s hard to read at a glance
- Put a busy background or photo directly behind your text (put a solid background in-between)
How to Upload a YouTube Banner / Channel Art
Go to My Channel and select Add channel art near the top of the screen (if this is the first time), or hover over your existing channel art to make the edit icon show up.
2. Watermark
Watermarking your videos, banner and other content you produce can help protect your hard work. Sharing should be encouraged on YouTube, but you should absolutely get the credit for your content. A watermark ensures your brand is being acknowledged whenever someone hits the share button.
3. Thumbnail
Developing unique thumbnails can really encourage more video views. Rather than just using a still from your actual video, you can create unique art to accompany each upload, describing what’s within the video and motivating people to watch.
Size: 1289x720px recommended. Width cannot be less than 640px.
File Size: 2MB or smaller
Format: .JPG, .GIF (no moving GIFS), .BMP, .PNG
Do:
- Use colors that stand out
- Have a consistent format (all your thumbnails should have the same basic layout)
- Include your face (or a character’s face, if you’re a gamer)
- Show viewers what your video is about
Don’t:
- Include anything sexually suggestive or violent.
- Write more than 3 words or use a small font
How to Upload a YouTube Thumbnail
In the screen right after you’ve uploaded a video (in your Creator Studio), select Custom thumbnail under Video thumbnails after you upload a video.
OR
Select Edit next to your video in the Video Manager/Creator Studio. In the preview screen, click Custom thumbnail.
4. Icon or logo
If you’re building a brand on YouTube, you should absolutely have a recognizable logo or, at least, an icon that is unique to you. This way you’ll start to be recognized whenever people stumble across your footage, even if it’s on another platform such as Facebook.
Size: 800x800px recommended. Can be square or round, but must render to 98x98px.
Format: JPG, GIF (no animated GIFs), BMP, PNG
Do:
- Use a close up of your face (if you want a custom URL: only channels that use photos as icons qualify)
- Use a simple logo (if that’s more on-brand for you)
Don’t:
- Use a full-body picture (it won’t look good shrunk down)
- Use a picture of a celebrity or an image that falls under someone else’s copyright
How to Upload a YouTube Profile Picture / Icon
Go to My Channel, hover over your existing channel icon, and click the edit icon (looks like a pencil). Then, click Edit.
5. Channel art links

Adding links to your YouTube channel is a no-brainer. After all, if people love your channel, why not get them engaged on your social networks and website too? Adding links is easy in the Creator Studio, and you can choose to have links overlaid on your channel art too.
6. YouTube Intros
Ideal Length: under 10 seconds is alright. Under 5 seconds is better.
Placement: within the first 30 seconds of your video.
Do:
- Use music
- Include colors and images that match your personal brand
- Include the name of your channel
Don’t:
- Make it longer than 10 seconds
How to Add a YouTube Intro
Add your intro before you upload using your video editing software. It’s best to create it in a separate project and export it as a clip you can re-use in all your videos. Click here to download some free intros
7. YouTube End Screens / Outros
Length: 5-20 seconds
Placement: the last 5-20 seconds of your video
Your video must be at least 25 seconds in order to add an end screen.
Do:
- Link to at least 1 video or playlist
- Prompt viewers to subscribe
- Include social icons and handles so people can find you
Don’t:
- Overcrowd the screen with options (it makes people less likely to click anything)
Part 2: YouTube Channel Art Dimensions & Image Size Checklist

Getting the sizing of your channel art right is crucial. If you don’t plan this from the start, then all the effort you put into designing your channel art will be wasted, as it will either not display properly or will just look terrible. YouTube has provided these guidelines for channel art designs:
- The file size must not exceed 6MB
- The image should ideally be 2560 x 1440 pixels
- The minimum image size is 2048 x 1152 pixels
- The maximum width is 2560 x 423 pixels
The ideal dimensions for different devices are listed below:
- Mobile:1546px * 423px
- Tablet :1855px * 423px
- Desktop:2560px * 423px
- TV:2560px * 1440px
You see, YouTube channel art 2560*1440 px is ideal for TV devices. If you’re not sure about the width and height of the channel art image, you can download the Channel Art Templates from YouTube Official Site to check.
Keeping in mind people will access your channel on a variety of screen sizes, you’re going to need to design channel art that fits within these proportions and displays correctly no matter how it’s viewed. Use the ‘safe area’ displayed on YouTube to ensure your logo and branding is correct on every screen size.
Part 3: Why should you care about channel art?
If you’re wondering if you should really be bothered about channel art, the answer is you absolutely should. Channel art is all about branding, and in today’s cluttered web world, having a strong, recognizable brand is crucial. Rather than simply having a place to upload some videos, your YouTube channel can become a powerful marketing tool for promoting your brand and values.
According to research, we are a highly visual species. 65 percent of people learn better visually, and when you’re thinking about retaining information, 90 percent of what we store in our brains is visual information. By presenting your viewers with visual content, you’re helping them take it in, retain it better and remember you for the future.
Part 4: Tips for Making Channel Art

1. Tips for Making Thumbnails
A thumbnail is an image that represents your video in YouTube’s search results. There are things you can do with your thumbnail that will make it more likely to get clicked on. Always upload your own thumbnail rather than relying on the one YouTube automatically chooses, and make sure the thumbnail you use is related to the content of your video.
One of the most important things to remember is that thumbnails are small. It is better if there is not a lot going on in them because details will be hard to see. If there is any text in your thumbnail make sure it is huge so that people can still read it once it has been shrunken down.
If you are making a thumbnail for a vlog entry then choose a shot that has you in it, particularly one where you are not too far away from the camera. It is also a good idea if the thumbnails for your vlog entries all look similar so it is easy for people browsing to recognize which videos are yours.
2. Tips for Making Watermarks
Watermarks work best when they are small and transparent so they do not distract viewers from your videos. If your watermark is colored, there should not be more than one or two colors. Unlike the full version of your logo, you do not want your watermark to be overly eye-catching.
3. Tips for Making Icons
Watermarks work best when they are small and transparent so they do not distract viewers from your videos. If your watermark is colored, there should not be more than one or two colors. Unlike the full version of your logo, you do not want your watermark to be overly eye-catching.
Part 5: Best Free & Paid YouTube Channel Art Maker [2021 List]
Fortunately, you don’t need to be a renowned artist or graphic designer to get some swish YouTube art ready for your channel. With some of the easy-to-use, powerful tools that are available out there, you can make some beautiful, professional-looking channel art in no time at all. Here are six of our favorite tools for creating amazing youtube channel art:
1. Photoshop
Produced by Adobe, Photoshop has been leading the way in professional design software for many years. When it comes to creating logos, banners, editing photos and more, nothing really comes close to the power of this software. While the professional version of Photoshop can set you back several hundreds of dollars, Photoshop Elements is much more affordable at around the $100 mark, and has enough functionality to do most things you’d need for your channel art.
New from Adobe is Adobe Spark Post, a free-to-use web and iOS app which has been specifically designed to help you create beautiful channel art. Although it can only provide basic channel art without much in the way of editing tools, if you’re new to graphic design and want a free, user-friendly way to create your art, this could be worth considering.
2. Wondershare PixStudio

Wondershare PixStudio is an all-in-one and powerful online graphic design maker for everyone. This online platform provides a wonderful creative design solution for you. Just through drag and drop templates, and then use photos/text/elements to design. After the simple and fast design, One-Click to download your creations, and share to your Facebook, Instagram Story, and YouTube Thumbnails, etc. immediately.
This online platform empowers anyone to create a beautiful design within a few steps. No professional skills required! By simply dragging and dropping the creative elements and templates, you are capable to release your imagination and convert it to stunning artwork.
3. Fotor
For a good, user-friendly way to create professional-looking YouTube channel art, Fotor is a pretty solid choice. Using a simple drag and drop interface, users can create a unique channel banner using preset designs or even uploading their own artwork.
The developers of Fotor have built in a bespoke banner maker, preset to the exact size required for YouTube channel art. This makes it easier than ever to ensure you develop excellent channel art which will display correctly on any device. Editing is limited, so advanced designers will probably find it all a bit too simplistic, but for the man on the street, this is a perfect choice.
4. Canva
Canva really stands out from the competition for the number of customizable design elements present on the website. From shapes to backgrounds, images to text, there are thousands of awesome, professional-looking elements to choose from to create your unique channel art.
Similar to Fotor, those who know what they’re doing in the design field will find it lacking in functionality, and there’s an irritating glitch where you can’t stretch more than one image to the ends of the canvas. Watch out for premium design elements too, as lots require payment, although usually not more than a dollar or two.
5. PicMonkey
For a good middle ground between expensive but powerful Photoshop and free but limited options like Canva and Fotor, PicMonkey is a great solution. It has plenty of design functionality, from working with layers to performing tasks like blending, and you can free draw and erase parts of your image too.
We found PicMonkey capable of pretty much everything you’d need to create a professional YouTube banner, and it’s a fair bit more user friendly than Photoshop too. It’s not free, but at a cost of $7.99 per month, it’s pretty affordable for what you get.
6. Snappa
Another web-based freemium service, Snappa has the added advantage of coming pre-loaded with all the dimensions of popular social channel’s banners, profile images and more, including YouTube. That means you can work on your channel art directly, seeing clearly which parts will be displayed on what devices.
The drawback to this particular platform is the sheer volume of stock images already on the site. There are some nice ones, but due to the lack of organization you need to scroll through quite a few mediocre options to find them. There’s also a fairly ungenerous limit on how many items you can create and save without upgrading, but the pro version is fairly affordable at just $10 a month.
There are many other services out there to help you create your YouTube channel art and what’s best for you will depend on the type of channel art you’re looking to create, as well as your own abilities with graphic design. Try some of the free versions before you jump in and pay for things, as some are actually really rather good.
Part 6: YouTube Channel Art Templates Free Download
If you don’t know how to make youtube channel art, don’t be worry, because in the following part, I’ll share with you some free youtube channel art templates. The Filmora team has a community and forum for YouTube creators and it has designed some stunning YouTube Channel Art templates for different genres channels such as gaming, beauty, travel, comedy and education. Click here to download 50 free YouTube Banners, JPG & PhotoShop files. Examples:








Part 7: YouTube Channel Art Dimensions Cheatsheet [Infographic]
Usually, a viewer won’t visit your channel page and see your channel art until after they’ve watched one of your videos. The reason they’ve clicked to see your channel is that they want to learn more about you – do you have more videos like the one they just watched? Do you post a lot? Are you worth subscribing to?
If a viewer who is on the fence about subscribing to you arrives on your channel page and sees that you haven’t bothered uploading channel art, or that you’re using something that looks sloppy, odds are they won’t subscribe. This ‘Channel Art Cheat Sheet’ will help ensure you aren’t losing potential subscribers.

Recommended Video Editing Software for YouTube
The best video editor for YouTubers - Wondershare Filmora , not only allows you to cut, crop, rotate, reverse videos, but also offers your advanced features like PIP, Green Screen, or audio mixing. What’s more, you can find lots of effects on Fashion, gaming, education, tutorial, sports, etc. Check this article to know more.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Call it channel art, call it a cover, banner or whatever you like, the fact remains that YouTube channel art is one of the key elements of any successful YouTube channel. Your viewers arrive at your channel to see your videos, but it is the channel art that can market your brand and products to them.
As much as creating great videos with personality can sell your YouTube channel, the way your channel looks and feels is equally important. Take a brief look around any popular YouTuber’s channel and you’ll see that they’ve invested time and thought into creating beautiful, eye-catching channel art for it.
If you’re still in the dark about how to create YouTube channel art; we’re here to help. Here’s what you need to know.
Quick Jump Menu
- What is YouTube channel art [5 Elements Should Be Included]
- YouTube Channel Art Dimensions & Size [Mobile/Tablet/Desktop/TV]
- Why should you care about channel art
- Tips for making channel art
- Tools you need to create killer YouTube channel art
- Download YouTube Channel Art Templates for Free
- YouTube Channel Art Dimensions Cheatsheet [Infographic]
The Filmora team has made a video tutorial about how to master YouTube Channel Art, watch it before digging in. Remember to download the free Filmora Trial version to have a try.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: What is YouTube channel art?
YouTube channel art includes thumbnails, banners, watermarks, and icons. Thumbnails will help viewers decide to watch your videos, and a personalized banner will tell people who you are and what your vlog is about. Watermarks both label your work as yours and protect it from theft. Your icon is the avatar you will use to communicate with your subscribers. You can totally change the look and feel of the page and the changes will carry forwards for the page display on all platforms. However, the elements might look slightly different on desktops, mobile devices, and TV screens.
1. Banner
A banner sits at the top of your channel, welcoming viewers to your videos and promoting your brand. Having your brand front and center here is a great plan, as it gives people confidence in who they are watching, as well as raising your brand profile on the platform.
Size: 2560x1440px recommended. Cannot be smaller than 2048x1152px.
Safe Area for All Devices: 1546x423px
File Size: 6MB or smaller
Do:
- Make sure all your text is in the safe area
- Include channel information like what kinds of videos you make and your upload days
- Add social media links
Don’t:
- Use a font or font color that’s hard to read at a glance
- Put a busy background or photo directly behind your text (put a solid background in-between)
How to Upload a YouTube Banner / Channel Art
Go to My Channel and select Add channel art near the top of the screen (if this is the first time), or hover over your existing channel art to make the edit icon show up.
2. Watermark
Watermarking your videos, banner and other content you produce can help protect your hard work. Sharing should be encouraged on YouTube, but you should absolutely get the credit for your content. A watermark ensures your brand is being acknowledged whenever someone hits the share button.
3. Thumbnail
Developing unique thumbnails can really encourage more video views. Rather than just using a still from your actual video, you can create unique art to accompany each upload, describing what’s within the video and motivating people to watch.
Size: 1289x720px recommended. Width cannot be less than 640px.
File Size: 2MB or smaller
Format: .JPG, .GIF (no moving GIFS), .BMP, .PNG
Do:
- Use colors that stand out
- Have a consistent format (all your thumbnails should have the same basic layout)
- Include your face (or a character’s face, if you’re a gamer)
- Show viewers what your video is about
Don’t:
- Include anything sexually suggestive or violent.
- Write more than 3 words or use a small font
How to Upload a YouTube Thumbnail
In the screen right after you’ve uploaded a video (in your Creator Studio), select Custom thumbnail under Video thumbnails after you upload a video.
OR
Select Edit next to your video in the Video Manager/Creator Studio. In the preview screen, click Custom thumbnail.
4. Icon or logo
If you’re building a brand on YouTube, you should absolutely have a recognizable logo or, at least, an icon that is unique to you. This way you’ll start to be recognized whenever people stumble across your footage, even if it’s on another platform such as Facebook.
Size: 800x800px recommended. Can be square or round, but must render to 98x98px.
Format: JPG, GIF (no animated GIFs), BMP, PNG
Do:
- Use a close up of your face (if you want a custom URL: only channels that use photos as icons qualify)
- Use a simple logo (if that’s more on-brand for you)
Don’t:
- Use a full-body picture (it won’t look good shrunk down)
- Use a picture of a celebrity or an image that falls under someone else’s copyright
How to Upload a YouTube Profile Picture / Icon
Go to My Channel, hover over your existing channel icon, and click the edit icon (looks like a pencil). Then, click Edit.
5. Channel art links

Adding links to your YouTube channel is a no-brainer. After all, if people love your channel, why not get them engaged on your social networks and website too? Adding links is easy in the Creator Studio, and you can choose to have links overlaid on your channel art too.
6. YouTube Intros
Ideal Length: under 10 seconds is alright. Under 5 seconds is better.
Placement: within the first 30 seconds of your video.
Do:
- Use music
- Include colors and images that match your personal brand
- Include the name of your channel
Don’t:
- Make it longer than 10 seconds
How to Add a YouTube Intro
Add your intro before you upload using your video editing software. It’s best to create it in a separate project and export it as a clip you can re-use in all your videos. Click here to download some free intros
7. YouTube End Screens / Outros
Length: 5-20 seconds
Placement: the last 5-20 seconds of your video
Your video must be at least 25 seconds in order to add an end screen.
Do:
- Link to at least 1 video or playlist
- Prompt viewers to subscribe
- Include social icons and handles so people can find you
Don’t:
- Overcrowd the screen with options (it makes people less likely to click anything)
Part 2: YouTube Channel Art Dimensions & Image Size Checklist

Getting the sizing of your channel art right is crucial. If you don’t plan this from the start, then all the effort you put into designing your channel art will be wasted, as it will either not display properly or will just look terrible. YouTube has provided these guidelines for channel art designs:
- The file size must not exceed 6MB
- The image should ideally be 2560 x 1440 pixels
- The minimum image size is 2048 x 1152 pixels
- The maximum width is 2560 x 423 pixels
The ideal dimensions for different devices are listed below:
- Mobile:1546px * 423px
- Tablet :1855px * 423px
- Desktop:2560px * 423px
- TV:2560px * 1440px
You see, YouTube channel art 2560*1440 px is ideal for TV devices. If you’re not sure about the width and height of the channel art image, you can download the Channel Art Templates from YouTube Official Site to check.
Keeping in mind people will access your channel on a variety of screen sizes, you’re going to need to design channel art that fits within these proportions and displays correctly no matter how it’s viewed. Use the ‘safe area’ displayed on YouTube to ensure your logo and branding is correct on every screen size.
Part 3: Why should you care about channel art?
If you’re wondering if you should really be bothered about channel art, the answer is you absolutely should. Channel art is all about branding, and in today’s cluttered web world, having a strong, recognizable brand is crucial. Rather than simply having a place to upload some videos, your YouTube channel can become a powerful marketing tool for promoting your brand and values.
According to research, we are a highly visual species. 65 percent of people learn better visually, and when you’re thinking about retaining information, 90 percent of what we store in our brains is visual information. By presenting your viewers with visual content, you’re helping them take it in, retain it better and remember you for the future.
Part 4: Tips for Making Channel Art

1. Tips for Making Thumbnails
A thumbnail is an image that represents your video in YouTube’s search results. There are things you can do with your thumbnail that will make it more likely to get clicked on. Always upload your own thumbnail rather than relying on the one YouTube automatically chooses, and make sure the thumbnail you use is related to the content of your video.
One of the most important things to remember is that thumbnails are small. It is better if there is not a lot going on in them because details will be hard to see. If there is any text in your thumbnail make sure it is huge so that people can still read it once it has been shrunken down.
If you are making a thumbnail for a vlog entry then choose a shot that has you in it, particularly one where you are not too far away from the camera. It is also a good idea if the thumbnails for your vlog entries all look similar so it is easy for people browsing to recognize which videos are yours.
2. Tips for Making Watermarks
Watermarks work best when they are small and transparent so they do not distract viewers from your videos. If your watermark is colored, there should not be more than one or two colors. Unlike the full version of your logo, you do not want your watermark to be overly eye-catching.
3. Tips for Making Icons
Watermarks work best when they are small and transparent so they do not distract viewers from your videos. If your watermark is colored, there should not be more than one or two colors. Unlike the full version of your logo, you do not want your watermark to be overly eye-catching.
Part 5: Best Free & Paid YouTube Channel Art Maker [2021 List]
Fortunately, you don’t need to be a renowned artist or graphic designer to get some swish YouTube art ready for your channel. With some of the easy-to-use, powerful tools that are available out there, you can make some beautiful, professional-looking channel art in no time at all. Here are six of our favorite tools for creating amazing youtube channel art:
1. Photoshop
Produced by Adobe, Photoshop has been leading the way in professional design software for many years. When it comes to creating logos, banners, editing photos and more, nothing really comes close to the power of this software. While the professional version of Photoshop can set you back several hundreds of dollars, Photoshop Elements is much more affordable at around the $100 mark, and has enough functionality to do most things you’d need for your channel art.
New from Adobe is Adobe Spark Post, a free-to-use web and iOS app which has been specifically designed to help you create beautiful channel art. Although it can only provide basic channel art without much in the way of editing tools, if you’re new to graphic design and want a free, user-friendly way to create your art, this could be worth considering.
2. Wondershare PixStudio

Wondershare PixStudio is an all-in-one and powerful online graphic design maker for everyone. This online platform provides a wonderful creative design solution for you. Just through drag and drop templates, and then use photos/text/elements to design. After the simple and fast design, One-Click to download your creations, and share to your Facebook, Instagram Story, and YouTube Thumbnails, etc. immediately.
This online platform empowers anyone to create a beautiful design within a few steps. No professional skills required! By simply dragging and dropping the creative elements and templates, you are capable to release your imagination and convert it to stunning artwork.
3. Fotor
For a good, user-friendly way to create professional-looking YouTube channel art, Fotor is a pretty solid choice. Using a simple drag and drop interface, users can create a unique channel banner using preset designs or even uploading their own artwork.
The developers of Fotor have built in a bespoke banner maker, preset to the exact size required for YouTube channel art. This makes it easier than ever to ensure you develop excellent channel art which will display correctly on any device. Editing is limited, so advanced designers will probably find it all a bit too simplistic, but for the man on the street, this is a perfect choice.
4. Canva
Canva really stands out from the competition for the number of customizable design elements present on the website. From shapes to backgrounds, images to text, there are thousands of awesome, professional-looking elements to choose from to create your unique channel art.
Similar to Fotor, those who know what they’re doing in the design field will find it lacking in functionality, and there’s an irritating glitch where you can’t stretch more than one image to the ends of the canvas. Watch out for premium design elements too, as lots require payment, although usually not more than a dollar or two.
5. PicMonkey
For a good middle ground between expensive but powerful Photoshop and free but limited options like Canva and Fotor, PicMonkey is a great solution. It has plenty of design functionality, from working with layers to performing tasks like blending, and you can free draw and erase parts of your image too.
We found PicMonkey capable of pretty much everything you’d need to create a professional YouTube banner, and it’s a fair bit more user friendly than Photoshop too. It’s not free, but at a cost of $7.99 per month, it’s pretty affordable for what you get.
6. Snappa
Another web-based freemium service, Snappa has the added advantage of coming pre-loaded with all the dimensions of popular social channel’s banners, profile images and more, including YouTube. That means you can work on your channel art directly, seeing clearly which parts will be displayed on what devices.
The drawback to this particular platform is the sheer volume of stock images already on the site. There are some nice ones, but due to the lack of organization you need to scroll through quite a few mediocre options to find them. There’s also a fairly ungenerous limit on how many items you can create and save without upgrading, but the pro version is fairly affordable at just $10 a month.
There are many other services out there to help you create your YouTube channel art and what’s best for you will depend on the type of channel art you’re looking to create, as well as your own abilities with graphic design. Try some of the free versions before you jump in and pay for things, as some are actually really rather good.
Part 6: YouTube Channel Art Templates Free Download
If you don’t know how to make youtube channel art, don’t be worry, because in the following part, I’ll share with you some free youtube channel art templates. The Filmora team has a community and forum for YouTube creators and it has designed some stunning YouTube Channel Art templates for different genres channels such as gaming, beauty, travel, comedy and education. Click here to download 50 free YouTube Banners, JPG & PhotoShop files. Examples:








Part 7: YouTube Channel Art Dimensions Cheatsheet [Infographic]
Usually, a viewer won’t visit your channel page and see your channel art until after they’ve watched one of your videos. The reason they’ve clicked to see your channel is that they want to learn more about you – do you have more videos like the one they just watched? Do you post a lot? Are you worth subscribing to?
If a viewer who is on the fence about subscribing to you arrives on your channel page and sees that you haven’t bothered uploading channel art, or that you’re using something that looks sloppy, odds are they won’t subscribe. This ‘Channel Art Cheat Sheet’ will help ensure you aren’t losing potential subscribers.

Recommended Video Editing Software for YouTube
The best video editor for YouTubers - Wondershare Filmora , not only allows you to cut, crop, rotate, reverse videos, but also offers your advanced features like PIP, Green Screen, or audio mixing. What’s more, you can find lots of effects on Fashion, gaming, education, tutorial, sports, etc. Check this article to know more.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Engage and Inspire Viewers - Animated Subscribers in Filmora Explained
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- Antique Cinematography in the Digital Realm for 2024
- 2024 Approved Create Fantastic YouTube Description With Templates To Get More Viewers
- Epic Viewership Winners YouTube's Ultimate List for 2024
- Decoding YouTube Premium Complete Information Inside
- In 2024, Business Mastery Through YouTube's Top Ten Channels
- Designing Your Musical Journey YouTube Playlist Construction Tips Web/App
- In 2024, Easy Process Extracting YouTube Media Directly
- Techniques for Broadcasting Purpose-Driven Lifestyle Plays
- Ecological Architecture Merging Nature and City Planning for 2024
- Unleashing Creativity How to Convert Your Favorite Youtube Videos To Gifs
- Crafting a Continuous Youtube Video Stream From Separate Files
- Maximizing Engagement 10 Tips for Stellar YT Shorts Content
- [Updated] Beware The Risk in Fake Followers on YouTube
- [Updated] Channel Prodigy Skyrocketing with Content Innovation
- Essential Tags to Amplify Your YouTube Gaming Channel for 2024
- [New] Boost Your Channels A Guide to Best YouTube SEO Resources
- Gamer Titans YouTube Income Forecast 2024
- Font Powerhouses for Captivating YouTube Thumbnails
- Compreran Yoga Moves? Check Out Top 10 YouTube Channels for 2024
- Elevate Your Video Game with These 5 YouTube Thumbnail Builders
- [Updated] Audience Wow Factor The Best Camera Lenses for YouTube Stars
- Elevating the End Scene in YouTube Productions for 2024
- YouTube Soundwaves Flow Into iMovie Effortlessly
- Fostering Engagement Creating Budget-Friendly YouTube Intros
- Thumbnail Dimensions The Key to YouTube Attraction
- In 2024, Constructing Inquiry Curtain Closers
- Ephemeral Film Sculptor
- [New] Delving Into Trending Video Exchange
- Download Youtube Audio Safely & Legally in 3 Ways
- Streamlining Your Mac Techniques to Remove Green Screen Effects
- [New] Enhance Content Categorization Top Picks for the 7 Cheapest Youtube Taggification Apps
- In 2024, Decoding Vtubers The Path From Concept to Career?
- The Insider's Tips Where to Buy a Profitable Youtubes
- [New] A Chill-Out Guide Selecting Inviting Winter Backgrounds
- Comfortable Viewing Looping YouTube Videos on Big Displays
- [Updated] Creating Compelling Content with Powerful YouTube Titles
- How to Craft Standout Videos Mastery of YouTube Thumbnail Dimensions
- The Beginner's Guide to Camera Lenses in Filmmaking & Vlogging
- Enhancing Engagement Professional PC Techniques for YouTube Editors for 2024
- [Updated] Crafting a Narrative Template for Online Educational Videos
- Resetting Your Stream Reverse Your Video Order Now
- Discovering Featured Social Media Exchange
- 2024 Approved Captivating Channels Spotlight on the Most Popular Female Creators
- [New] Build Stellar YouTube Beginnings on a Shoestring Budget
- 2024 Approved Data-Driven Decision Making in Your YouTube Shorts Strategy
- [Updated] Best Mic Matches for Video Editors
- [New] In 2024, From Spoken Word to Memo IPhone Audio Guidance
- [New] In 2024, Boosting Brand Visibility Through Instagram Videos Effective Strategies
- Updated In 2024, The Ultimate Guide to PC Intro Makers Online vs Offline
- In 2024, Recommended Best Applications for Mirroring Your Samsung Galaxy XCover 7 Screen | Dr.fone
- In 2024, How to Unlock iPhone 11? | Dr.fone
- Updated In 2024, Pixel Perfect Calculating Aspect Ratios with Ease
- [Updated] The Ultimate Guide to Selecting Screen Recorder Software for 2024
- [New] How to Add the Date to Photo
- Home Button Not Working on Vivo Y200e 5G? Here Are Real Fixes | Dr.fone
- [Updated] Organizing Your Skype Conversations Windows/Mac Edition for 2024
- 2024 Approved Decoding Facebook's Absence of Personalized Video Content
- [Updated] VCS QuickCapture Critique Full Review & Guide
- How To Unlock Cricket iPhone 15 for Free
- [New] 2024 Approved Break Free From Discord Support
- New In 2024, One-Stop Video Editor Shop Best Solutions for Windows, Mac, Mobile, and Linux
- How Can I Catch the Regional Pokémon without Traveling On Nokia G42 5G | Dr.fone
- 2024 Approved Ultimate Guide to Premium Feminine Vocalization Web Tools, Update
- AllInOne VMix Companion for 2024
- New 2024 Approved AVI Video Format How to Open, Play, Edit AVI File?
- New Top 10 Best Sites to Download Free HD Video Backgrounds for 2024
- [Updated] Maintain Peaceful Posting Dismiss IG Recommendations
- New In 2024, Solve Common FCPX Problems with a Simple Reset
- How to Drive Engagement and Reach on TikTok Through Innovative Advertising for 2024
- Title: How to Make Awesome YouTube Channel Art [Ultimate Guide ]
- Author: Steven
- Created at : 2024-05-25 19:26:41
- Updated at : 2024-05-26 19:26:41
- Link: https://youtube-clips.techidaily.com/how-to-make-awesome-youtube-channel-art-ultimate-guide/
- License: This work is licensed under CC BY-NC-SA 4.0.


