:max_bytes(150000):strip_icc()/Roku-App-iPhone-5188417-b81428f57ccf4df5ba8506352f3f6108.jpg)
"A Child’s Fortune The Wealthy World of YouTube’s Youngest Star for 2024"

A Child’s Fortune: The Wealthy World of YouTube’s Youngest Star
If you are curious about Ryan Kaji’s net worth and what led to it, you are at the right place. YouTube as a platform is accessible to a vast global audience, and anyone, regardless of age or lifestyle, can earn high amounts with the right type of content. Ryan Kaji is one such individual who has achieved a lot in his short life with his YouTube channel, Ryan’s World.
Read ahead to get deep knowledge of how much does ryan’s world make, career graph, and how you can emulate a similar path on YouTube.

Part 1: The Biography Box on Ryan Kaji
Before going into this in detail, here is an overall summary of Ryan Kaji and his income structure for a quick look.
| Name | Ryan Kaji |
|---|---|
| Real Name | Ryan Naruto Nguyen |
| Net Worth (as of 2022) | USD 35 million |
| Monthly Income/Salary (approx.) | USD 1.11 million |
| Yearly Income (approx.) | USD 16.66 million |
| Age | 11 years |
| Gender | Male |
| Height | 1.28 m or 128 cm or 4 ft 2 inches |
| Nationality | Asian-American |
| Profession | YouTuber, Influencer |
| YouTube Channel | Ryan’s World |
| Awards and Recognition | · Ranked No. 23 on Top Creators List, Forbes 2022.· Ryan’s World ranks as one of the top 100 YouTube channels. |

Now that we know the primary data about Ryan, read on to learn about how he became famous on YouTube and his overall income, in more detail.
Part 2: Ryan Kaji YouTube Earning and Stats
After seeing the notes about Ryan’s World’s yearly income and other points, you must wonder how it has increased over the years. To simplify, most of his income comes from YouTube in terms of views and ad revenue, like most YouTubers.
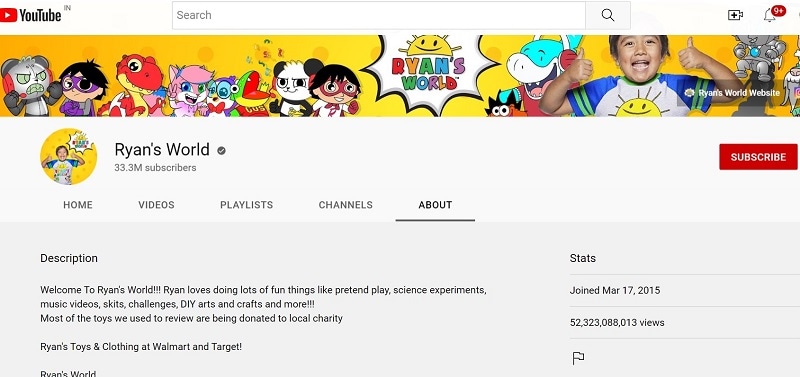
Other than that, his subscriber count also accounts for a portion of what the YouTube algorithm calculates for the income evaluation. Currently, the subscriber counts for the Ryan’s World channel sits at 33.3 million, spread across different age demographics.

To calculate Ryan World net worth in 2020, the jump from 2022, and how it grew since 2015 overall, the ads play a major role. Typically, YouTubers earn around USD 3-7 for every 1000 views. His videos get around 277.59 million views per month. So, the overall count can extend to USD 1.11 million per month.
If he earns higher, like USD 7 for every 1000 views, his annual average can increase reach around USD 29.98 million instead of the estimated USD 16.66 million.
Moreover, YouTubers earn from other sources besides the ads on their videos, so the overall Ryan YouTube income is likely even higher monthly and yearly. These additional sources include affiliate commissions, sponsorships, interviews at other platforms, and product sales/merchandise.

Here is a quantified average of the earning statistics for Ryan’s World income in tabular format.
| Ryan Kaji Ryan’s World Income | |
|---|---|
| Estimated Earnings per Month | USD 1.11 million |
| Estimated Earnings per Year | USD 16.66 million |
| Total Video Uploads (Approx) | 52.323 billion |
| Subscribers | 33.3 million |
| Video Views (on average) | 800,000+ |
| Views for the last 30 days (on average) | 277.59 million |
Ryan Kaji’s Annual Income between 2016-2022
For a better understanding of how much does Ryan ToysReview make, which is the most popular segment in his channel, let’s look at his earning graph over the years.
Here is a bar chart showing the growth in Raji Kaji’s net worth from 2016 to the present.
Since Ryan Kaji started his channel in 2015, he has focused mainly on posting reviews and critiques on toys in videos. His personable characteristics and demeanor, plus the type of content he presented, helped him increase his earnings, raking in USD 11 million in 2016 and 2017.
As he grew in age, his content shifted to fit his interests at 6 years of age, which revolved around DIY science, adding animated co-stars, and doodles. He also started his custom merchandise for the subscribers, had his AdSense revenue, and a proprietary toy line. Therefore, regarding how much money did Ryan ToysReview make in 2018, the channel saw growth to USD 22 million, which further increased to USD 26 million in 2019.
In 2020, he earned around USD 29.5 million and USD 27 million in 2021. The Ryan ToysReview income further grew to USD 35 million in 2022, and it is expected to increase in the upcoming time, especially with his videos raking in millions of views in recent times.
Popularity across social media
The leading social media platform where Ryan Kaji grew his strength is YouTube, and he currently enjoys a massive fan following. His channel, Ryan’s World, has an overall subscriber base of around 33.3 million YouTube users. These include primarily children as well as other adults, either who enjoy his content or those who watch along with their kids. He also has an Instagram account for his channel with around 159k followers.

Besides that, the total Ryan’s World earnings also come from his other YouTube channels, managed under the company his parents established afterward. These include Ryan ToysReview, The Studio Space, Ryan’s Family Review, EK Doodles, and three more.
All of these channels combined get a substantial overall following base, though there are overlaps between all or some of them. Ryan Kaji also has a television series and video game under the brand, increasing his overall popularity. The series name is “Ryan’s Mystery Playdate” on Nick Jr.
Part 3: Why is Ryan Kaji Trending on YouTube?
The overall view of how much money does Ryan have throughout the years and his social media popularity will surely give you an idea of how he amassed his impressive net worth. However, why exactly is he so popular on the platform when he focuses mainly on kid’s toys instead of other things that appeal to the primarily adult userbase on YouTube?
Charming personality
Ryan has a fun and enthusiastic approach to his videos, showing a bright and adorable personality. This shines through all of his videos, and his excitement translates across the screen to the viewers to captivate their attention well.
Interactive and engaging videos
The way the content is presented is engaging, with Ryan speaking to the viewers like friends. That creates a light-hearted environment for his subscribers, who are mostly kids. His videos also include information they learn, like the “ABC Song Learn English Alphabet for Children with Ryan!” video.
High-quality visuals and effects
The videos on the channel are well edited, with bright color scape and high-resolution imagery. The editor also adds fun effects in video, image, and audio format to engage all senses of viewers.
Consistent delivery/updates
The team behind Ryan’s World has the timing of their releases well-planned and relatively consistent with the posting schedule. Subscribers stay engaged since they get the videos they want regularly.
Engaging and eye-catching titles-
The titles of the videos on this channel are framed with the main keywords of what content one can expect. The title card design with effects and other areas where text pop up is properly set.
Top videos on Ryan’s World
To understand these points, you should take a look at his top videos on YouTube. The best videos on Ryan’s World channel include “HUGE EGGS Surprise Toys Challenge with Inflatable Water Slide” with 2 billion views, “Giant Lightning McQueen Egg Surprise with 100+ Disney Cars Toys” with 1.1 billion views, and “ABC Song Learn English Alphabet for Children with Ryan!” with 384 million views.
Video Link: https://www.youtube.com/watch?v=GcmDiyk3NJs
Each video has an engaging title that speaks on the central theme while keeping consistent with his content type, i.e., toys review. Plus, he has visually appealing thumbnails with edited imagery, and his vibrant personality is appealing as well. All in all, he covers all the main points necessary to create engaging content, and that naturally adds to Ryan World salary.

Bonus Tip: How to be a YouTuber and Make Videos like Ryan Kaji
Yes, the quality and presentation of the videos on the channel are one of critical pieces that caused the high Ryan Kaji net worth. If you plan to start your YouTube channel, you should focus on video editing to optimize its quality. In this context, the Filmora software is an excellent tool to use.
Filmora- Why should you use it?
Wondershare Filmora is a high-grade video editing software that allows users to create dynamic, eye-grabbing, and intuitive videos efficiently. You can use the features available in this Mac and Windows-based software to merge, cut, split, and more your video clips into one cohesive project. It is simple to add filters with pre-set FX plugins like Boris FX, among other available options, for a unique video look.
Additionally, you can adjust the coloring of your videos with Color Matching and Color Correction features and add titles/transitions, among others. You can add voiceover and audio effects and adjust the video’s volume, tone, and soundtrack. AI-based features are also available here for quick automated edits (Instant Mode), removing background by focusing on only the subject (AI Portrait), and more.
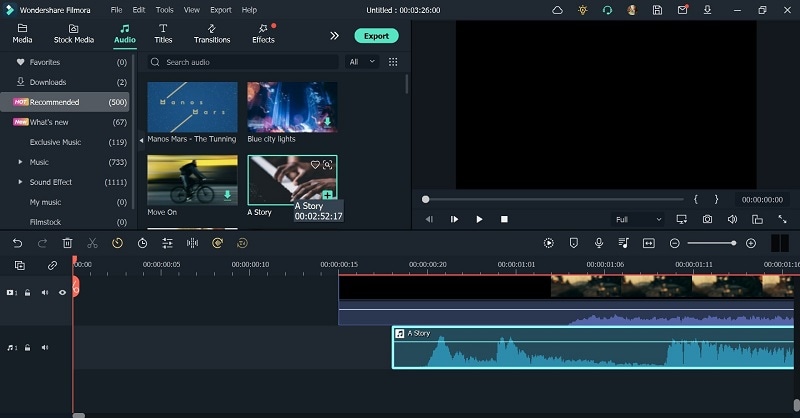
How to use Filmora to create engaging videos for YouTube?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
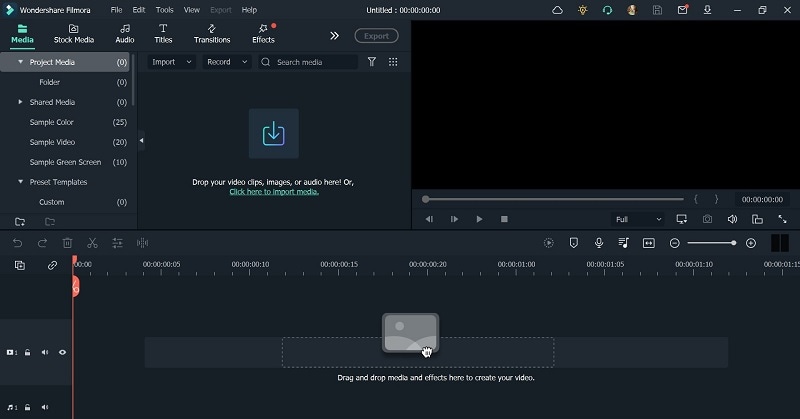
Step1 Download and launch the Filmora software on Mac or Windows PC.
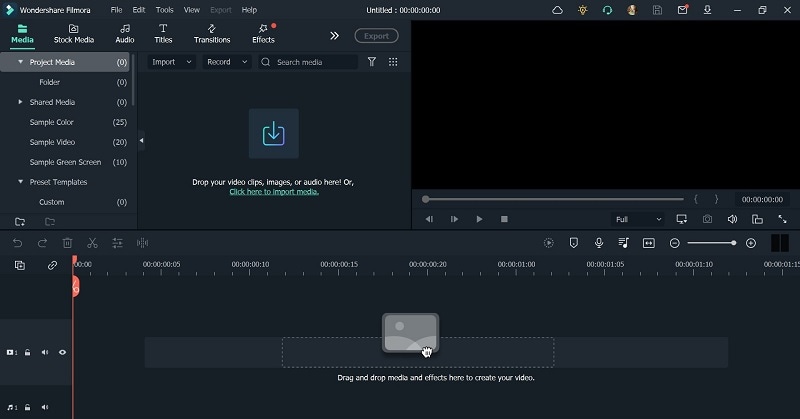
Step2 Tap on New Project > Click here to import media.

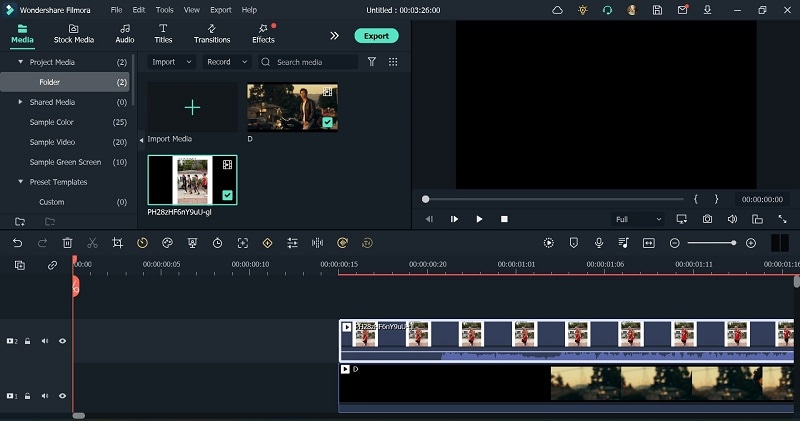
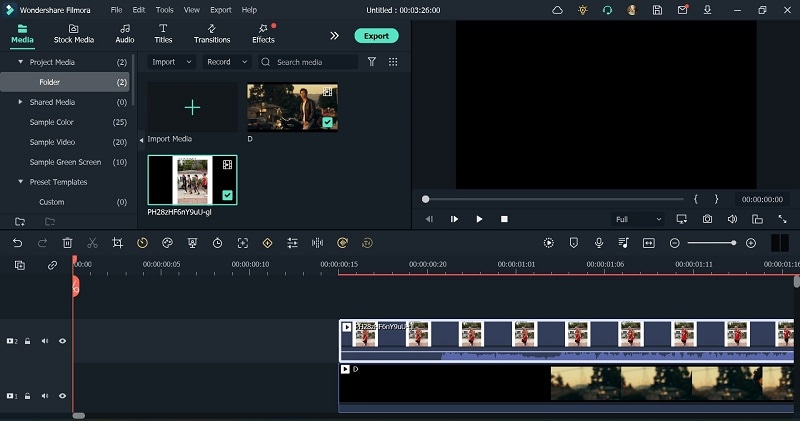
Step3 After choosing the video file or files from your device, drag them to the editor timeline below.

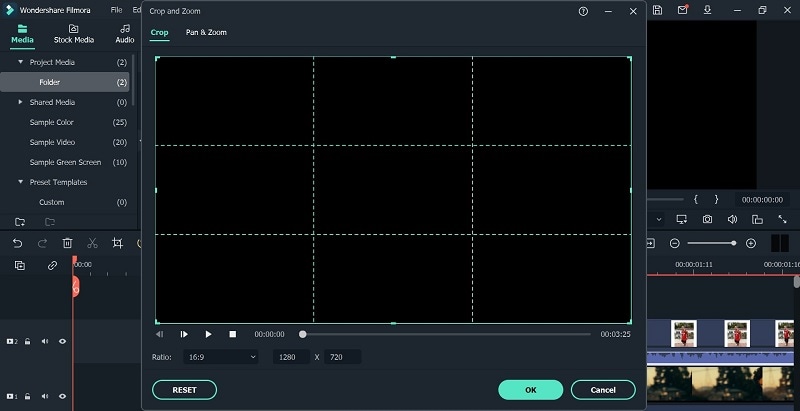
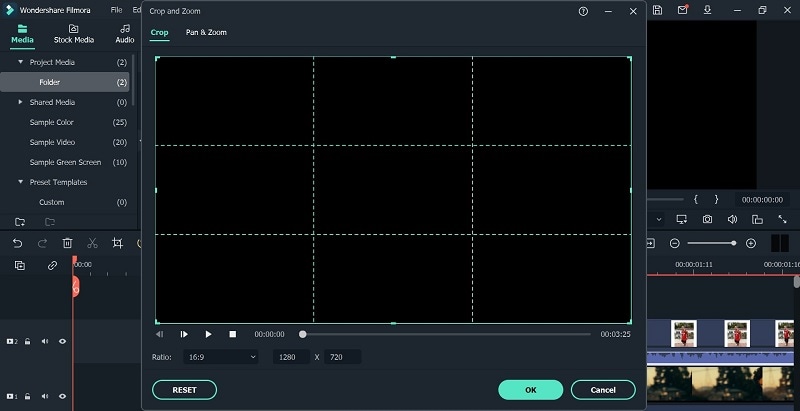
Step4 From the toolbar just above the timeline, click on the standard functions you want to use for editing the video. For example, click on the file and press the Crop icon.

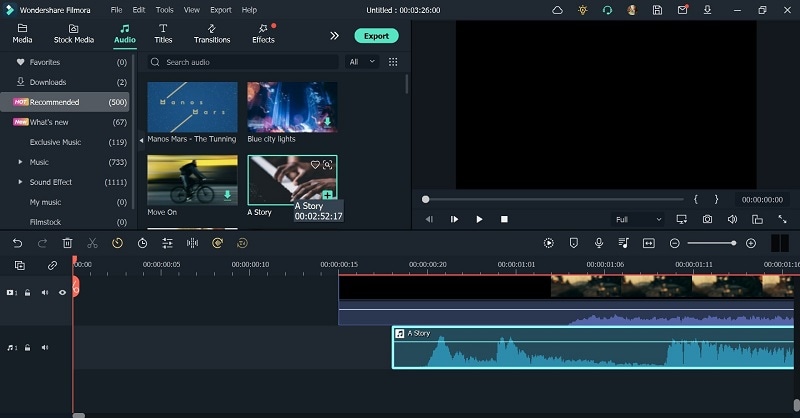
Step5 At the top-most toolbar, you can see many tabs for editing, like Effects, Audio, Titles, etc. Click on them to get the drop-down menu of available effects, audio clips, and more. Add the ones you choose by dragging them to the video on the timeline.

Continue with further editing work using other tools available, like speed adjustment, background removal (chroma key), and more.
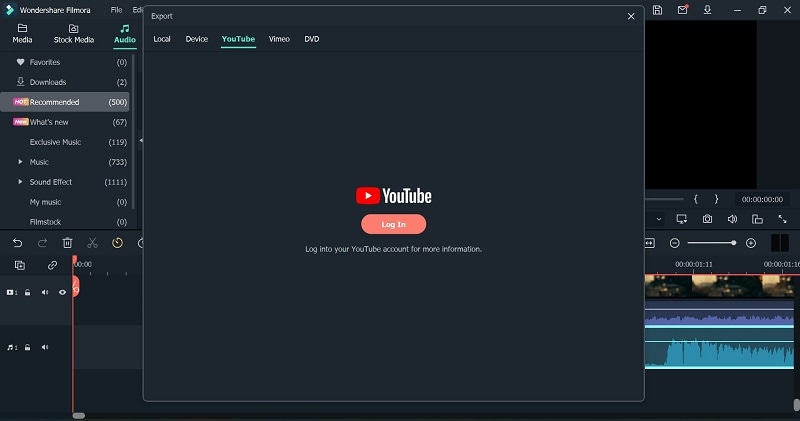
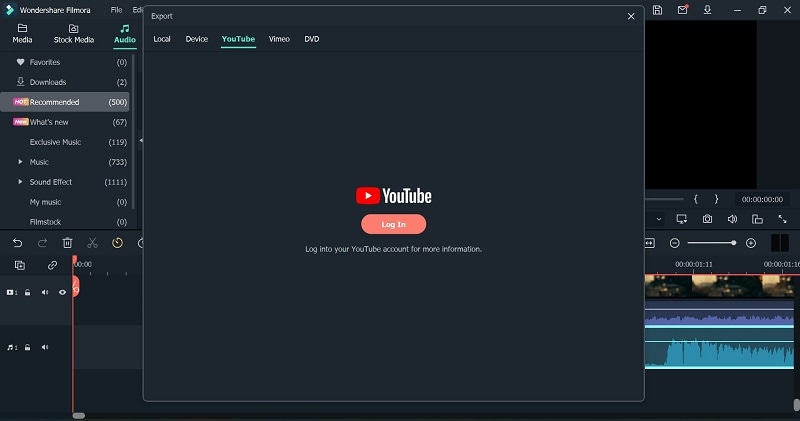
Step6 After completing the edits, click the Export button. Choose to download it offline by selecting Local and choosing your preferred format. Make further changes in the settings.
Or, you can directly post the video to your linked YouTube account.

Step7 Tap the Export button.
Final Words
Overall, Ryan Kaji saw great success with his stunning and engaging videos on his YouTube channel over the years. Also, he focused on other ventures, with the support of the team behind his channel, for income and editing work.
But, while starting, your funding will be less. It would help if you handled the video editing work on your own first, with reliable software like Filmora . Also, use other analytics tools and strategies to improve your channel further.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Part 1: The Biography Box on Ryan Kaji
Before going into this in detail, here is an overall summary of Ryan Kaji and his income structure for a quick look.
| Name | Ryan Kaji |
|---|---|
| Real Name | Ryan Naruto Nguyen |
| Net Worth (as of 2022) | USD 35 million |
| Monthly Income/Salary (approx.) | USD 1.11 million |
| Yearly Income (approx.) | USD 16.66 million |
| Age | 11 years |
| Gender | Male |
| Height | 1.28 m or 128 cm or 4 ft 2 inches |
| Nationality | Asian-American |
| Profession | YouTuber, Influencer |
| YouTube Channel | Ryan’s World |
| Awards and Recognition | · Ranked No. 23 on Top Creators List, Forbes 2022.· Ryan’s World ranks as one of the top 100 YouTube channels. |

Now that we know the primary data about Ryan, read on to learn about how he became famous on YouTube and his overall income, in more detail.
Part 2: Ryan Kaji YouTube Earning and Stats
After seeing the notes about Ryan’s World’s yearly income and other points, you must wonder how it has increased over the years. To simplify, most of his income comes from YouTube in terms of views and ad revenue, like most YouTubers.
Other than that, his subscriber count also accounts for a portion of what the YouTube algorithm calculates for the income evaluation. Currently, the subscriber counts for the Ryan’s World channel sits at 33.3 million, spread across different age demographics.

To calculate Ryan World net worth in 2020, the jump from 2022, and how it grew since 2015 overall, the ads play a major role. Typically, YouTubers earn around USD 3-7 for every 1000 views. His videos get around 277.59 million views per month. So, the overall count can extend to USD 1.11 million per month.
If he earns higher, like USD 7 for every 1000 views, his annual average can increase reach around USD 29.98 million instead of the estimated USD 16.66 million.
Moreover, YouTubers earn from other sources besides the ads on their videos, so the overall Ryan YouTube income is likely even higher monthly and yearly. These additional sources include affiliate commissions, sponsorships, interviews at other platforms, and product sales/merchandise.

Here is a quantified average of the earning statistics for Ryan’s World income in tabular format.
| Ryan Kaji Ryan’s World Income | |
|---|---|
| Estimated Earnings per Month | USD 1.11 million |
| Estimated Earnings per Year | USD 16.66 million |
| Total Video Uploads (Approx) | 52.323 billion |
| Subscribers | 33.3 million |
| Video Views (on average) | 800,000+ |
| Views for the last 30 days (on average) | 277.59 million |
Ryan Kaji’s Annual Income between 2016-2022
For a better understanding of how much does Ryan ToysReview make, which is the most popular segment in his channel, let’s look at his earning graph over the years.
Here is a bar chart showing the growth in Raji Kaji’s net worth from 2016 to the present.
Since Ryan Kaji started his channel in 2015, he has focused mainly on posting reviews and critiques on toys in videos. His personable characteristics and demeanor, plus the type of content he presented, helped him increase his earnings, raking in USD 11 million in 2016 and 2017.
As he grew in age, his content shifted to fit his interests at 6 years of age, which revolved around DIY science, adding animated co-stars, and doodles. He also started his custom merchandise for the subscribers, had his AdSense revenue, and a proprietary toy line. Therefore, regarding how much money did Ryan ToysReview make in 2018, the channel saw growth to USD 22 million, which further increased to USD 26 million in 2019.
In 2020, he earned around USD 29.5 million and USD 27 million in 2021. The Ryan ToysReview income further grew to USD 35 million in 2022, and it is expected to increase in the upcoming time, especially with his videos raking in millions of views in recent times.
Popularity across social media
The leading social media platform where Ryan Kaji grew his strength is YouTube, and he currently enjoys a massive fan following. His channel, Ryan’s World, has an overall subscriber base of around 33.3 million YouTube users. These include primarily children as well as other adults, either who enjoy his content or those who watch along with their kids. He also has an Instagram account for his channel with around 159k followers.

Besides that, the total Ryan’s World earnings also come from his other YouTube channels, managed under the company his parents established afterward. These include Ryan ToysReview, The Studio Space, Ryan’s Family Review, EK Doodles, and three more.
All of these channels combined get a substantial overall following base, though there are overlaps between all or some of them. Ryan Kaji also has a television series and video game under the brand, increasing his overall popularity. The series name is “Ryan’s Mystery Playdate” on Nick Jr.
Part 3: Why is Ryan Kaji Trending on YouTube?
The overall view of how much money does Ryan have throughout the years and his social media popularity will surely give you an idea of how he amassed his impressive net worth. However, why exactly is he so popular on the platform when he focuses mainly on kid’s toys instead of other things that appeal to the primarily adult userbase on YouTube?
Charming personality
Ryan has a fun and enthusiastic approach to his videos, showing a bright and adorable personality. This shines through all of his videos, and his excitement translates across the screen to the viewers to captivate their attention well.
Interactive and engaging videos
The way the content is presented is engaging, with Ryan speaking to the viewers like friends. That creates a light-hearted environment for his subscribers, who are mostly kids. His videos also include information they learn, like the “ABC Song Learn English Alphabet for Children with Ryan!” video.
High-quality visuals and effects
The videos on the channel are well edited, with bright color scape and high-resolution imagery. The editor also adds fun effects in video, image, and audio format to engage all senses of viewers.
Consistent delivery/updates
The team behind Ryan’s World has the timing of their releases well-planned and relatively consistent with the posting schedule. Subscribers stay engaged since they get the videos they want regularly.
Engaging and eye-catching titles-
The titles of the videos on this channel are framed with the main keywords of what content one can expect. The title card design with effects and other areas where text pop up is properly set.
Top videos on Ryan’s World
To understand these points, you should take a look at his top videos on YouTube. The best videos on Ryan’s World channel include “HUGE EGGS Surprise Toys Challenge with Inflatable Water Slide” with 2 billion views, “Giant Lightning McQueen Egg Surprise with 100+ Disney Cars Toys” with 1.1 billion views, and “ABC Song Learn English Alphabet for Children with Ryan!” with 384 million views.
Video Link: https://www.youtube.com/watch?v=GcmDiyk3NJs
Each video has an engaging title that speaks on the central theme while keeping consistent with his content type, i.e., toys review. Plus, he has visually appealing thumbnails with edited imagery, and his vibrant personality is appealing as well. All in all, he covers all the main points necessary to create engaging content, and that naturally adds to Ryan World salary.

Bonus Tip: How to be a YouTuber and Make Videos like Ryan Kaji
Yes, the quality and presentation of the videos on the channel are one of critical pieces that caused the high Ryan Kaji net worth. If you plan to start your YouTube channel, you should focus on video editing to optimize its quality. In this context, the Filmora software is an excellent tool to use.
Filmora- Why should you use it?
Wondershare Filmora is a high-grade video editing software that allows users to create dynamic, eye-grabbing, and intuitive videos efficiently. You can use the features available in this Mac and Windows-based software to merge, cut, split, and more your video clips into one cohesive project. It is simple to add filters with pre-set FX plugins like Boris FX, among other available options, for a unique video look.
Additionally, you can adjust the coloring of your videos with Color Matching and Color Correction features and add titles/transitions, among others. You can add voiceover and audio effects and adjust the video’s volume, tone, and soundtrack. AI-based features are also available here for quick automated edits (Instant Mode), removing background by focusing on only the subject (AI Portrait), and more.
How to use Filmora to create engaging videos for YouTube?
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Download and launch the Filmora software on Mac or Windows PC.
Step2 Tap on New Project > Click here to import media.

Step3 After choosing the video file or files from your device, drag them to the editor timeline below.

Step4 From the toolbar just above the timeline, click on the standard functions you want to use for editing the video. For example, click on the file and press the Crop icon.

Step5 At the top-most toolbar, you can see many tabs for editing, like Effects, Audio, Titles, etc. Click on them to get the drop-down menu of available effects, audio clips, and more. Add the ones you choose by dragging them to the video on the timeline.

Continue with further editing work using other tools available, like speed adjustment, background removal (chroma key), and more.
Step6 After completing the edits, click the Export button. Choose to download it offline by selecting Local and choosing your preferred format. Make further changes in the settings.
Or, you can directly post the video to your linked YouTube account.

Step7 Tap the Export button.
Final Words
Overall, Ryan Kaji saw great success with his stunning and engaging videos on his YouTube channel over the years. Also, he focused on other ventures, with the support of the team behind his channel, for income and editing work.
But, while starting, your funding will be less. It would help if you handled the video editing work on your own first, with reliable software like Filmora . Also, use other analytics tools and strategies to improve your channel further.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
How to Make YouTube Animated Subscribe Button Easily in Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- Expert Director of Visuals and Music
- Uncovering Basics of ASMR Audio Experiences
- Elevate YouTube Video Quality, Minimize Distractions for 2024
- 2024 Approved 15 Indispentic Tools to Launch Your YouTube Career
- Enhancing Your Content with Effortlessly Added YouTube Subtitles for 2024
- [Updated] A Step-by-Step Guide to Crafting an Effective YouTube Watch Later Playlist
- Perfect Shots Start With The Right Camera & Lens Selection
- YouTube's Prime Stream Essential Tech, Equipment Guide for Creators
- In 2024, Channel-Saving Techniques YouTube Meets IGTV
- The Key to Enhanced Viewership Designing Impactful YouTube Thumbnails
- How to Accelerate Your YouTube Upload with Effective Rendering
- Infuse Vibrancy YouTube Thumbnails with Neon Borders
- [Updated] Audience Wow Factor The Best Camera Lenses for YouTube Stars
- Expert Cutter's Hub Seamless PC Editing with Melodies
- Ideal YouTube Subscriptions for Current Affairs
- Secrets of Profitable YouTube Videos Necessary Views Explained
- Top 10 Audio Amplifiers for Home-Office Setups
- Prime Gear for YouTube Novices
- Mastering the Art of Clearing YouTube's Stored Videos
- From Content Creation to Revenue Recognition The Systematic 3-Step Formula for YouTube Income Examination
- Transform Your YouTube Channel URL in Minutes
- Bringing Dialogue to Life Writing for YouTube Videos for 2024
- The Ultimate YouTube SEO Compendium for Enhanced Visibility
- Effortless Way to Personalize Your YouTube Channel Url
- 2024 Approved Content Creator Acclaim Through Subscriber Recognition
- [Updated] Counteracting Bot Influence for Higher Traffic
- Uploading Beats YouTube Music Setup
- Unlock the Power of Social Sharing for Your YouTube Videos
- Top 10 Best Alternatives to Audacity on Windows/Mac/Linux for 2024
- 3 Ways to Fake GPS Without Root On Oppo Reno 10 Pro 5G | Dr.fone
- [New] Unwind Yourself with These 20 Best Country Songs on TikTok
- New 2024 Approved Final Cut Pro for Beginners Rotating and Flipping Clips Like a Pro
- Updated In 2024, Maximize Your FCPX Experience Top 10 Plugins to Explore
- Crafting Consumer Contentment Masterful Unboxing Tactics for 2024
- Easy steps to recover deleted data from HTC U23
- [New] Reversing the Flow A Guide to Tracing Instagram Pics Backwards
- [Updated] Unveiling the Best Screen Capture Videographers of 2023
- [New] Best-Rated Android Soundbanks
- Unlock Apple iPhone SE (2022) Without Passcode Easily | Dr.fone
- 9 Quick Fixes to Unfortunately TouchWiz has stopped Of Vivo X Flip | Dr.fone
- In 2024, 3 Ways to Erase Apple iPhone 13 mini When Its Locked Within Seconds
- New In 2024, Everything You Need to Know About Becoming a Motion Graphic Designer
- [New] Meme Mayhem Top Twenty From Reddit & Twitter
- Here are Some Pro Tips for Pokemon Go PvP Battles On Xiaomi 14 Ultra | Dr.fone
- Chorus of Chats Music Infusion in WhatsApp for 2024
- [New] The Essential Guide to Video Spinning in VLC Media Player
- [Updated] 5 Secrets to Preventing Blank Scenes with OBS Recording for 2024
- Insider Guide Recording Full Desktop Scenes in W8 for 2024
- The Essential Guide to Adding Soundtracks to Windows GIFs for 2024
- [Updated] Secrets to Adding an Engaging Vimeo End Screen for 2024
- Title: "A Child’s Fortune The Wealthy World of YouTube’s Youngest Star for 2024"
- Author: Steven
- Created at : 2024-05-25 18:42:42
- Updated at : 2024-05-26 18:42:42
- Link: https://youtube-clips.techidaily.com/a-childs-fortune-the-wealthy-world-of-youtubes-youngest-star-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.



