:max_bytes(150000):strip_icc()/GettyImages-464529093-3df424fe14bc419cadd93b8408256c80.jpg)
Best Practices for Designing Compelling YouTube Video Thumbnails

Best Practices for Designing Compelling YouTube Video Thumbnails
Best YouTube Thumbnail Size: How to Make a Thumbnail for YouTube in 2024

Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
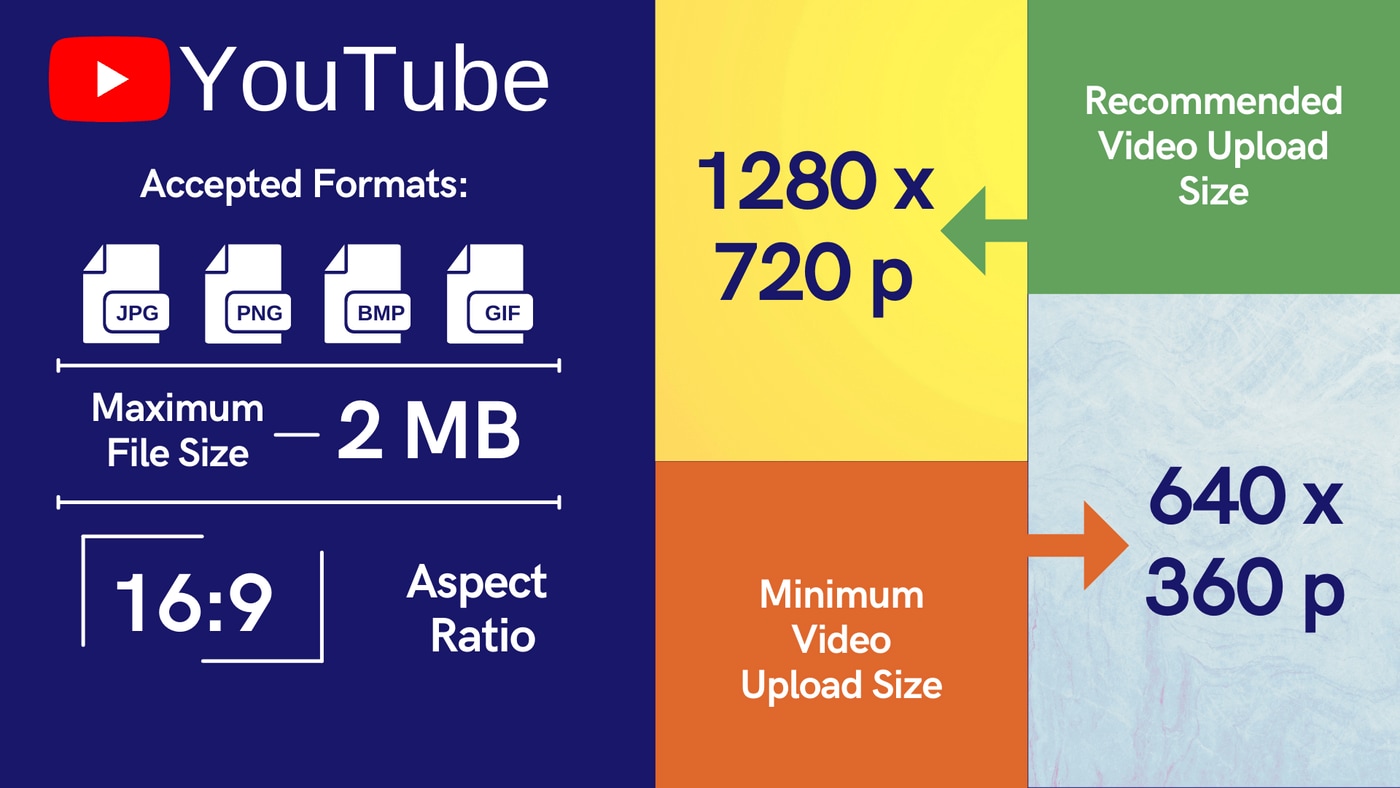
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
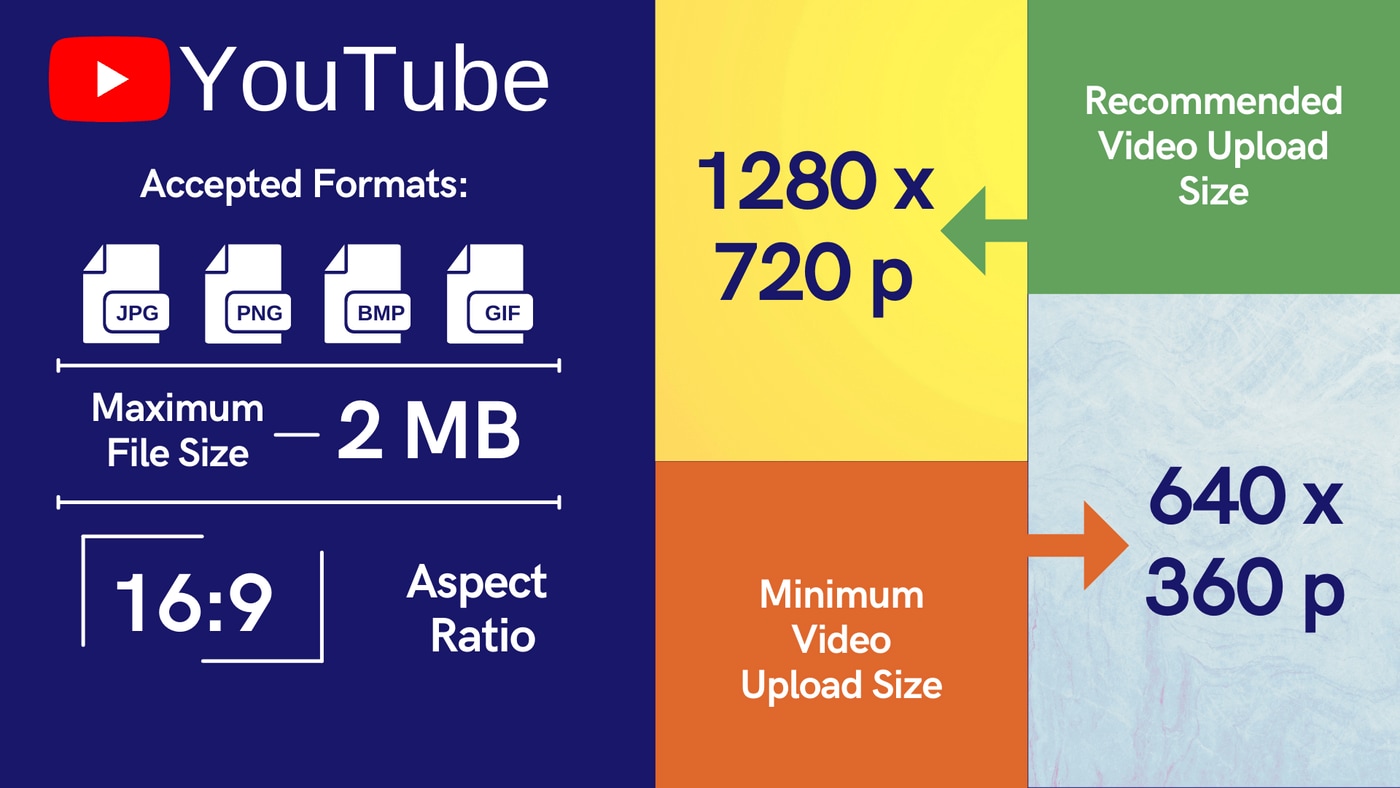
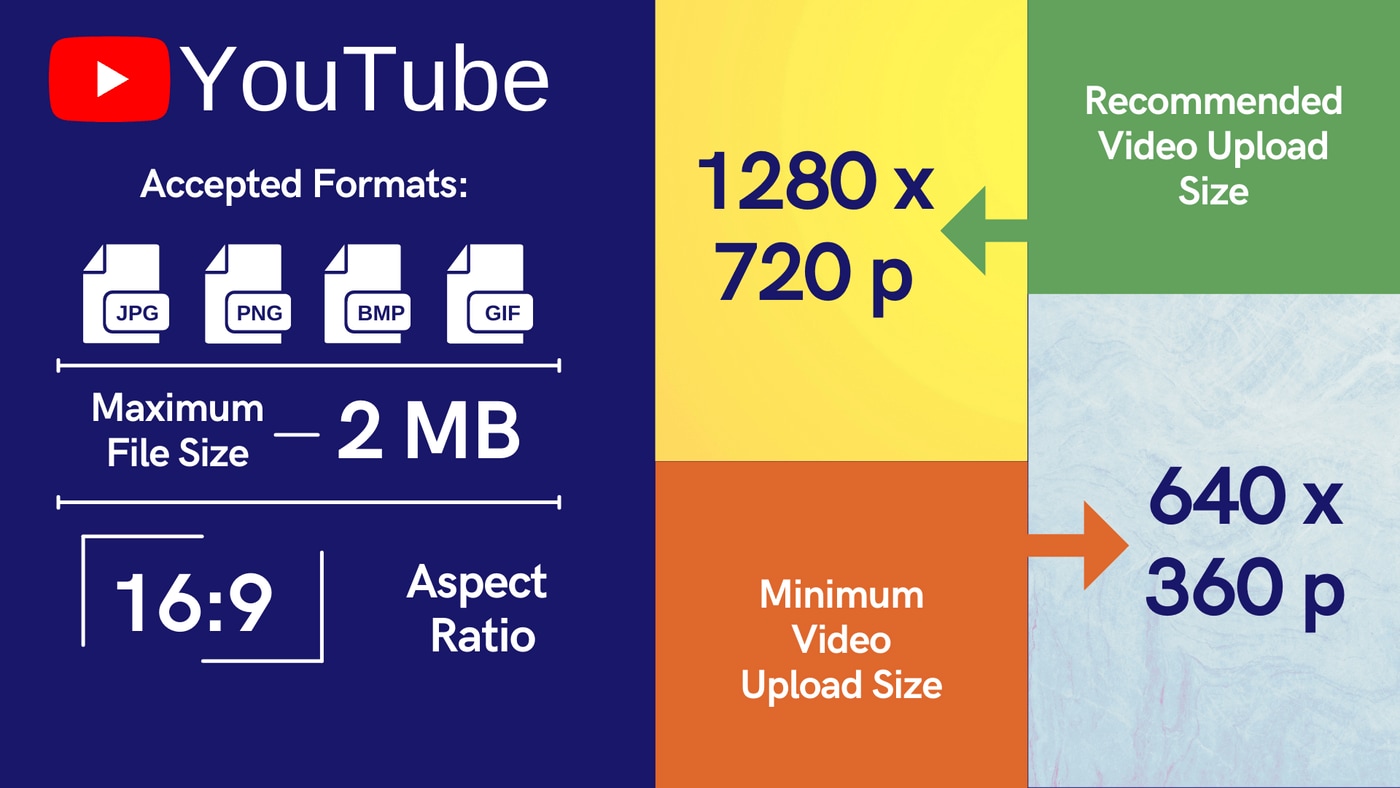
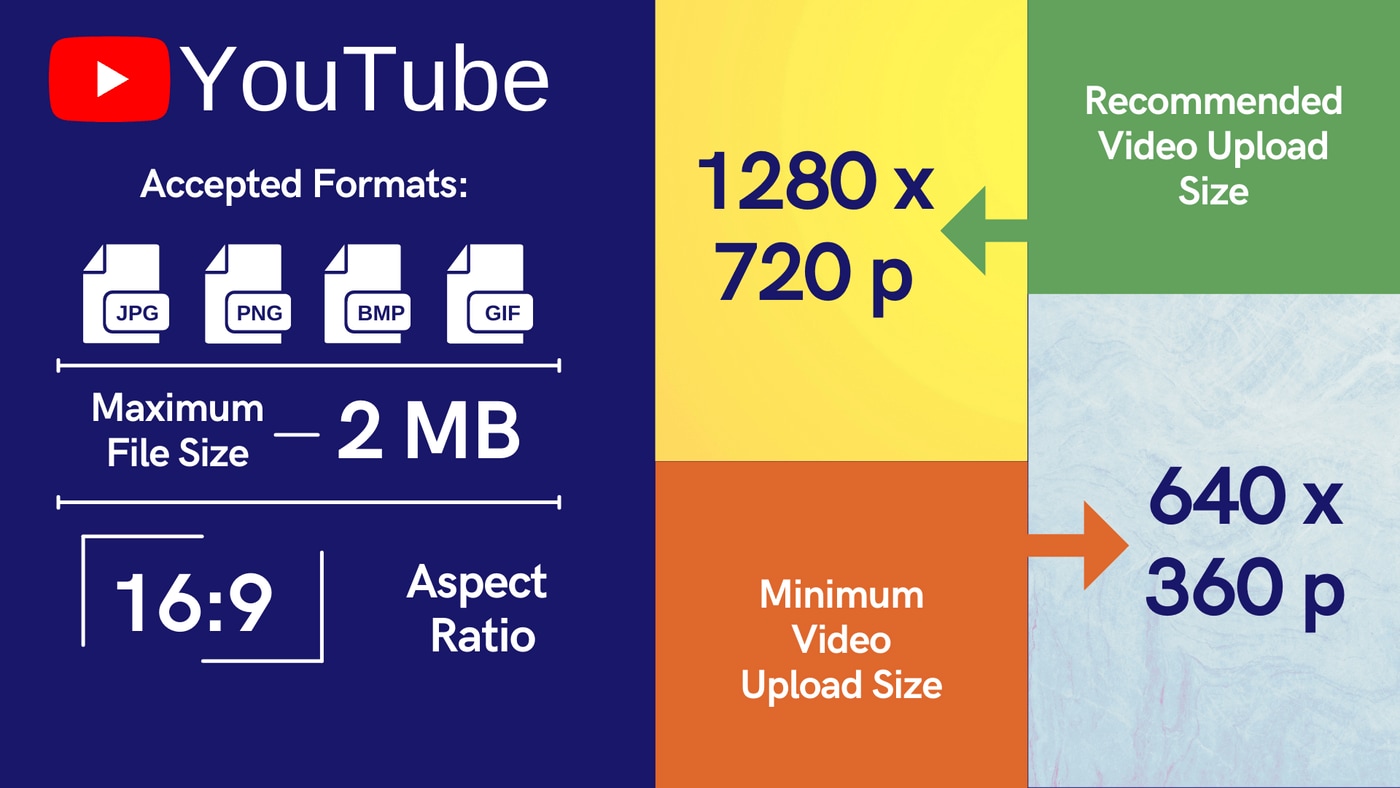
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

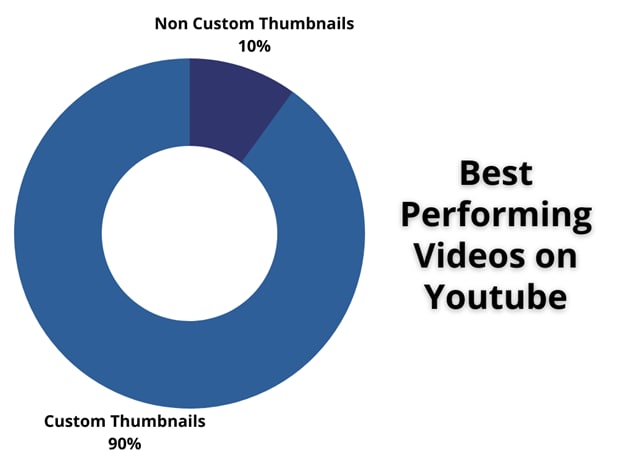
How Important is a Custom Thumbnail?
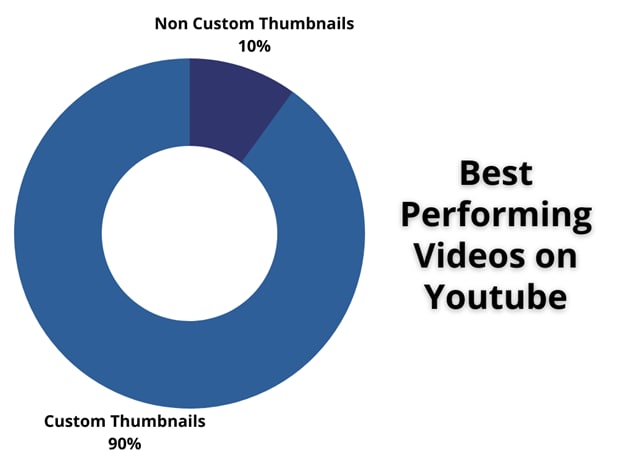
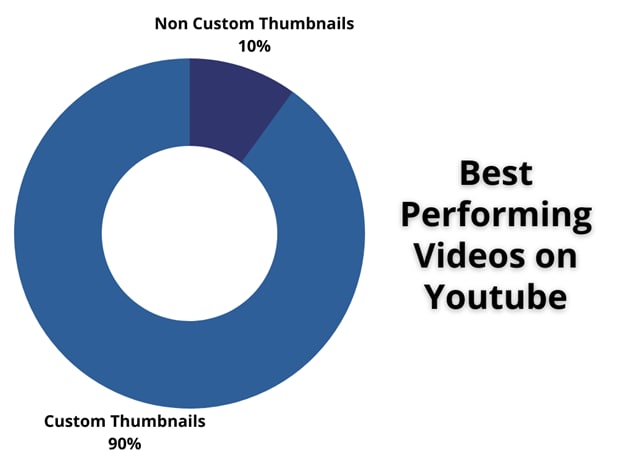
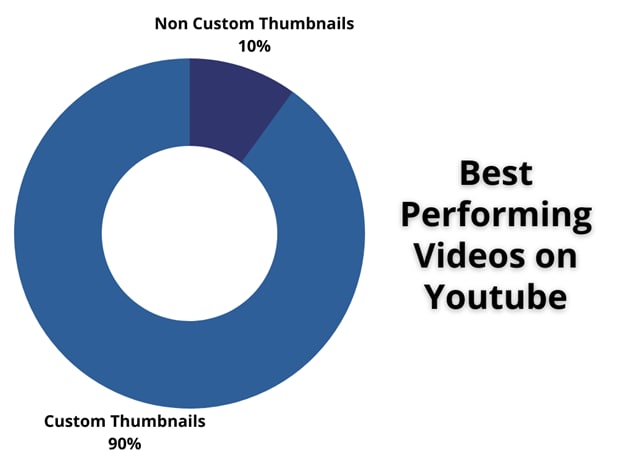
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
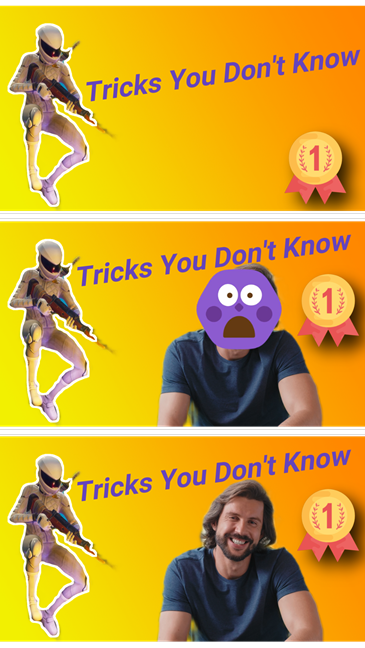
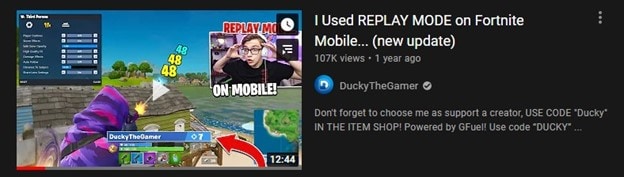
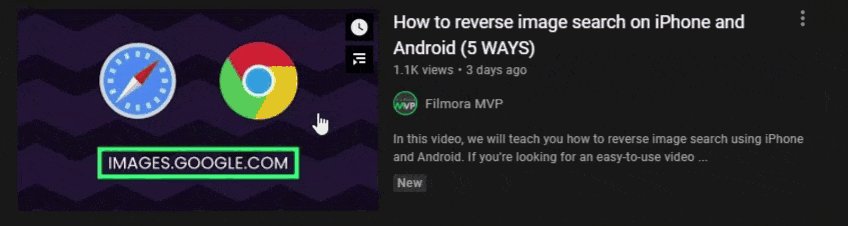
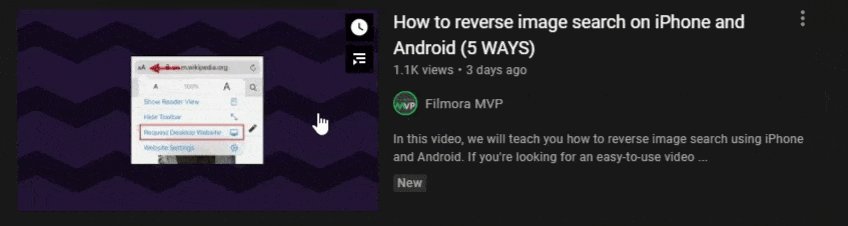
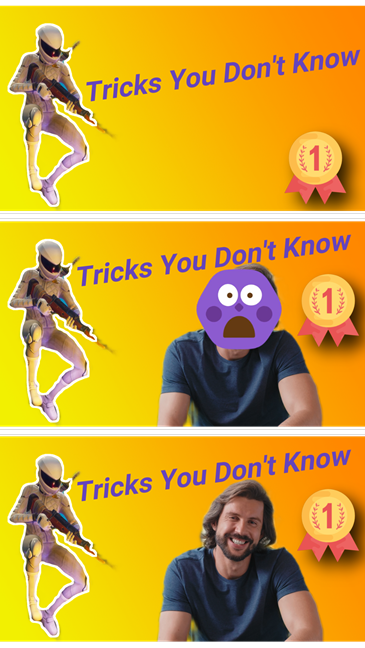
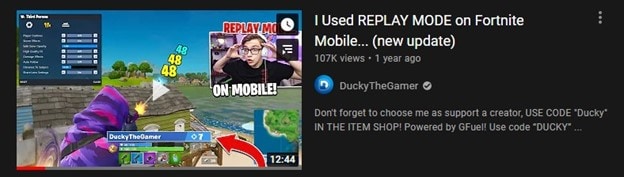
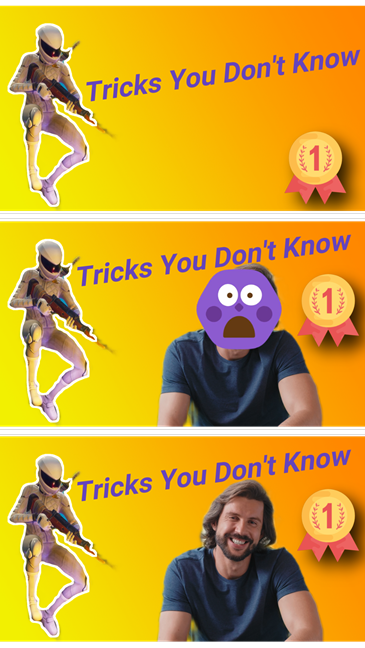
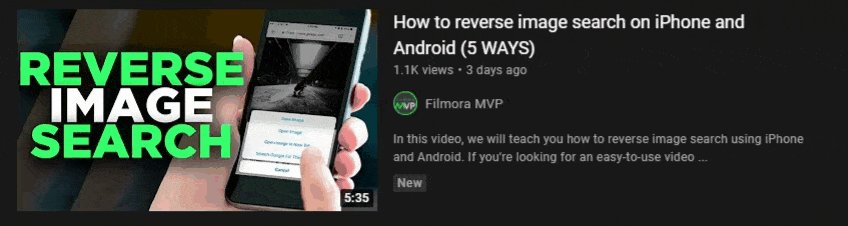
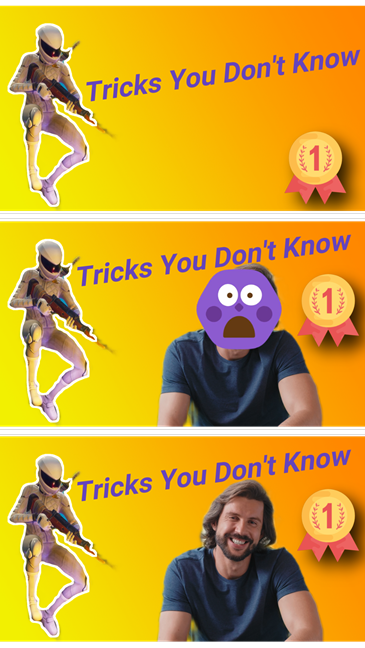
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

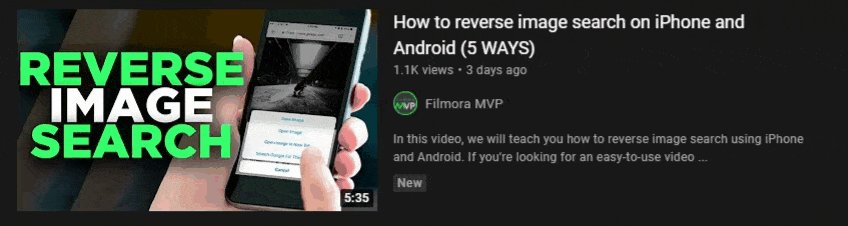
With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

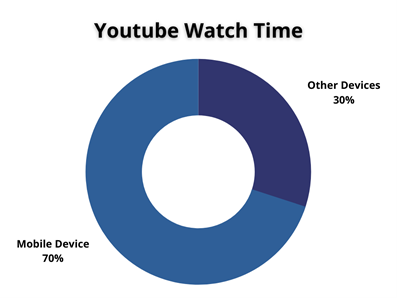
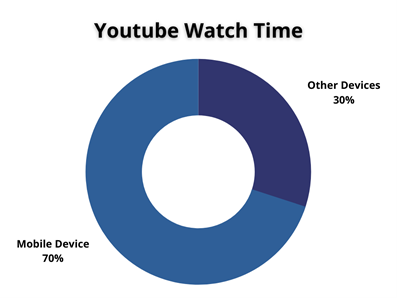
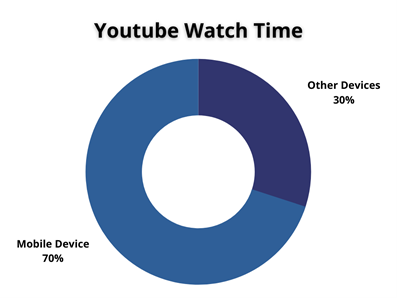
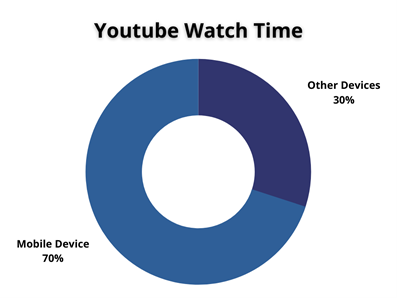
If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

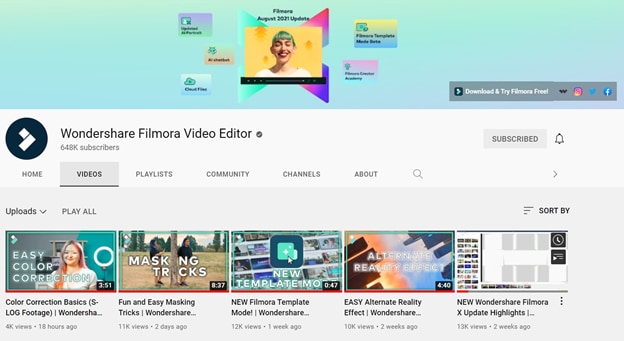
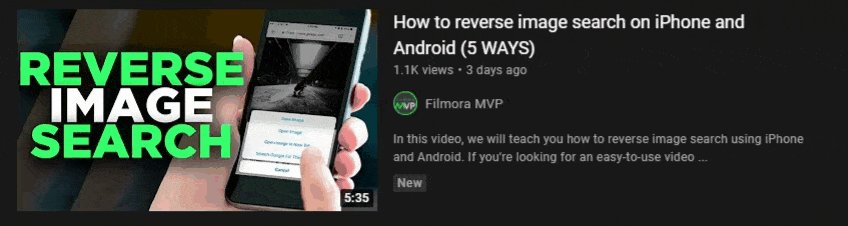
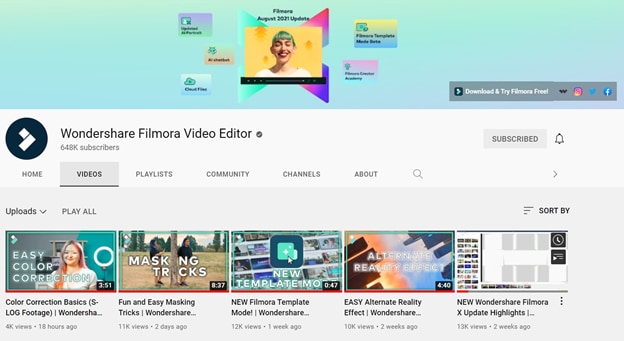
Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

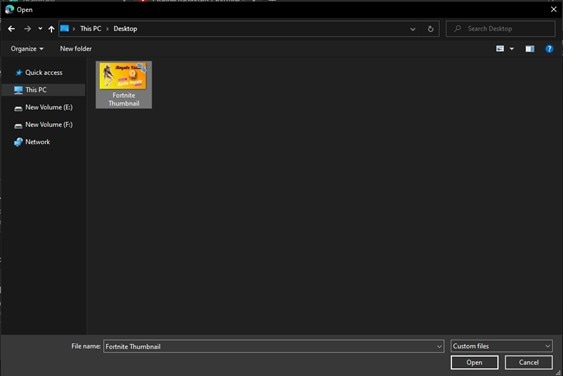
- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
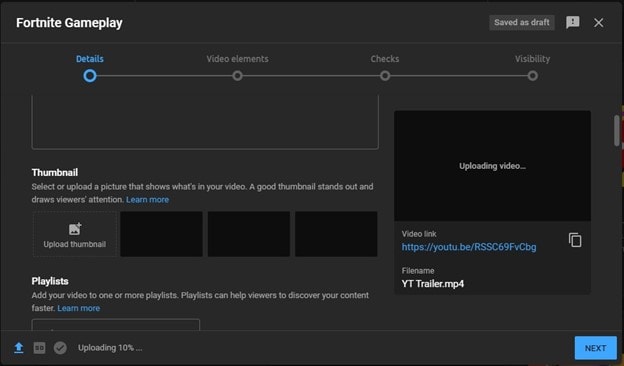
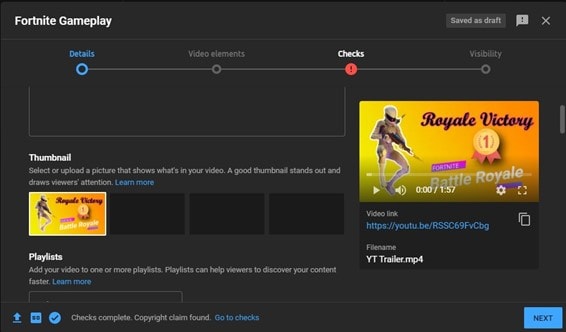
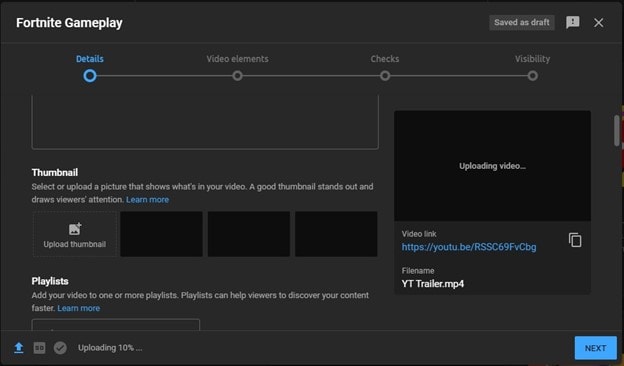
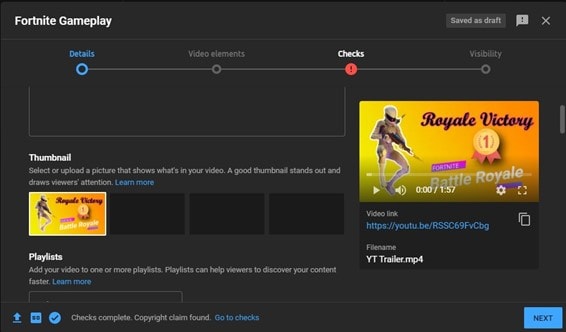
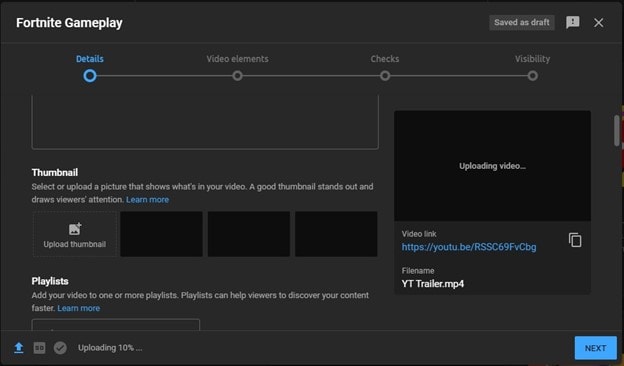
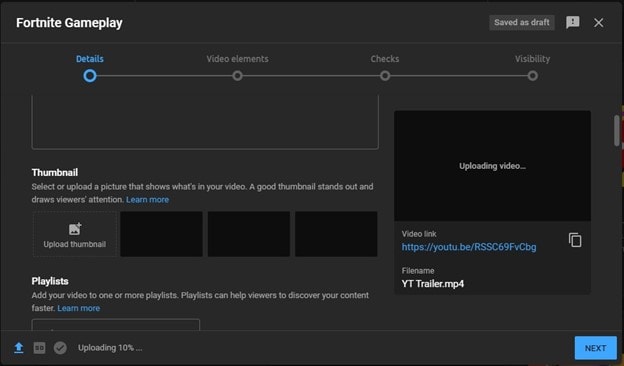
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

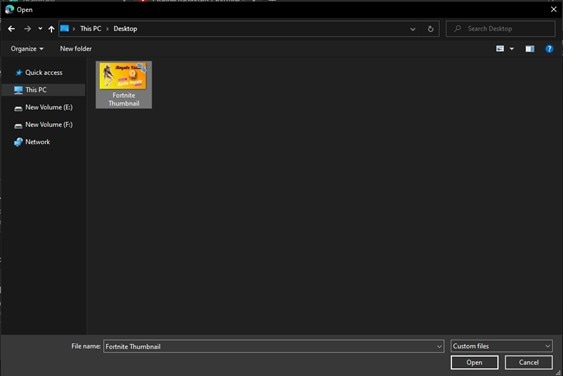
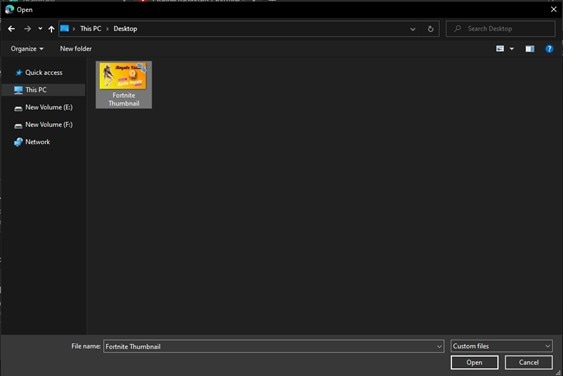
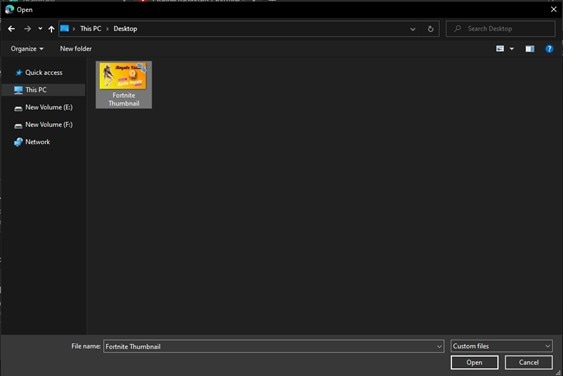
- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

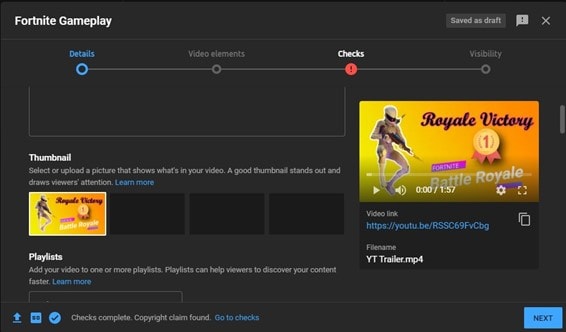
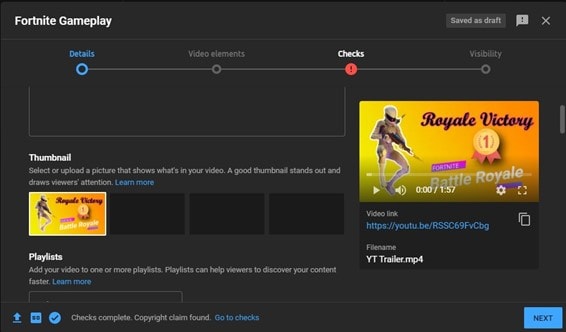
- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
You must have heard the phrase, Never judge a book by its cover. But actually, we do judge everything by its cover. The same is the case with Youtube videos. No matter how good the content of your video is if you are unable to convey that with the thumbnail of your video, it will not bring any good to your channel. If you are looking forward to growing your channel and attracting more viewers, then having an appealing and eye-catching thumbnail is one of the most important factors. There are several things to be considered while creating a custom thumbnail if you want to make your videos look stunning and engaging. By following all these points, you can increase the chances of your channel’s growth.
In this article, we have 5 chapters for you:
- Best YouTube Thumbnail Size
- How Important is a Custom Thumbnail?
- Best Practices From Experiences
- How to Make a Fortnite Thumbnail
- How to Add a Custom Thumbnail to Your Video
Best YouTube Thumbnail Size
Being a content creator, you never know which device is being used by the viewer to watch your videos. It can be a smartphone, laptop, pc, or smart TV. It is very important to keep all these devices in mind while choosing a Youtube thumbnail size. For the best possible results, consider the following points while making a thumbnail for your Youtube videos.
- To cover all the devices perfectly, set the thumbnail resolution to 1280x720
- Save the thumbnail in JPG, GIF, or PNG format
- Try not to cross the 2MB limit
- Make sure to use a 16:9 aspect ratio for perfect results throughout the devices

How Important is a Custom Thumbnail?
Custom Thumbnail is a tool through which the viewers can understand everything about a video. It tells the viewers what to expect from a video, what not to expect, and what the video is all about. no matter if you create amazing content, if the thumbnail is not good enough to covey that to the viewers, all your hard work will be of no use and will not bring any good to your channel and its growth. According to Google ,90% of best-performing videos have custom thumbnails. It shows the importance of custom thumbnails.

Best Practice From Experiences
Now, since we know the importance of having a custom thumbnail, it is important to know how to make a thumbnail for Youtube look perfect, appealing, and eye-catching at the same time. There are some points to be considered while creating a thumbnail for Youtube. We will provide you with the best practices that we have learned throughout our journey of using Youtube and growing it from zero.
7 best practices can help you make your Youtube thumbnail stand out from the crowd and make its way out.
In a world full of machines and computers, people love to listen and interact with people instead of computer-generated voices and a voice without a face. Showing your face on a Youtube thumbnail makes it more appealing to users to click and listen to the person who is being shown in the thumbnail. Humans are more inclined towards faces. When there is a human element in a video, it increases its effectiveness. Check out the pics below, which one are you most likely to click through?

With your face, it is necessary to put some text on your Youtube thumbnail to let viewers know what this video is all about without clicking or watching it. Don’t use fancy fonts on Youtube thumbnail. It makes it hard for the viewers to read and understand what to expect in the video, especially for those watching YouTube on their 5 inches screen smartphone, ultimately decreasing the chances of your video being clicked and watched. I personally recommend you to use give these fonts a go while making YouTube thumbnail.

If you have ever noticed, Youtube thumbnails are very small in size, making it hard for viewers to notice any small elements. According to YouTube , more than 70% of Youtube watch time comes from mobile devices. While adding text in a thumbnail, instead of using sentences, make sure to use only words and make them large in size that can easily be noticed on small screens. Summurise your video in no more than 5 words.


When we navigate to a Youtube thumbnail and place the cursor on it, it shows us two icons, “Watch Later” and “Add to Queue,” located on its right size. Come on, you don’t want your beautiful thumbnail that cost you a few hours be covered. To avoid these icons from hiding your important stuff of thumbnail, make sure to put everything on the right side of your thumbnail.

Try to make all your thumbnails follow the same style. Following the same style for all your Youtube thumbnails will make your channel look unique and all your videos identical. It will be easy for viewers to identify your videos when they see them. It gives your channel a touch of its unique brand.

To make your Youtube thumbnail more appealing to the viewers, add circles and arrows to grab viewers’ attention to something very important in the video. It will increase the curiosity in the viewers and make them click your videos to learn more.

This whole process seems to be very hectic and time taking, but do you know, you can do everything on just one software? There is no need to edit a video in a different software then make a thumbnail in another software. With Filmora X, you can perform all these tasks on a single platform with so many amazing features. Whether you want to remove the background of your image or add attractive titles to it, Filmora X has got you covered.
It is one of the old tricks that so many people on Youtube use. It undoubtedly brings you clicks and more views, but once the viewer realizes that you have used irrelevant pictures or texts to attract them**. I**n reality, your video doesn’t contain any information related to it, you are going to lose their trust. They are never going to click on your videos again. Even if you don’t use such a trick anymore. Try to avoid such activities. Avoiding such activities can make your channel grow in the long term. Only use the text and images that are relevant to your content and stick to that.
Do you know that Youtube can show a 3-second preview of your video when someone hovers the cursor over it? It is one of the best ways to show the viewers the content of your video even when they don’t click on your video. These three seconds will help them decide whether to click on your video or not. This preview is selected by the system from the first half of your video according to its relevance and similarity with the topic. That’s why it is very important to add related information in the first half of the video, otherwise, Youtube will choose it randomly. If the preview is not selected for two days, it means your video is not eligible for it.

How to Make a Fortnite Thumbnail Super Fast and Free?
Many of you might be interested in how to make a fortnite thumbnail, so here it is. To make a Fortnite thumbnail for free, we are going to use Filmora X. Filmora X contains all kinds of features and elements that are required for a perfect and eye-catching thumbnail. To get started, make sure to download and install the latest version of Filmora X.
- Before we start making Fortnite Thumbnails, we have to take a screenshot of the gameplay. Open Fortnite and go to the Career tab. Here you will find Replays.

- It contains all your recent gameplays. We can use it to take a screenshot. If you are using a console, you will find 10 recent gameplays here. But if you are a PC user, you can find the last 100 gameplays. Select the gameplay you want to take a screenshot from.

- For our preferred angle, choose “Drone Free Camera” mode from the bottom right corner of the screen. It will allow us to use our preferred angle without any restriction. Choose an angle and take a screenshot.

- Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot that you have taken from Fortnite.

- Place it into the timeline to start working on it.

- Now to separate the character from the background, go to the Effects. Under effects, you can find a tab named AI Portraits. Click on AI Portrait. Now drag the Human Segmentation and drop it on the screenshot in the timeline.

- It will ask you to purchase it. But there is no need to do that. Just hit Try It.

- This effect will remove the background of your screenshot.

- Now you can add a background of your choice. You can upload an image or choose a simple color from Filmora’s Media tab and drag it below the screenshot in the timeline.

- To add text to the screenshot, go to Titles. Here you can find a wide range of different and unique titles to choose from for your Fortnite Thumbnail. Choose any of the titles and place them accordingly.

- To make it more attractive, we can add icons and other elements from Filmora’s Element tab. You can also download the stickers from the internet and use them.

- After completing the thumbnail, click on the Snapshot icon located below the preview tab of Filmora. Or press “CTRL+ALT+S”. It will save a screenshot into the media panel of Filmora.

- Right-click on the screenshot and navigate to “Reveal in Explorer”. It will open the folder that contains all the screenshots taken from Filmora. Now you can use it as a Fortnite Thumbnail.

How to Add a Custom YouTube Thumbnail to Your Video in YouTube
Once you have successfully created a custom thumbnail, you can use it in your videos on Youtube.
- Open Youtube Studio and upload your video. While uploading the video, you can see a section named “Thumbnail”. Under this section, click on “Upload Thumbnail”.

- Select the thumbnail that you have made. Just like the one Fortnite thumbnail that we have created using Filmora X.

- The thumbnail will be uploaded and attached to the video. Now you can process all the settings and publish the video.

Conclusion
Thumbnail is the first thing that helps the viewer decide whether to click on a video or ignore it. Which increases the importance of having a well-structured and attractive thumbnail. By following the above guide, you can make an astonishing and clickable thumbnail in no time. For better and quick results, we recommend you using Filmora X. It allows you to perform all the tasks from video editing to thumbnail creation on a single platform.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Crafting Engaging YouTube Beginnings: Two Methods
2024 | How to Make a YouTube Intro Video?

Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
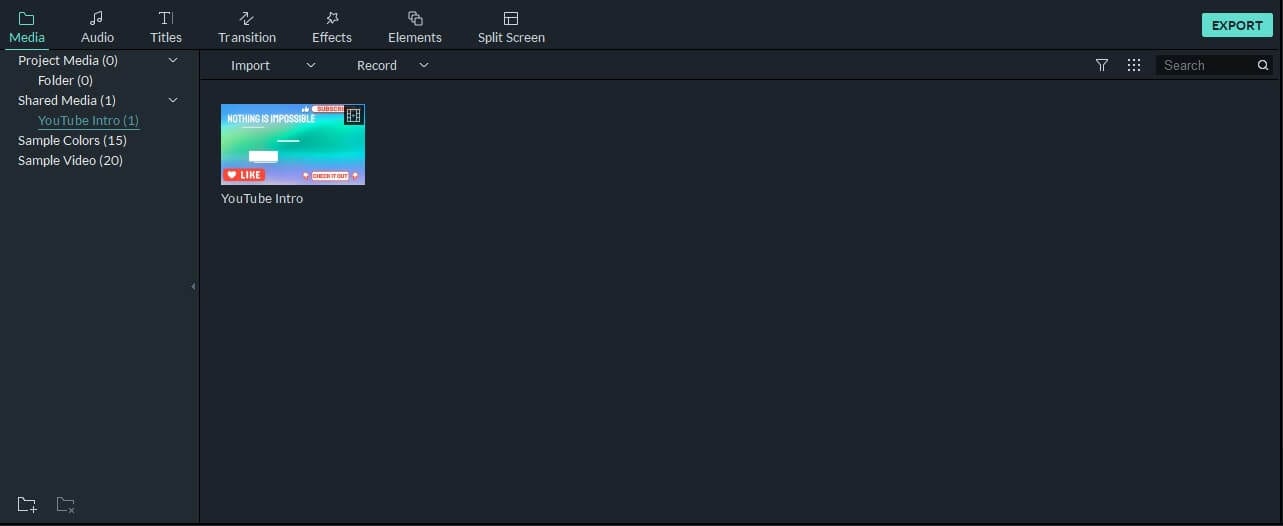
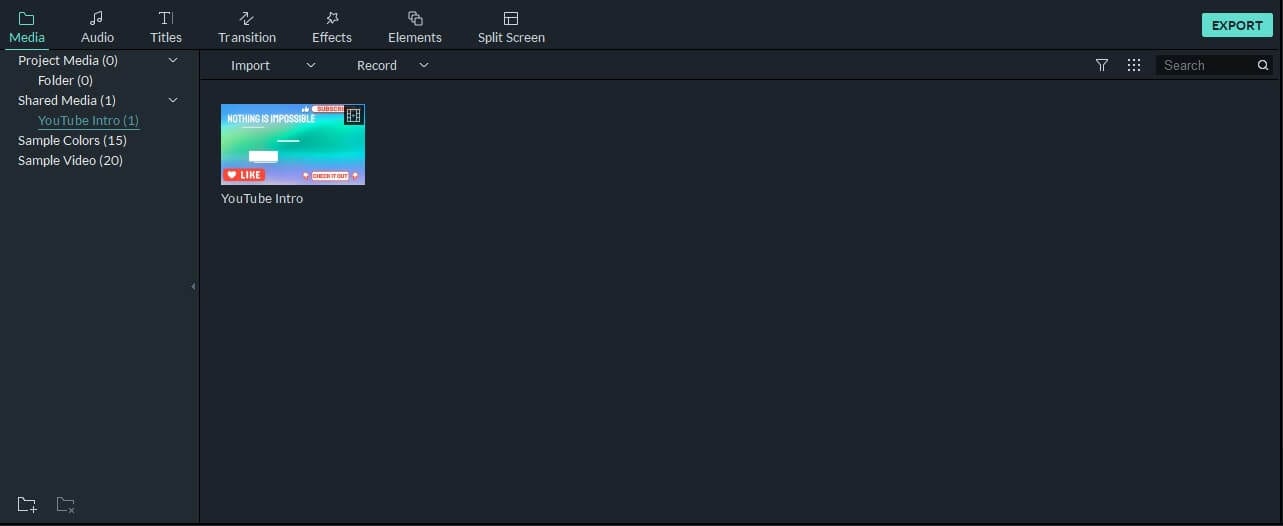
Step 1: Add Intro Background to Filmora
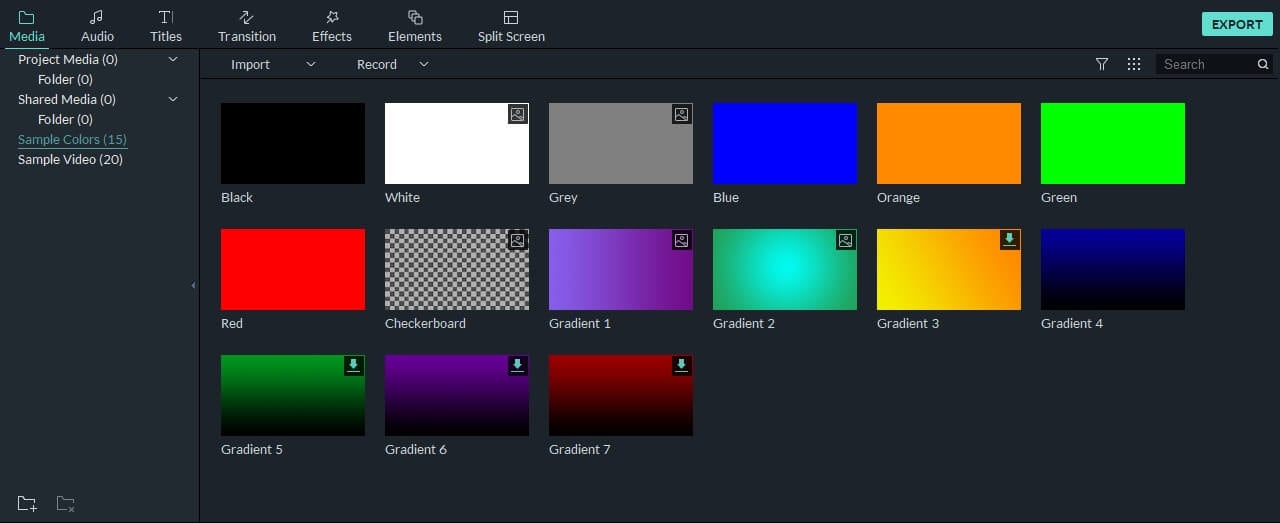
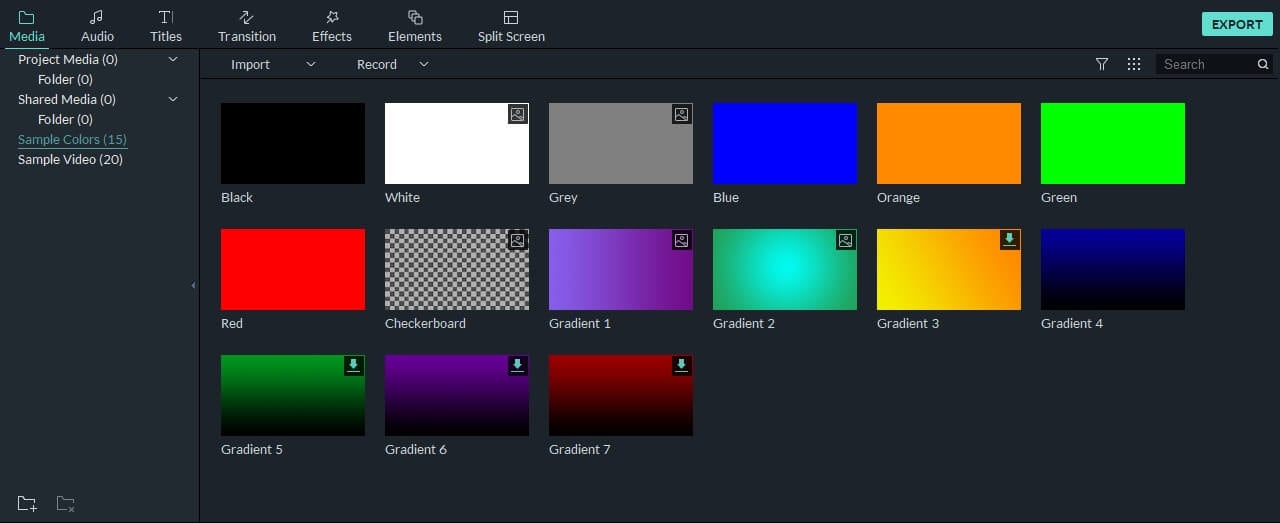
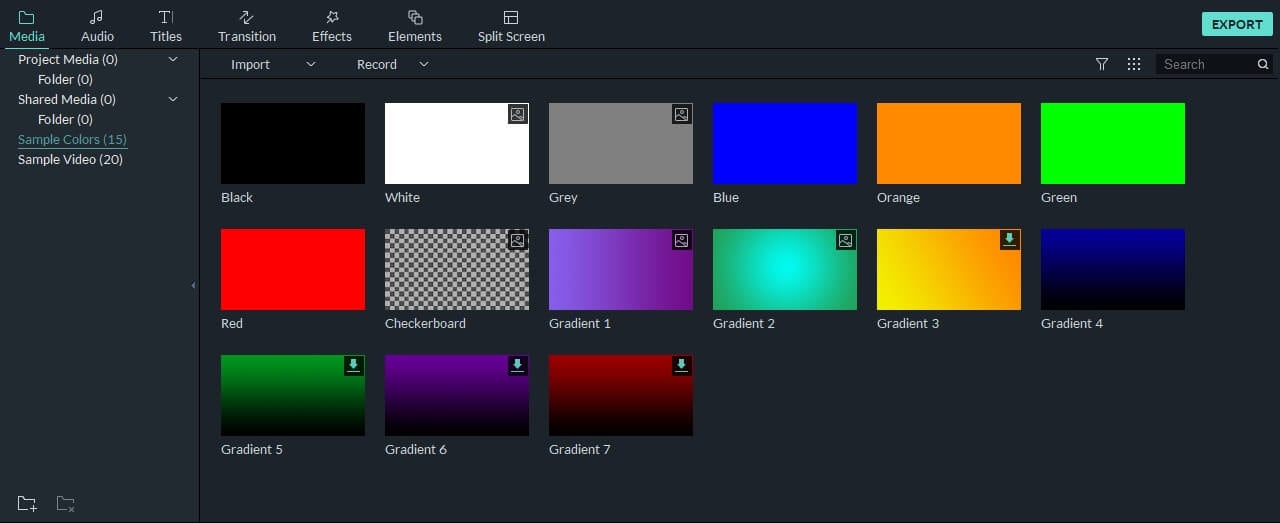
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
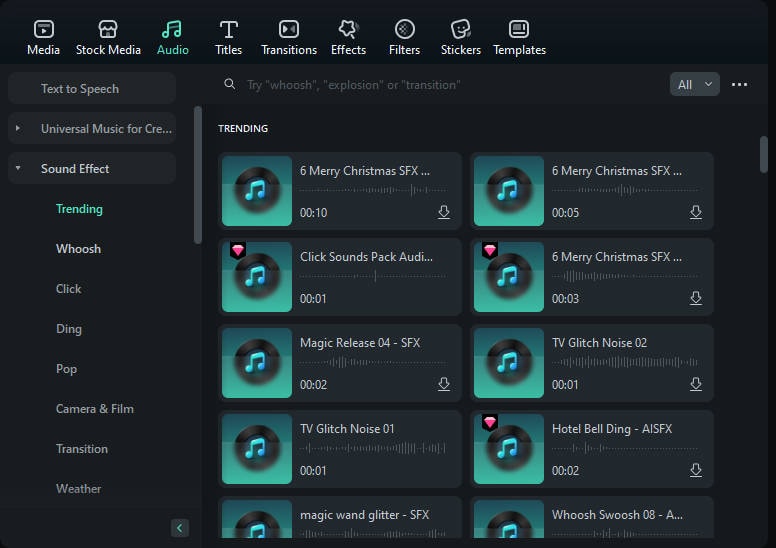
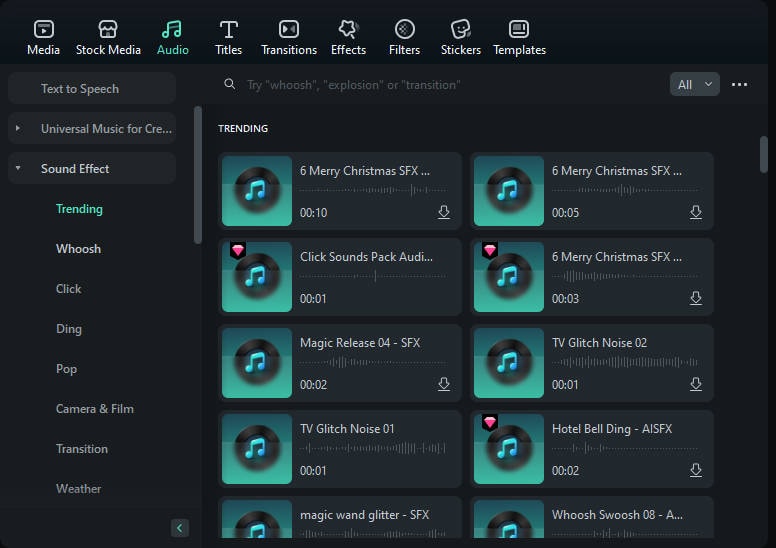
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

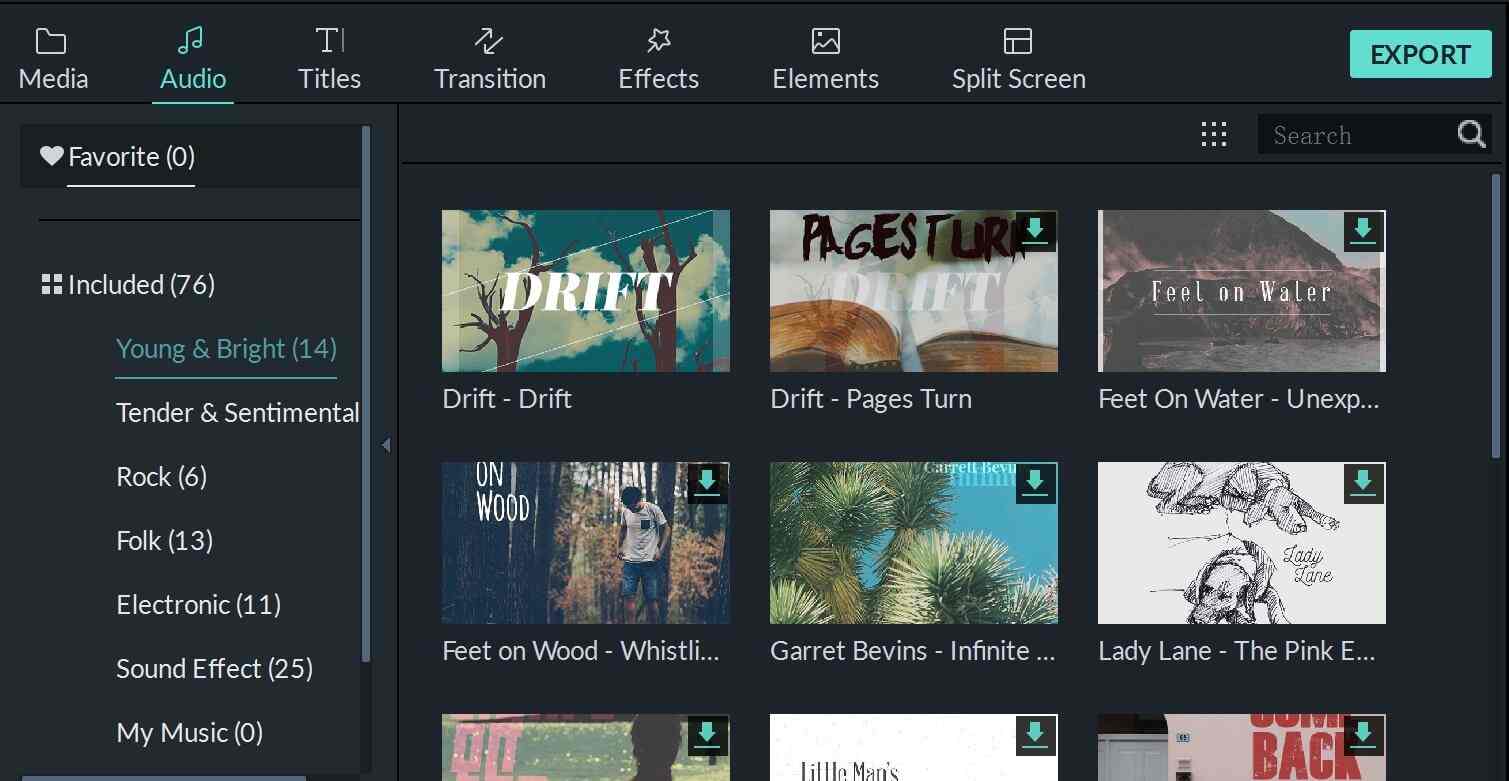
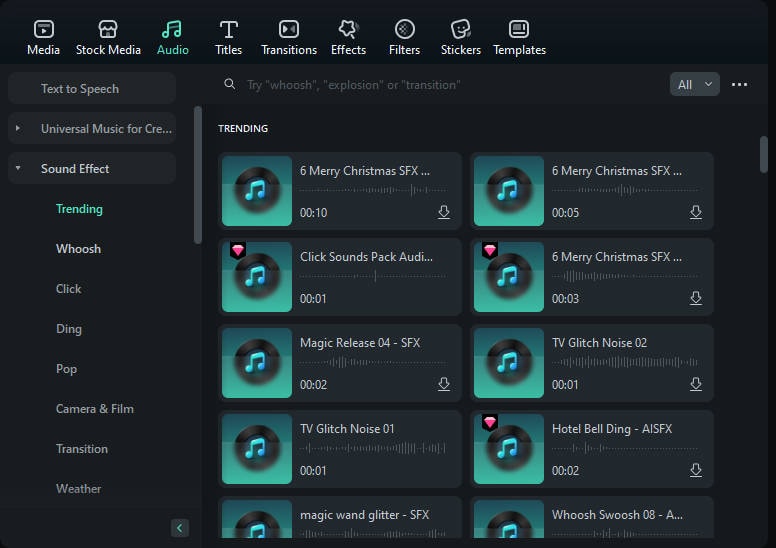
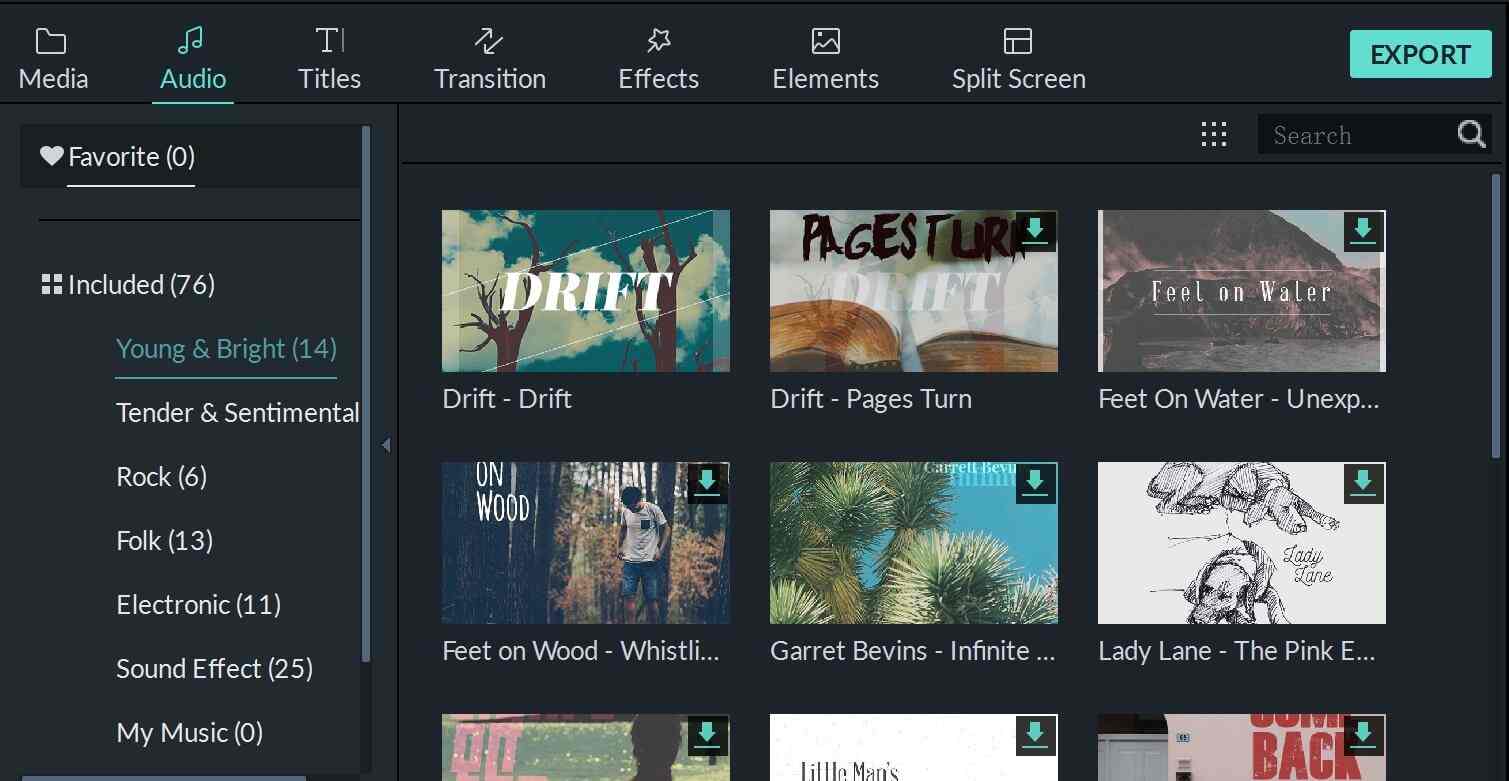
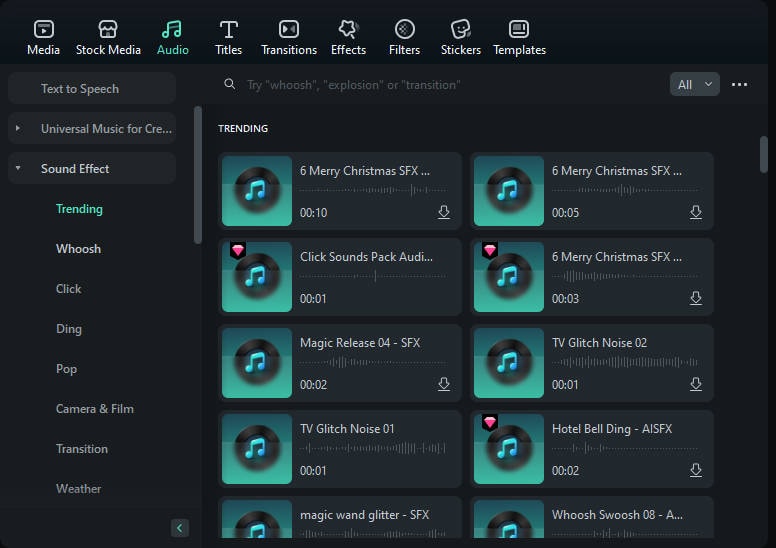
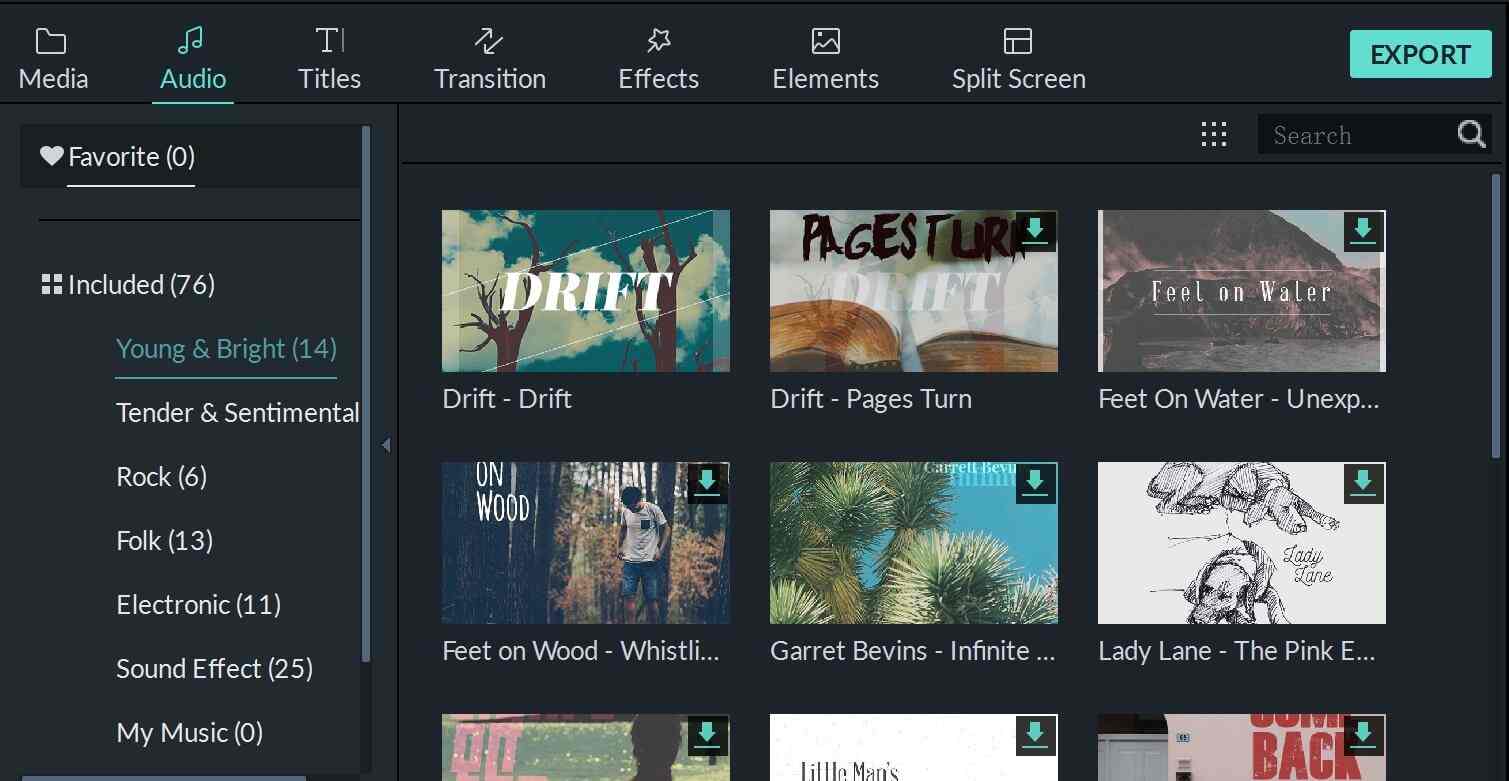
In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
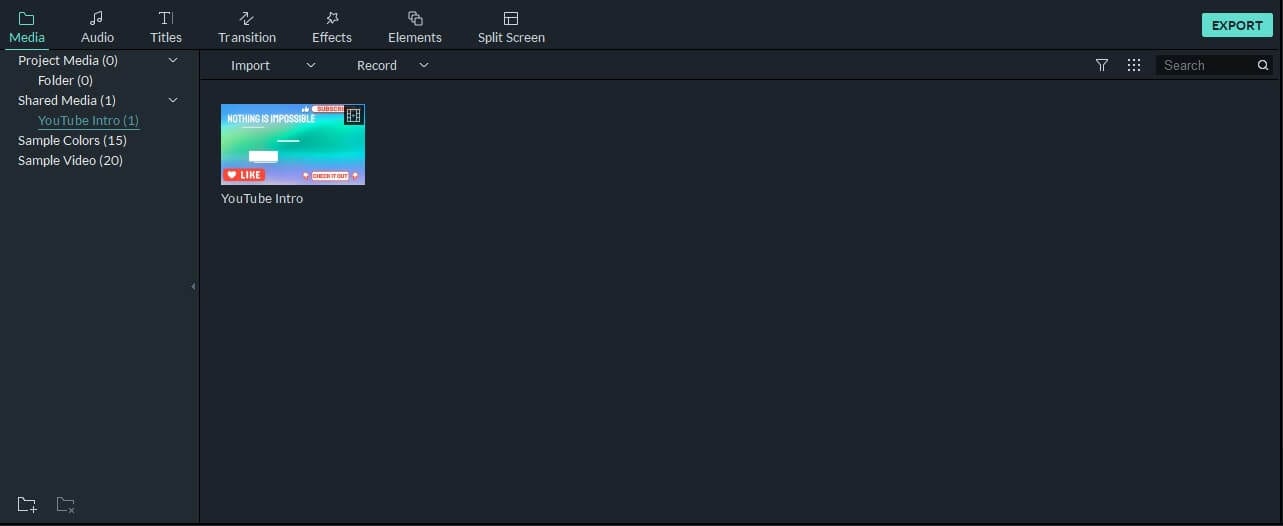
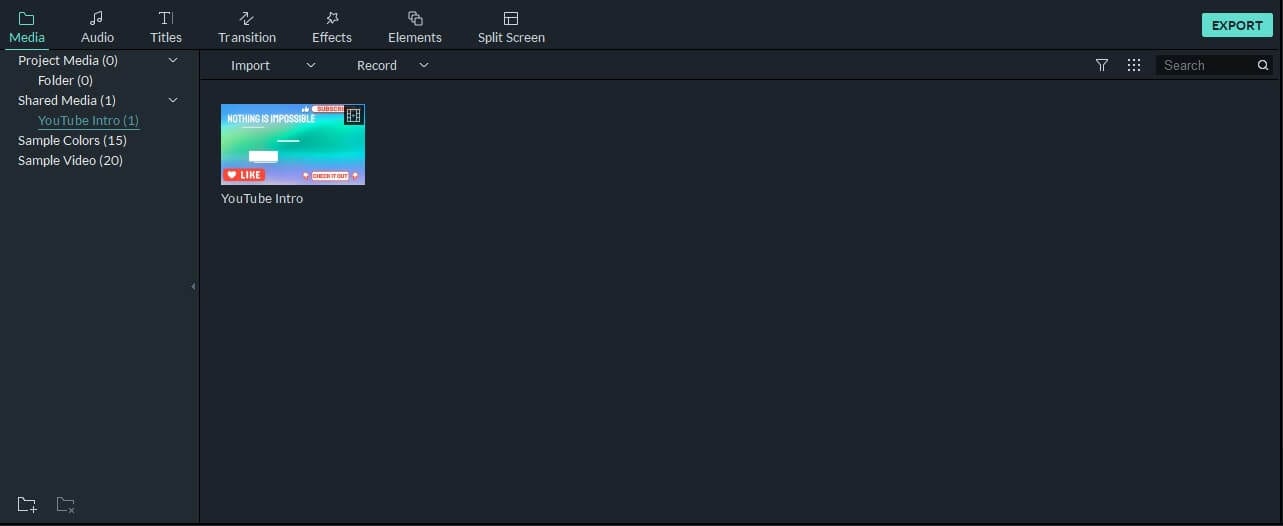
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
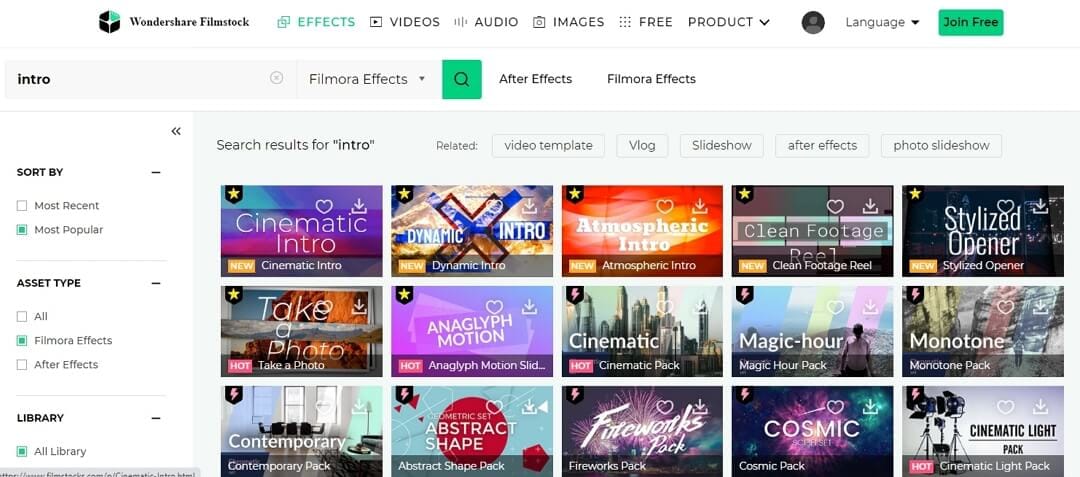
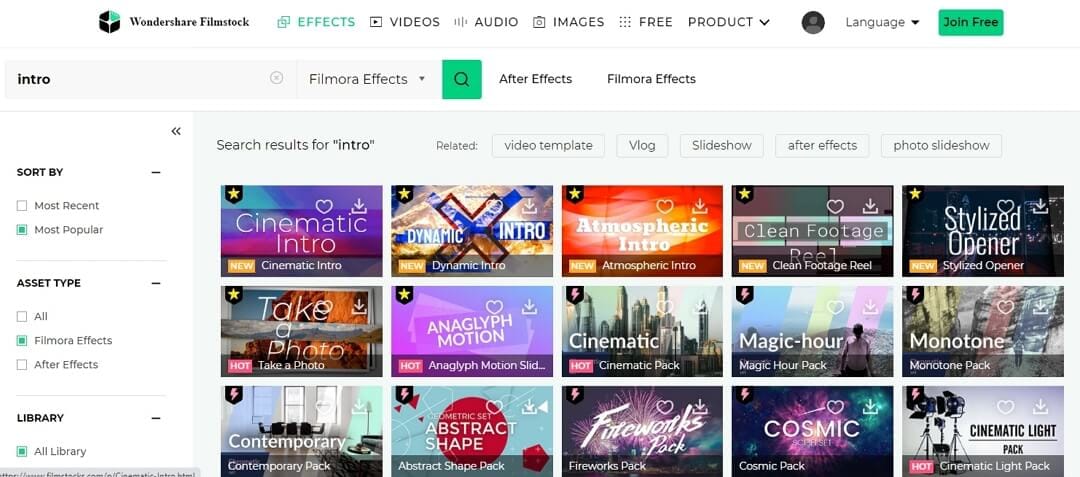
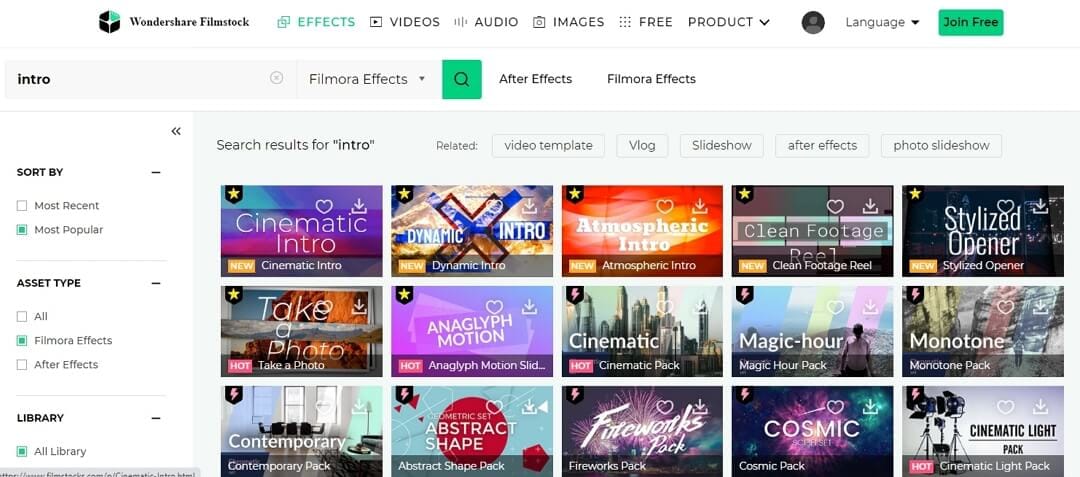
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

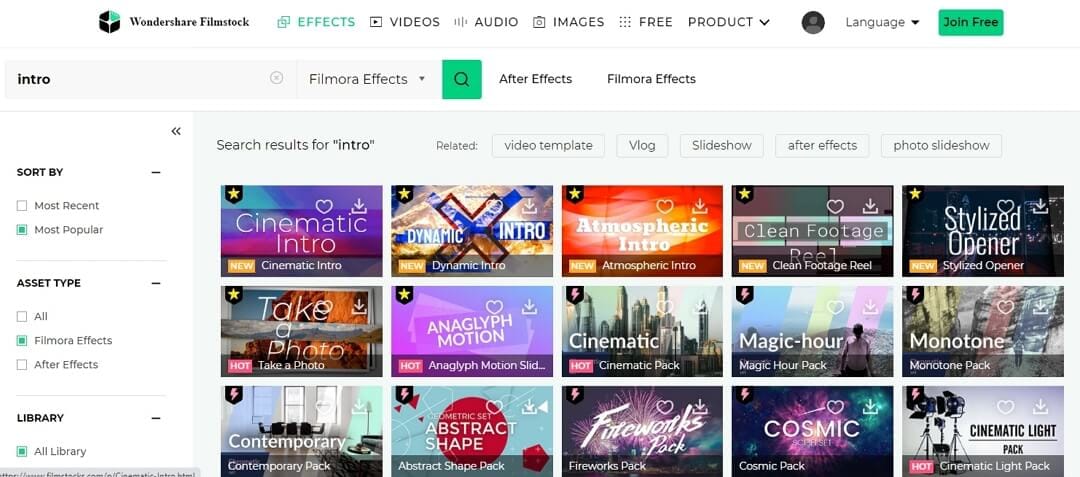
You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
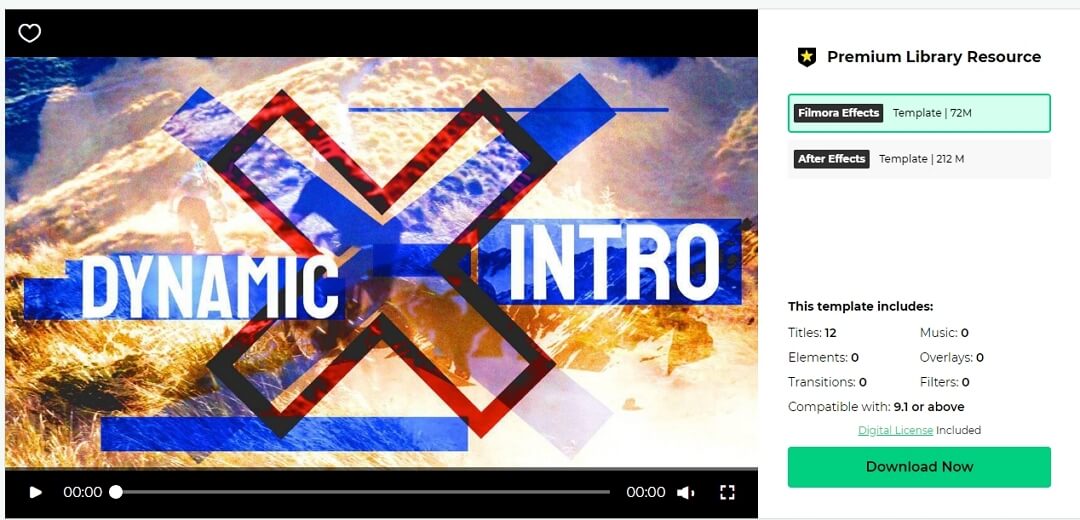
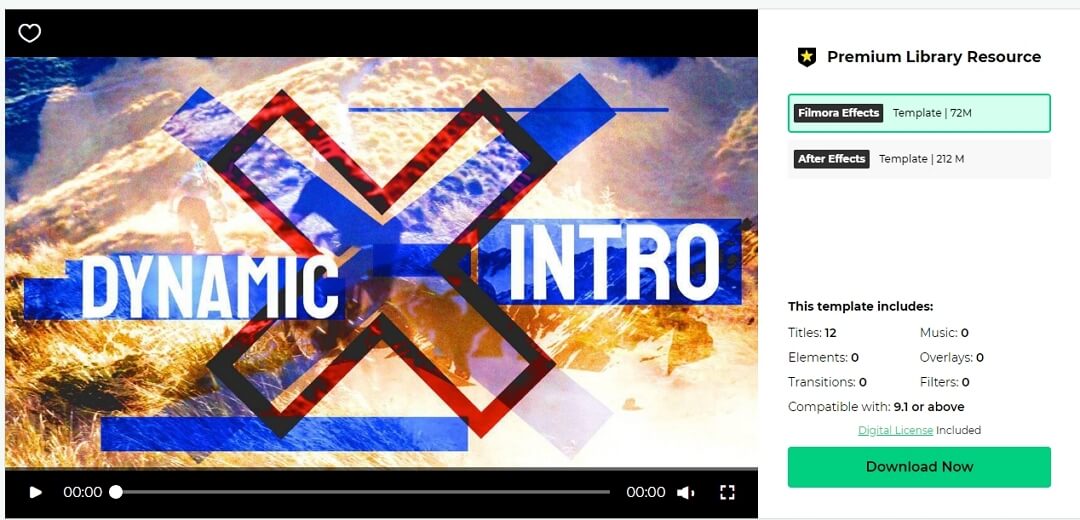
Step 2: Download Video Effect Packs for Filmora
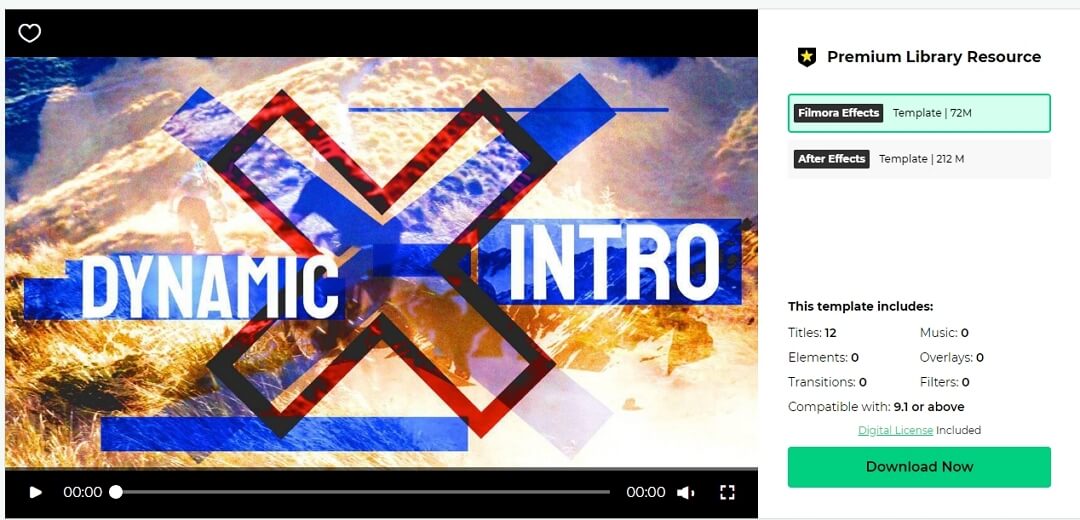
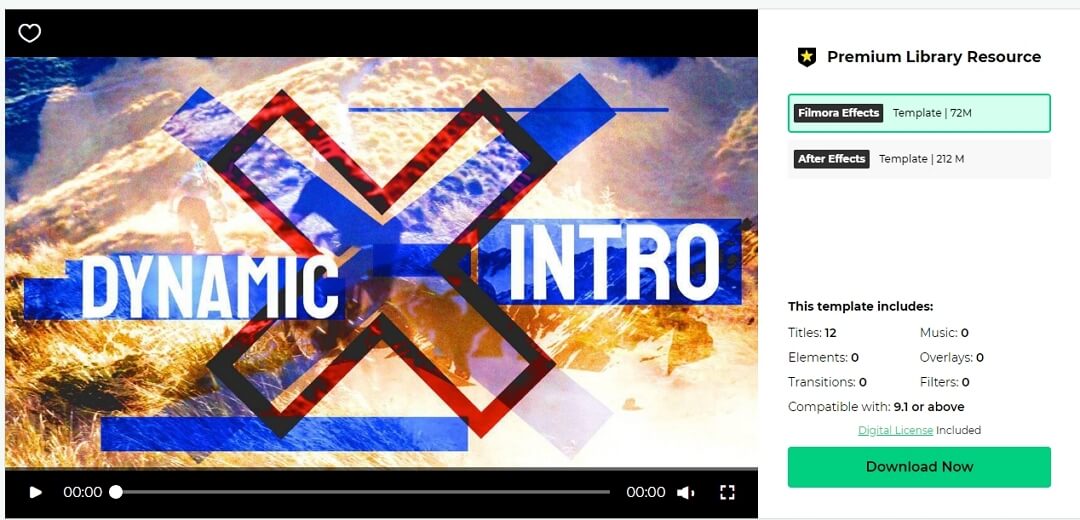
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
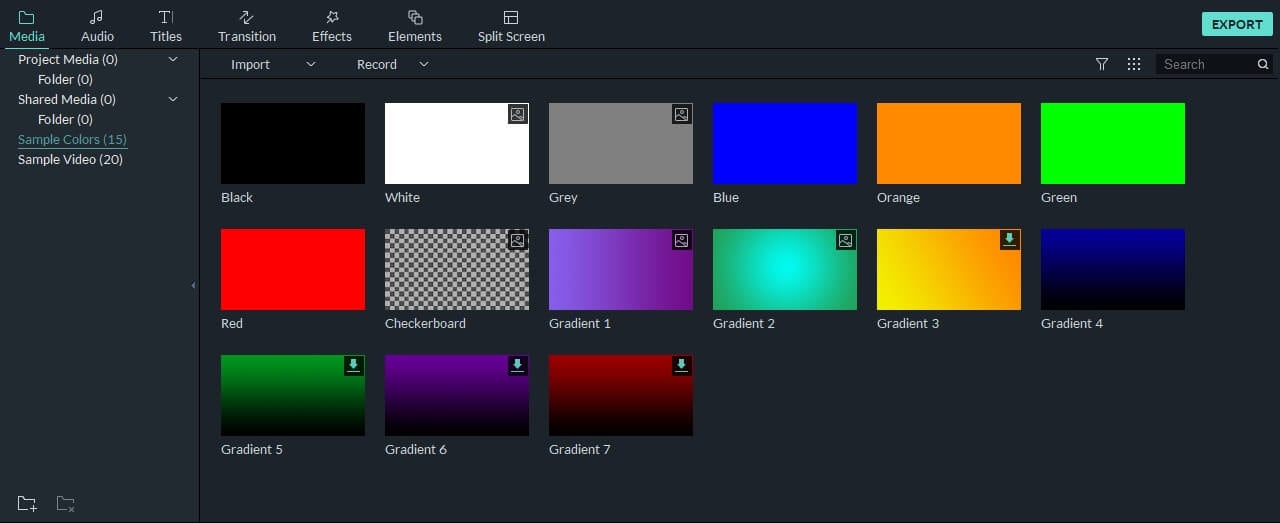
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

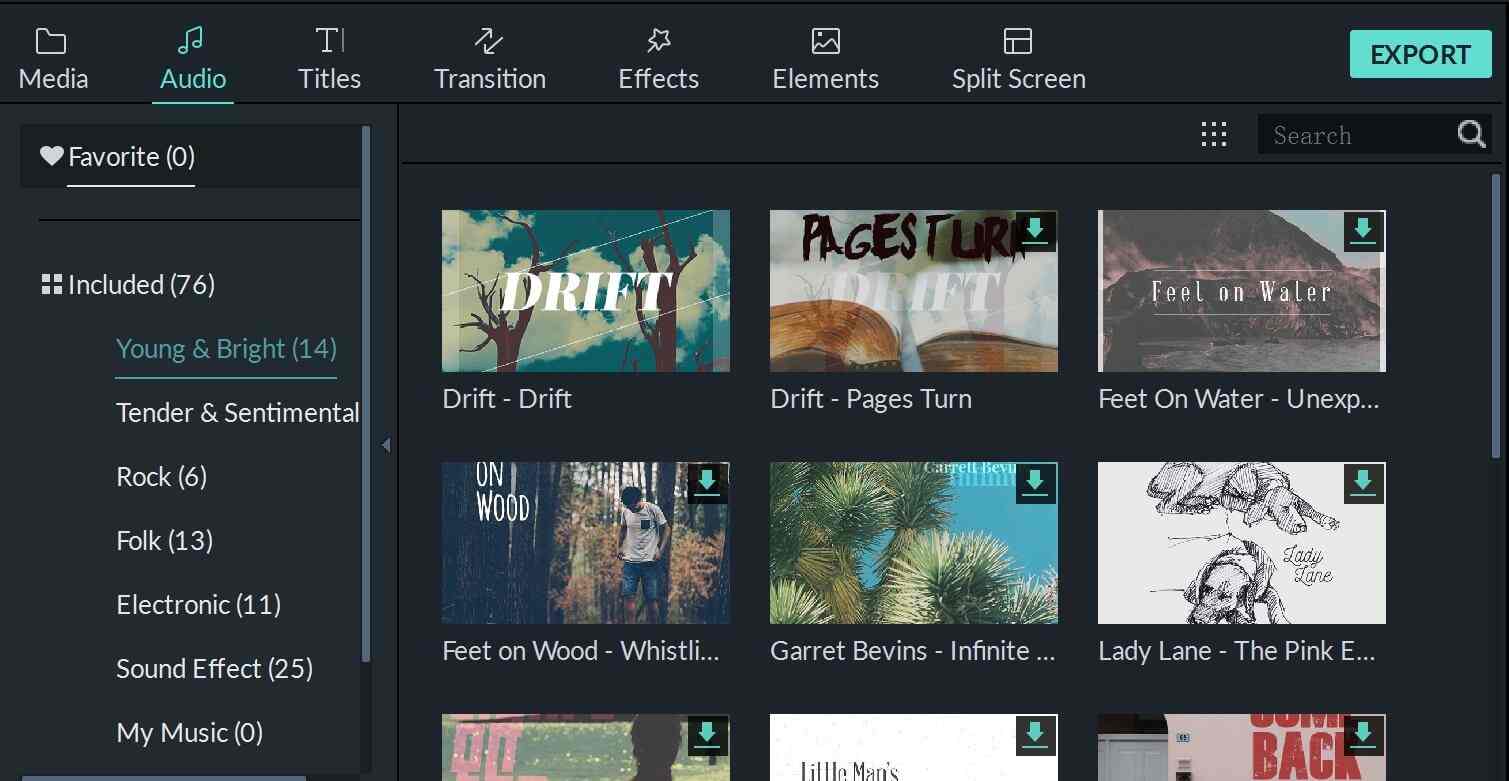
In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
Be it YouTube or any other streaming channel, or even for selling your videos on any e-commerce website, intros play a vital role in your brand promotion, and creating them is not as complicated as it sounds either.
The following sections describe in detail how to make a YouTube intro with Wondershare Filmora video editor, and keep it safe so it can be re-used easily in all your creations to maintain consistency and to give your brand a unique identity.
Part 1: How to Make a YouTube Intro Video with Filmora
With Wondershare Filmora, you can create your custom intros from scratch, i.e., even if you don’t have an existing image or footage to start with. You can follow the method given below to learn how to make YouTube intro with Filmora:
Step 1: Add Intro Background to Filmora
Launch Wondershare Filmora, go to Media tab at the top, select the Sample Colors category from the left pane.
Notice all the existing solid and gradient colors in the Media library in the right, hover the mouse over the tile of the color you want to use as a background, and click the + icon that appears in the center to add it to the timeline.

Note: The default duration of such solids is 5 seconds. You can increase or decrease this time by dragging the right handle of track in the timeline.
Alternatively, you can also use your own background image or video clip by selecting the Project Media category from the left pane, clicking anywhere inside the Media window, and then importing your favorite media file to Filmora. After importing, you can follow the procedure given above to add it to the timeline.
Step 2: Select and Add Audio/Sound Effect to YouTube Intro
With audio in the YouTube intro, your video will be more recognizable. If you have watched PewDiePie ‘s video, you’ll find that even though he changed the images on the intro often, he keeps the music and sound the same in the intro.

In Filmora, you can use the music and sound effect in the inbuilt audio library, double click the audio thumbnail from the library to listen to the soundtrack.
Repeat the process until you find the background music or sound effect that you can use in the intro. Once found, drag and drop it to the audio track below the video.

Note: You should keep the background and the audio at the same duration. For more details about audio editing in Filmora, please check this guide about how to edit audio .
Step 3: Add Text/Logo to Intro Video
In the intro video, you can add your channel name, company name, or other branding elements for brand awareness consideration.
Click Titles tab, hover the mouse over the tile with the text you want to use, and then drag and drop it to the track above the video.
To customize, double-click the title track in the timeline, use the new window that appears in the upper-left area of the interface to change, format, and animate the text as needed, and click OK from the bottom-right corner of the library.
Also, you need to adjust the position and duration of the title to get a better view.
In the intro video, it is recommended to add your logo or slogan as well. To add your logo, drag and drop it to the track above the video, and adjust its position and size. For more details, you can check the guide about How to Add Photo or Video to Watermark .
Step 4: Add Effects to YouTube Intro
Go to Effects tab, choose a category from the top-left pane, and click and drag your preferred effect from the Effects library to the timeline.
Adjust the playback duration by dragging the right handle of the track in the timeline as explained above. Optionally, double-click the Effects track to customize the appearance as needed.
Step 5: Export the Intro and Add to Shared Media
Once you are done creating your YouTube intro with all the required ingredients, click EXPORT from the top-center area of the interface, go to the Local tab on the Export box, choose your preferred output format from the left pane (the most common and widely used is MP4), adjust other preferences like destination location, resolution, framerate, etc. from the right pane of the box, and click EXPORT to export the YouTube intro.
Once exported, back on the main interface, select Media again from the standard toolbar, select the Shared Media container from the left pane, click anywhere inside the Media library, and import the YouTube intro video you just created to Shared Media so it can be reused every time you create a new video for the series.

Also, you can save the project, and then revise the element, effects or text to make a YouTube intro vibration.
You can find there are many video tutorials about how to use Filmora to make a YouTube intro, and below is one for you to have a quick glance.
Part 2: How to Make YouTube Intros with Templates
If the turnaround time of your project is about to end, and you need to hustle up, you can always use pre-built templates that not only expedite your creation process, they also look more professional because they are designed by the experts who already have decades of experience in the industry.
Besides the pre-programmed templates and effects in Filmora, you can find more visual effect packs in the effect store Filmstock .
You can learn how to make YouTube intro video in Filmora with a template downloaded from Filmstock.
Step 1: Visit Filmora Effects Page on Filmstock
Visit https://filmstock.wondershare.com/ and log in with the same WSID that you used on Filmora, and then click EFFECTS from the top of the webpage. Since Filmstock also provides templates for After Effects, you should select Filmora Effects to access the entire Filmora Effects library.

You can search the effects that you want in the Search bar, here, since I’m looking for effects for YouTube intro, I just enter “intro”. The effects related to intro will be displayed like below.
Step 2: Download Video Effect Packs for Filmora
Click your preferred intro effect template, click Download Now and follow the on-screen instructions to obtain and download the template.
After downloading, you will see these them in red circles under titles, transitions, or filters, based on the elements included in this effect pack. You can then add this downloaded titles or transitions to the intro video.

Looking for an online solution? Check the list of Top 10 Free Online YouTube Intro Makers .
Part 3: Creative Intro Makers Made with Filmora (Video Tutorial Included)
Both the above processes on how to make YouTube intro video are helpful as long as you use effective titles, decent effects, and extremely appealing color combinations. While the first method gives you full control over the creation as you can use all your imaginations to prepare one, the second method saves your time and yet lets you come up with a professionally-looking intro clip.
Below is a video tutorial from YouTuber Nash. He demonstrated how to create a YouTube Intro with the Sample Colors, Titles, filters and sound effects.
FAQs About YouTube Intro Video Making
- 1. What is a YouTube Intro Video?
A YouTube intro video is 5 seconds to 7 seconds short motion clip that comprises your company name and logo. Such intros help in your brand promotion and give any film or episode that follows them a unique identity. This allows audiences to recognize your organization, and with regular appearances, you can establish strong goodwill among your customers.
- 2. What Should I Put in a YouTube Intro Video?
A YouTube intro video should have your YouTube channel name, an effective and well-formatted text, brand logo, background music, effects, and a slight and simple animation.
Conclusion
To learn how to make a YouTube intro is easy, and things can get even simpler if you are using an efficient and robust post-production software like Wondershare Filmora, which not only allows you to create such clips from the scratch, it also enables you to access Filmstock’ online library to download more fantastic templates in order to expedite your workflow.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [Updated] Effective Visual Branding Crafting Compelling YouTube Logos
- How to Download YouTube Playlist-Step by Step
- In 2024, Earning Through YouTube An Overview
- Unlocking the Audience'eat Top 10 Strategies to Make Your YouTube Videos a Hit!
- 2024 Approved Easy-Peasy YouTube Tutorials Making Content That Works for All
- Visionary Media Creator Superior PC Video & Music Blend
- [New] Affordable Acoustic Amps and Mics for Video Voyagers
- Green Filming Gurus on YT Transform Your Set with Greenscreens
- Cutting Edge Notebooks and Tools to Elevate Your Editing Game
- 2024 Approved Boost Your YouTube Output - Rapid Video Rendering and Transfer
- How to Make a Thumbnail for Your YouTube Free Easily!
- In 2024, Crafting Content for Specific Youtube Subsets
- [New] Comparing Profits From High-Ranking YouTube Videos
- From Conference Call to YouTube Stream - How To Broadcast Google Meet
- 2024 Approved Everything You Need to Succeed with YouTube Short Videos
- Zero Cost Youtube Meetings Easy to Host
- Troubleshooting Guide How to Fix an Unresponsive Poco C51 Screen | Dr.fone
- [Updated] 2024 Approved Syncopating Scenes & Beats The TikTok Video Guide
- In 2024, Pokemon Go Error 12 Failed to Detect Location On Vivo V29 Pro? | Dr.fone
- Updated The Artisans of Cinematic Magic Unveiling Every Roles Importance in Movie Creation
- In 2024, Top 8 Must-Try Audio Capture Apps for Live Broadcasting
- 5 Solutions For Poco M6 5G Unlock Without Password
- [Updated] Circling Success How to Captivate Your Instagram Audience for 2024
- Low-Cost Recorder's Guide to Webcasting Wisdom
- In 2024, Memes Take Over Video Hits on Twitter's Map
- [New] In 2024, Unlock Instagram Potential with Advanced Cropping Methods
- In 2024, The Complete Guide to Itel P55 FRP Bypass Everything You Need to Know
- Essential Top-Rated Virtual World Films
- [New] The Top Gaming Talents on TikTok
- [Updated] 2024 Approved Complete Overview ScreenFlow v4 for macOS
- Title: Best Practices for Designing Compelling YouTube Video Thumbnails
- Author: Steven
- Created at : 2024-05-25 18:50:07
- Updated at : 2024-05-26 18:50:07
- Link: https://youtube-clips.techidaily.com/best-practices-for-designing-compelling-youtube-video-thumbnails/
- License: This work is licensed under CC BY-NC-SA 4.0.



