
"2024 Approved Elevate Your Video Presence Mastery of Channel Art and Banner Sizes"

Elevate Your Video Presence: Mastery of Channel Art and Banner Sizes
Best YouTube Banner Size and Channel Art Dimension (The Ultimate Guide)

Richard Bennett
Oct 26, 2023• Proven solutions
YouTube is a social platform that relies on visually exciting material to attract the audience. Just like a book with an appealing cover compels a person to pick it up and read, it is significant to display and advertise your YouTube channel in a way that makes viewers click and browse through the channel.
Despite creating a beautiful banner on your desktop screen, it might end up distorted on a mobile screen if the recommended sizes for all kinds of gadgets are not followed. Hence, choosing your YouTube channel art dimension is essential since it is the viewer’s first impression. To commence with, you must be careful about your YouTube banner size and channel art dimensions. Are you wondering how to create the perfect banner or cover photo as we know it? Worry not as we are going to tell you the exact details to achieve an ideal YouTube banner size that fits all devices from computers to phones.
- Part 1: The Recommended YouTube Banner Size
- Part 2: The Best YouTube Banner Size on Different Devices
- Part 3: The Best YouTube Video Maker–Wondershare Filmora
Part 1: The Recommended YouTube Banner Size
According to YouTube’s official standards, the recommended banner size is 2560×1440 pixels. However, the minimum image dimensions are 2048×1152 pixels. To ensure that your text is visible regardless of the screen size, sticking to the “safe area” of 2560×423 pixels is the best option. Why are these sizes significant? Well, it’s essential to keep in mind the fact that people worldwide will be using different kinds of gadgets to access YouTube, and it is crucial to optimize your YouTube banner size for it to be ideal.
Part 2: The Best YouTube Banner Size on Different Devices
For the best results on all devices, your YouTube banner size should be:
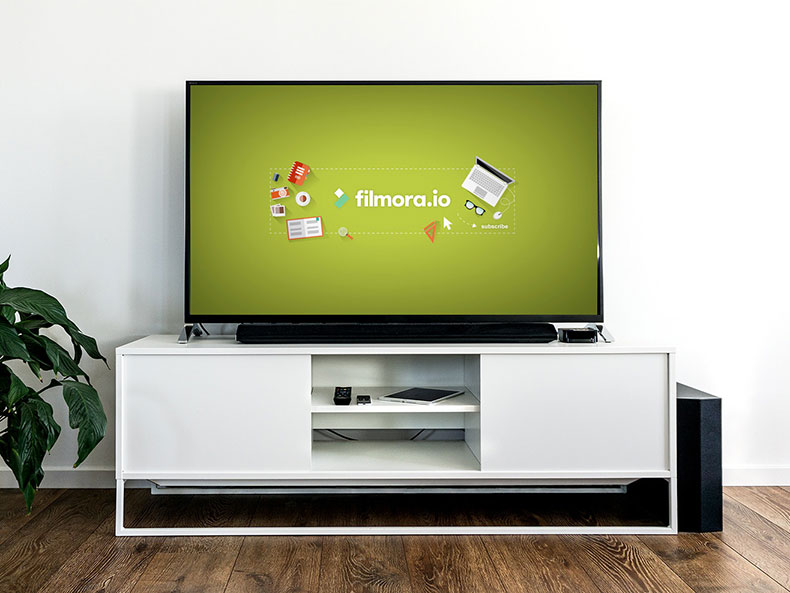
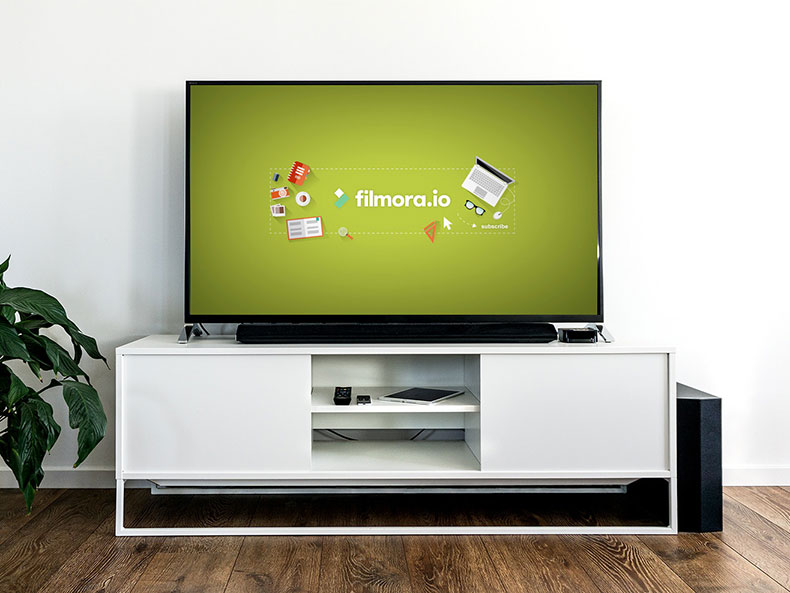
YouTube Channel Art/Banner Dimensions Displayed on TVs
2560 x 1440 px

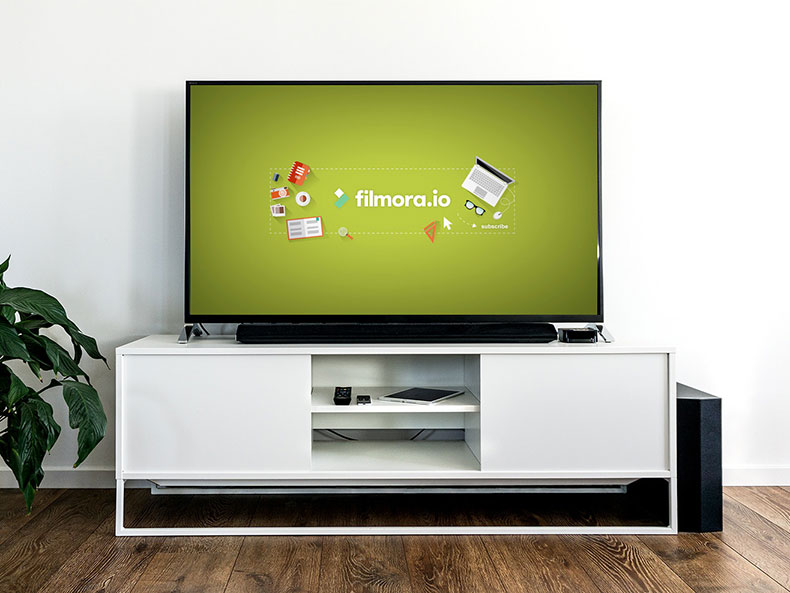
YouTube will display your entire channel art on TVs

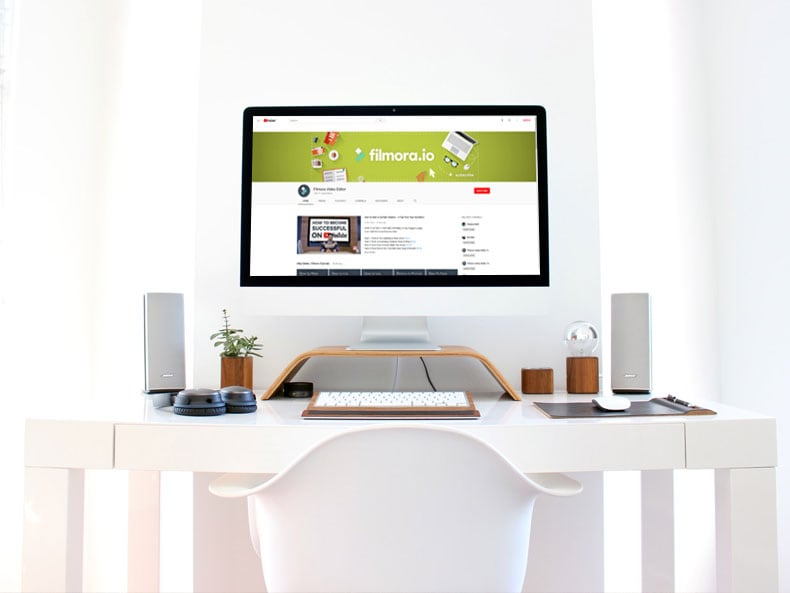
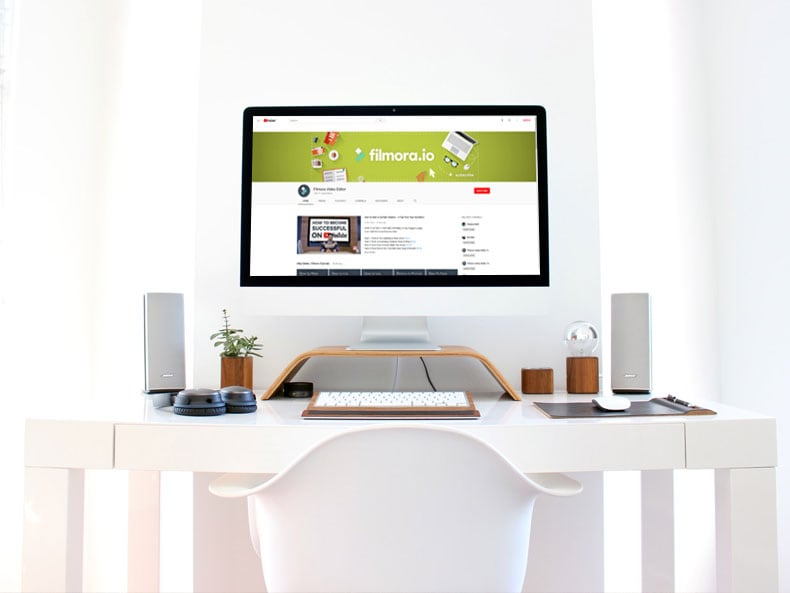
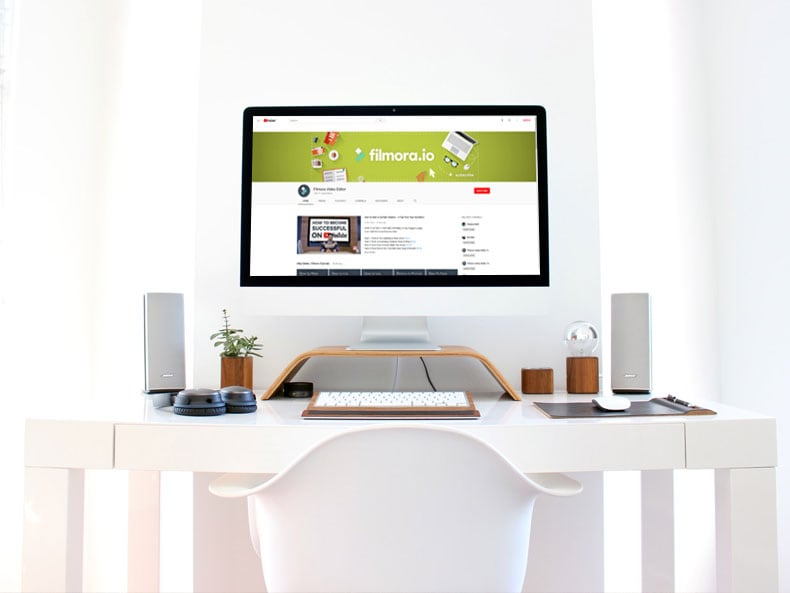
Here’s what our YouTube channel art example would look like on a TV.
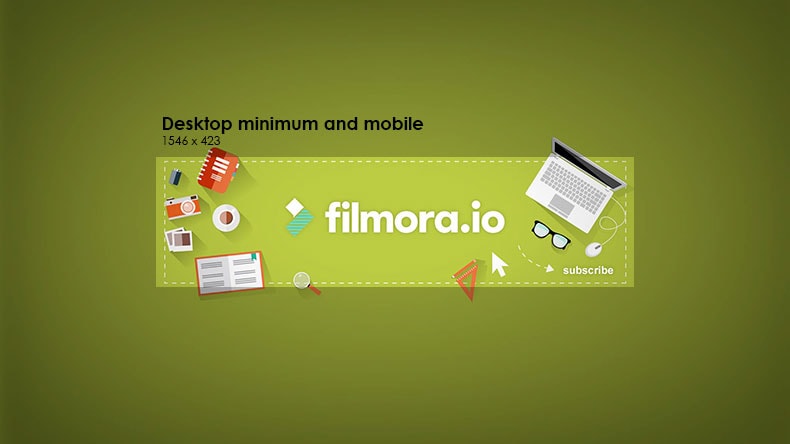
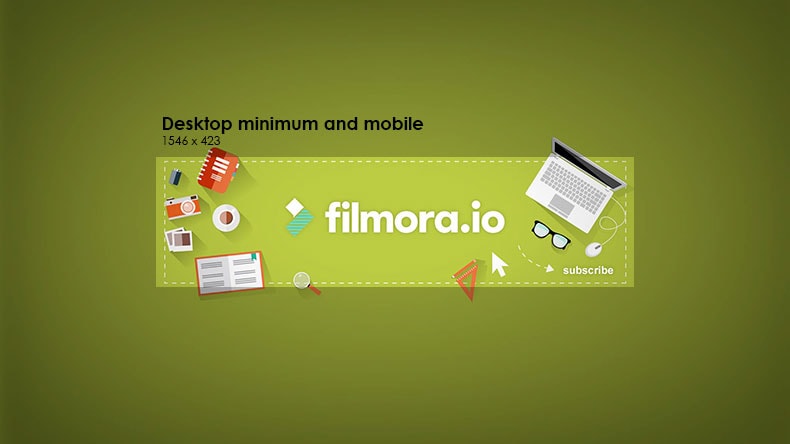
YouTube Channel Art/Banner Dimensions Displayed on Smaller Desktop Monitors and Mobile Phones
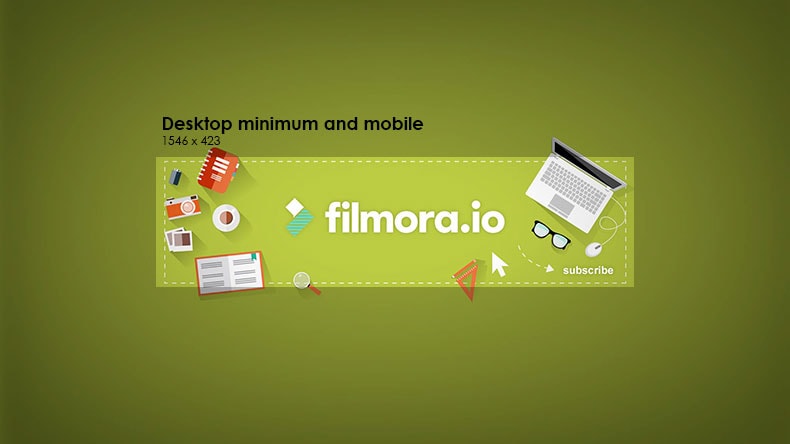
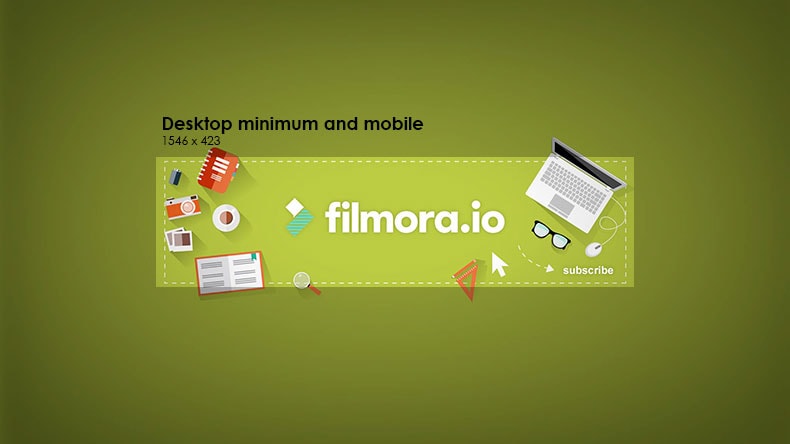
1546 x 423 px

On small desktop monitors and mobile devices, YouTube will display less than 20% of your entire channel art, the center area measuring a width of 1546 pixels and a height of 423 pixels. You want to make sure that your text and logo make it into this part.

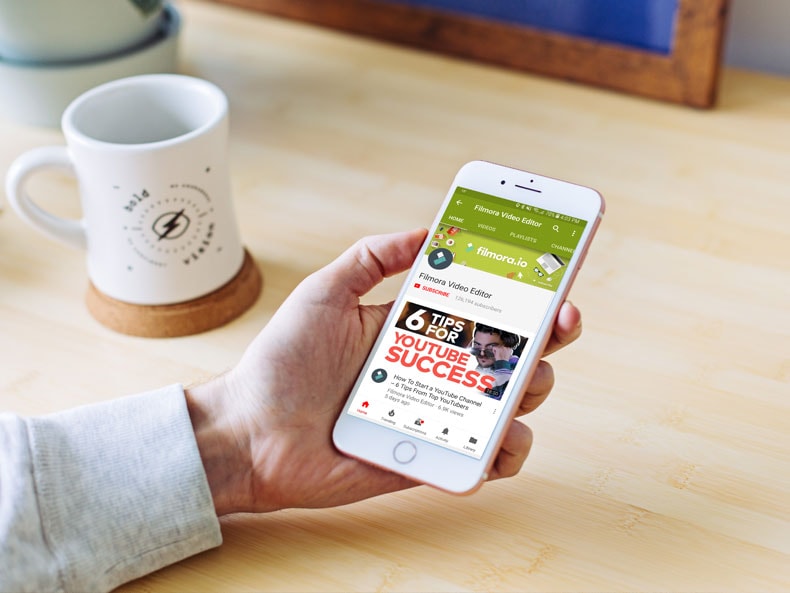
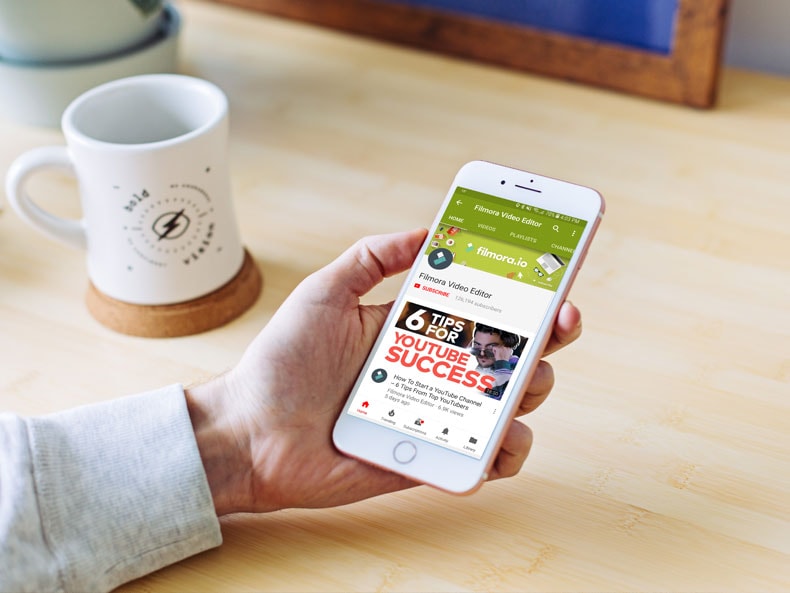
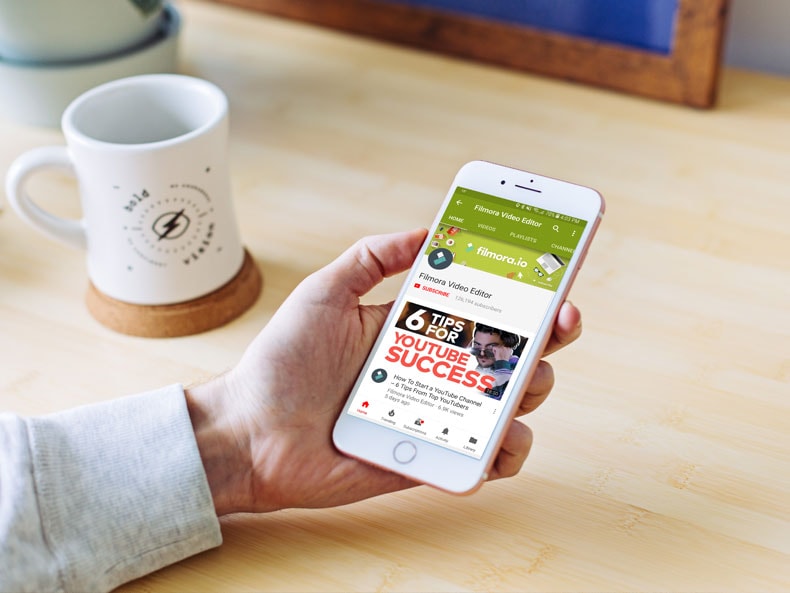
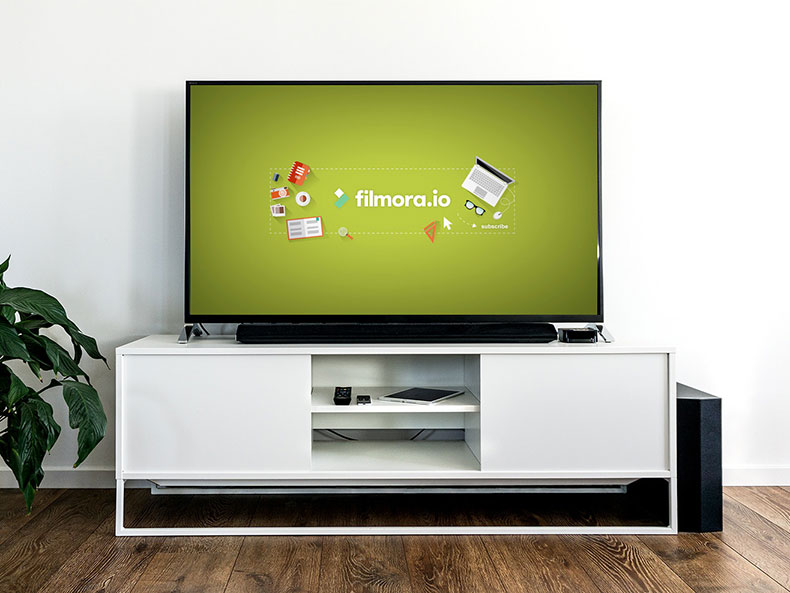
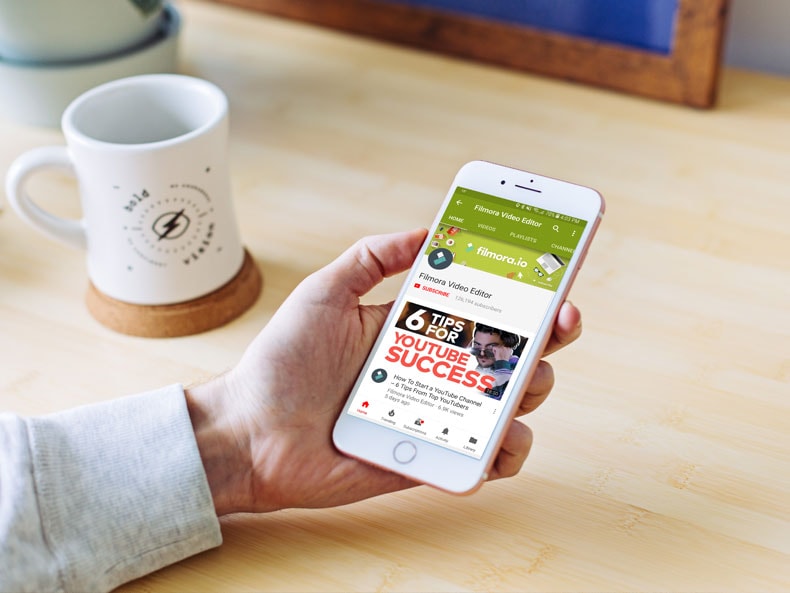
Here’s what our YouTube channel art example would look like on a mobile phone.
YouTube Channel Art/Banner Dimensions Displayed on Tablets
1855 x 423 px

On tablet devices, YouTube will display around 20% more of your channel art, just to the sides of your smaller desktop monitor and mobile device area.

Here’s what our YouTube channel art example would look like on a tablet device.
YouTube Channel Art/Banner Dimensions Displayed on Larger Desktop Monitors
2560 x 423 px

On larger desktop monitors, YouTube will display the entire width of your channel art but not the upper and lower part.

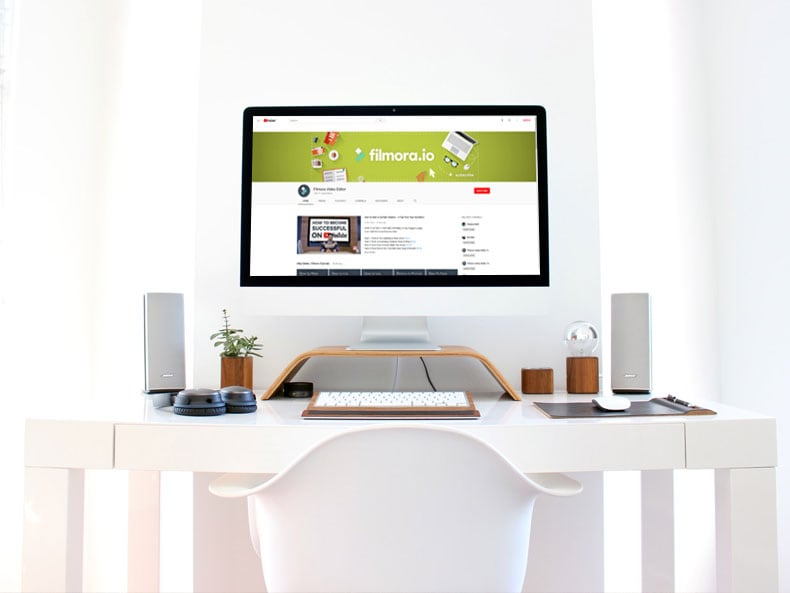
Here’s what our YouTube channel art example would look like on a large desktop monitor.
By following these dimensions in the design of your YouTube channel art/banner, you can be sure to have a responsive image that works best across different devices.
Have you ever had trouble with your YouTube banner size?
If you’d like to make your own channel art, check out our list of Top 9 YouTube Channel Art Makers .
Part 3: The Best YouTube Video Maker–Wondershare Filmora
Want to create a spectacular YouTube video with excellent graphics but lack the expertise? Don’t stress! Wondershare Filmora is here to save the day with its incredible video editing features. Despite the professional outcome it provides, it has been customized for easy use by the beginners.
Key Features:
- Supports GIF and 4K Resolution with advanced text editing features.
- Directly import files from any social media platform, for example, Facebook.
- Transform your video by layering multiple video clips and adding titles, filters, and overlays.
- Time-lapse, noise reduction, and split-screen preset available.
Compatibility:
- Windows: Microsoft Windows 7/Windows 8/Windows 10 (64 bit OS recommended).
- Processor: Intel i3 or better multicore processor, 2GHz or above.
- RAM: 4 GB RAM (8GB required for HD and 4K videos).
To Sum Up
So, are you ready to optimize your channel by following the YouTube banner size’s basic requirements? We hope you are now aware of the importance your YouTube channel art dimension has.
Also, for your channel to be distinctive and attractive enough, it must be edited, which is now relatively easy through video editing apps like the Wondershare Filmora. What are you waiting for? Invest in this pocket-friendly application to create stunning videos in no time and take your channel to the next level.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
YouTube is a social platform that relies on visually exciting material to attract the audience. Just like a book with an appealing cover compels a person to pick it up and read, it is significant to display and advertise your YouTube channel in a way that makes viewers click and browse through the channel.
Despite creating a beautiful banner on your desktop screen, it might end up distorted on a mobile screen if the recommended sizes for all kinds of gadgets are not followed. Hence, choosing your YouTube channel art dimension is essential since it is the viewer’s first impression. To commence with, you must be careful about your YouTube banner size and channel art dimensions. Are you wondering how to create the perfect banner or cover photo as we know it? Worry not as we are going to tell you the exact details to achieve an ideal YouTube banner size that fits all devices from computers to phones.
- Part 1: The Recommended YouTube Banner Size
- Part 2: The Best YouTube Banner Size on Different Devices
- Part 3: The Best YouTube Video Maker–Wondershare Filmora
Part 1: The Recommended YouTube Banner Size
According to YouTube’s official standards, the recommended banner size is 2560×1440 pixels. However, the minimum image dimensions are 2048×1152 pixels. To ensure that your text is visible regardless of the screen size, sticking to the “safe area” of 2560×423 pixels is the best option. Why are these sizes significant? Well, it’s essential to keep in mind the fact that people worldwide will be using different kinds of gadgets to access YouTube, and it is crucial to optimize your YouTube banner size for it to be ideal.
Part 2: The Best YouTube Banner Size on Different Devices
For the best results on all devices, your YouTube banner size should be:
YouTube Channel Art/Banner Dimensions Displayed on TVs
2560 x 1440 px

YouTube will display your entire channel art on TVs

Here’s what our YouTube channel art example would look like on a TV.
YouTube Channel Art/Banner Dimensions Displayed on Smaller Desktop Monitors and Mobile Phones
1546 x 423 px

On small desktop monitors and mobile devices, YouTube will display less than 20% of your entire channel art, the center area measuring a width of 1546 pixels and a height of 423 pixels. You want to make sure that your text and logo make it into this part.

Here’s what our YouTube channel art example would look like on a mobile phone.
YouTube Channel Art/Banner Dimensions Displayed on Tablets
1855 x 423 px

On tablet devices, YouTube will display around 20% more of your channel art, just to the sides of your smaller desktop monitor and mobile device area.

Here’s what our YouTube channel art example would look like on a tablet device.
YouTube Channel Art/Banner Dimensions Displayed on Larger Desktop Monitors
2560 x 423 px

On larger desktop monitors, YouTube will display the entire width of your channel art but not the upper and lower part.

Here’s what our YouTube channel art example would look like on a large desktop monitor.
By following these dimensions in the design of your YouTube channel art/banner, you can be sure to have a responsive image that works best across different devices.
Have you ever had trouble with your YouTube banner size?
If you’d like to make your own channel art, check out our list of Top 9 YouTube Channel Art Makers .
Part 3: The Best YouTube Video Maker–Wondershare Filmora
Want to create a spectacular YouTube video with excellent graphics but lack the expertise? Don’t stress! Wondershare Filmora is here to save the day with its incredible video editing features. Despite the professional outcome it provides, it has been customized for easy use by the beginners.
Key Features:
- Supports GIF and 4K Resolution with advanced text editing features.
- Directly import files from any social media platform, for example, Facebook.
- Transform your video by layering multiple video clips and adding titles, filters, and overlays.
- Time-lapse, noise reduction, and split-screen preset available.
Compatibility:
- Windows: Microsoft Windows 7/Windows 8/Windows 10 (64 bit OS recommended).
- Processor: Intel i3 or better multicore processor, 2GHz or above.
- RAM: 4 GB RAM (8GB required for HD and 4K videos).
To Sum Up
So, are you ready to optimize your channel by following the YouTube banner size’s basic requirements? We hope you are now aware of the importance your YouTube channel art dimension has.
Also, for your channel to be distinctive and attractive enough, it must be edited, which is now relatively easy through video editing apps like the Wondershare Filmora. What are you waiting for? Invest in this pocket-friendly application to create stunning videos in no time and take your channel to the next level.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
YouTube is a social platform that relies on visually exciting material to attract the audience. Just like a book with an appealing cover compels a person to pick it up and read, it is significant to display and advertise your YouTube channel in a way that makes viewers click and browse through the channel.
Despite creating a beautiful banner on your desktop screen, it might end up distorted on a mobile screen if the recommended sizes for all kinds of gadgets are not followed. Hence, choosing your YouTube channel art dimension is essential since it is the viewer’s first impression. To commence with, you must be careful about your YouTube banner size and channel art dimensions. Are you wondering how to create the perfect banner or cover photo as we know it? Worry not as we are going to tell you the exact details to achieve an ideal YouTube banner size that fits all devices from computers to phones.
- Part 1: The Recommended YouTube Banner Size
- Part 2: The Best YouTube Banner Size on Different Devices
- Part 3: The Best YouTube Video Maker–Wondershare Filmora
Part 1: The Recommended YouTube Banner Size
According to YouTube’s official standards, the recommended banner size is 2560×1440 pixels. However, the minimum image dimensions are 2048×1152 pixels. To ensure that your text is visible regardless of the screen size, sticking to the “safe area” of 2560×423 pixels is the best option. Why are these sizes significant? Well, it’s essential to keep in mind the fact that people worldwide will be using different kinds of gadgets to access YouTube, and it is crucial to optimize your YouTube banner size for it to be ideal.
Part 2: The Best YouTube Banner Size on Different Devices
For the best results on all devices, your YouTube banner size should be:
YouTube Channel Art/Banner Dimensions Displayed on TVs
2560 x 1440 px

YouTube will display your entire channel art on TVs

Here’s what our YouTube channel art example would look like on a TV.
YouTube Channel Art/Banner Dimensions Displayed on Smaller Desktop Monitors and Mobile Phones
1546 x 423 px

On small desktop monitors and mobile devices, YouTube will display less than 20% of your entire channel art, the center area measuring a width of 1546 pixels and a height of 423 pixels. You want to make sure that your text and logo make it into this part.

Here’s what our YouTube channel art example would look like on a mobile phone.
YouTube Channel Art/Banner Dimensions Displayed on Tablets
1855 x 423 px

On tablet devices, YouTube will display around 20% more of your channel art, just to the sides of your smaller desktop monitor and mobile device area.

Here’s what our YouTube channel art example would look like on a tablet device.
YouTube Channel Art/Banner Dimensions Displayed on Larger Desktop Monitors
2560 x 423 px

On larger desktop monitors, YouTube will display the entire width of your channel art but not the upper and lower part.

Here’s what our YouTube channel art example would look like on a large desktop monitor.
By following these dimensions in the design of your YouTube channel art/banner, you can be sure to have a responsive image that works best across different devices.
Have you ever had trouble with your YouTube banner size?
If you’d like to make your own channel art, check out our list of Top 9 YouTube Channel Art Makers .
Part 3: The Best YouTube Video Maker–Wondershare Filmora
Want to create a spectacular YouTube video with excellent graphics but lack the expertise? Don’t stress! Wondershare Filmora is here to save the day with its incredible video editing features. Despite the professional outcome it provides, it has been customized for easy use by the beginners.
Key Features:
- Supports GIF and 4K Resolution with advanced text editing features.
- Directly import files from any social media platform, for example, Facebook.
- Transform your video by layering multiple video clips and adding titles, filters, and overlays.
- Time-lapse, noise reduction, and split-screen preset available.
Compatibility:
- Windows: Microsoft Windows 7/Windows 8/Windows 10 (64 bit OS recommended).
- Processor: Intel i3 or better multicore processor, 2GHz or above.
- RAM: 4 GB RAM (8GB required for HD and 4K videos).
 Project Manager - Asset Browser for 3Ds Max
Project Manager - Asset Browser for 3Ds Max
To Sum Up
So, are you ready to optimize your channel by following the YouTube banner size’s basic requirements? We hope you are now aware of the importance your YouTube channel art dimension has.
Also, for your channel to be distinctive and attractive enough, it must be edited, which is now relatively easy through video editing apps like the Wondershare Filmora. What are you waiting for? Invest in this pocket-friendly application to create stunning videos in no time and take your channel to the next level.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Oct 26, 2023• Proven solutions
YouTube is a social platform that relies on visually exciting material to attract the audience. Just like a book with an appealing cover compels a person to pick it up and read, it is significant to display and advertise your YouTube channel in a way that makes viewers click and browse through the channel.
Despite creating a beautiful banner on your desktop screen, it might end up distorted on a mobile screen if the recommended sizes for all kinds of gadgets are not followed. Hence, choosing your YouTube channel art dimension is essential since it is the viewer’s first impression. To commence with, you must be careful about your YouTube banner size and channel art dimensions. Are you wondering how to create the perfect banner or cover photo as we know it? Worry not as we are going to tell you the exact details to achieve an ideal YouTube banner size that fits all devices from computers to phones.
- Part 1: The Recommended YouTube Banner Size
- Part 2: The Best YouTube Banner Size on Different Devices
- Part 3: The Best YouTube Video Maker–Wondershare Filmora
Part 1: The Recommended YouTube Banner Size
According to YouTube’s official standards, the recommended banner size is 2560×1440 pixels. However, the minimum image dimensions are 2048×1152 pixels. To ensure that your text is visible regardless of the screen size, sticking to the “safe area” of 2560×423 pixels is the best option. Why are these sizes significant? Well, it’s essential to keep in mind the fact that people worldwide will be using different kinds of gadgets to access YouTube, and it is crucial to optimize your YouTube banner size for it to be ideal.
Part 2: The Best YouTube Banner Size on Different Devices
For the best results on all devices, your YouTube banner size should be:
YouTube Channel Art/Banner Dimensions Displayed on TVs
2560 x 1440 px

YouTube will display your entire channel art on TVs

Here’s what our YouTube channel art example would look like on a TV.
YouTube Channel Art/Banner Dimensions Displayed on Smaller Desktop Monitors and Mobile Phones
1546 x 423 px
 ZoneAlarm Pro Antivirus + Firewall NextGen
ZoneAlarm Pro Antivirus + Firewall NextGen

On small desktop monitors and mobile devices, YouTube will display less than 20% of your entire channel art, the center area measuring a width of 1546 pixels and a height of 423 pixels. You want to make sure that your text and logo make it into this part.

Here’s what our YouTube channel art example would look like on a mobile phone.
YouTube Channel Art/Banner Dimensions Displayed on Tablets
1855 x 423 px

On tablet devices, YouTube will display around 20% more of your channel art, just to the sides of your smaller desktop monitor and mobile device area.

Here’s what our YouTube channel art example would look like on a tablet device.
YouTube Channel Art/Banner Dimensions Displayed on Larger Desktop Monitors
2560 x 423 px

On larger desktop monitors, YouTube will display the entire width of your channel art but not the upper and lower part.

Here’s what our YouTube channel art example would look like on a large desktop monitor.
By following these dimensions in the design of your YouTube channel art/banner, you can be sure to have a responsive image that works best across different devices.
Have you ever had trouble with your YouTube banner size?
If you’d like to make your own channel art, check out our list of Top 9 YouTube Channel Art Makers .
Part 3: The Best YouTube Video Maker–Wondershare Filmora
Want to create a spectacular YouTube video with excellent graphics but lack the expertise? Don’t stress! Wondershare Filmora is here to save the day with its incredible video editing features. Despite the professional outcome it provides, it has been customized for easy use by the beginners.
Key Features:
- Supports GIF and 4K Resolution with advanced text editing features.
- Directly import files from any social media platform, for example, Facebook.
- Transform your video by layering multiple video clips and adding titles, filters, and overlays.
- Time-lapse, noise reduction, and split-screen preset available.
Compatibility:
- Windows: Microsoft Windows 7/Windows 8/Windows 10 (64 bit OS recommended).
- Processor: Intel i3 or better multicore processor, 2GHz or above.
- RAM: 4 GB RAM (8GB required for HD and 4K videos).
To Sum Up
So, are you ready to optimize your channel by following the YouTube banner size’s basic requirements? We hope you are now aware of the importance your YouTube channel art dimension has.
Also, for your channel to be distinctive and attractive enough, it must be edited, which is now relatively easy through video editing apps like the Wondershare Filmora. What are you waiting for? Invest in this pocket-friendly application to create stunning videos in no time and take your channel to the next level.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Quick Creation of Fortnite Visuals
How to Make Fortnite Thumbnail for Free and Easy in 2024

Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.
 Nero Burning ROM:
Nero Burning ROM:
The ultimate burning program for all your needs!

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.
Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
To grow a Youtube channel, you need to focus on several different factors and elements. Having an attractive and eye-catching thumbnail is one of those top factors that contribute to the growth of your channel. No matter how good your content is, if you cannot attract users to click on your videos, it will not benefit your channel. In this article, we are going to show you how you can make a Fortnite thumbnail in few simple steps using Filmora X. If you are a content creator and love to make Fortnite videos, then this article will be very helpful for you.
Filmora has recently introduced a new feature named AI Portrait that uses Artificial Intelligence to remove the background from a portrait or image. This feature doesn’t require any green screen to do that. Filmora also contains a wide range of elements and titles that help you enhance the Thumbnail and make look stunning and eye-catching.
Step 01: To start making a Fortnite thumbnail, it is important to have a screenshot of your gameplay. We can make a perfect screenshot using Fortnite Replay Mode. If you have recently played a Fortnite match, you can access its replay under the Career tab. Under the Career tab select Replays.

Step 02: If you are using a console, the game will only store 10 recent gameplays, but if you are using a PC, it will store 100 recent gameplays in this section. From all these gameplays, select the one that you want to use for the Thumbnail. Once you choose gameplay, you can control everything in it. The angle, speed, and camera mode.
 SwifDoo PDF Perpetual (2-PC) Free upgrade. No monthly fees ever.
SwifDoo PDF Perpetual (2-PC) Free upgrade. No monthly fees ever.

Step 03: For creating a perfect thumbnail, select “Drone Free Camera” mode from the camera mode located on the bottom right corner of the screen. It will allow us to change the angle the way we want. Choose an angle of your choice and take the screenshot.

Step 04: Open Filmora X, make sure to select the 16:9 screen ratio. Import the screenshot using the import button.

Step 05: Drag and drop the screenshot into the timeline.

Step 06: Now, let’s separate the background and character. Go to the Effects, then AI Portrait, select Human Segmentation, and drop it into the screenshot.

Step 07: Filmora will ask you to purchase it, but you can now hit “Try it” to use it.

Step 08: It will remove the background of the screenshot.

Step 09: To add a background, go to the media and navigate to “Sample Color.” Drag a color of your choice and drop it below the screenshot.

Step 10: To add titles in the Thumbnail, go to the Titles tab. Here you can find several categories of titles. Find your preferred title and drop it above all the layers. You can choose titles, lower thirds, and other texts depending upon your need and requirement.
 HD Video Converter Factory Pro
HD Video Converter Factory Pro

Step 11: We can make this Fortnite Thumbnail look more attractive by adding elements such as stickers and icons. Filmora contains a wide range of stickers. To access them, navigate to the Elements tab. Here you can find so many categories of elements. Choose any elements according to your need and drop them in the timeline above all other layers. If you cannot find a suitable sticker, you can download one from the internet and use it by importing it into Filmora.

Step 12: Once you are satisfied with the final results, you can take the screenshot of the Thumbnail using the Snapshot icon located below the preview panel. It will create a screenshot in the media panel of Filmora.

Step 13: To access the directory where this screenshot is saved, right-click on the screenshot and click on “Reveal in Explorer.” It will open the folder that contains all the screenshots you take through Filmora. Your Fortnite Thumbnail is ready to be used on your Youtube videos.
 Power Tools add-on for Google Sheets, 12-month subscription
Power Tools add-on for Google Sheets, 12-month subscription

Conclusion
With Filmora, there are no limits. You can use your imagination to create amazing Fortnite thumbnails or thumbnails for other purposes. This article is just a demo teaching you how you use Filmora X to develop free and astounding thumbnails. Explore other options and elements of Filmora to take your thumbnails to another level.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
- Title: 2024 Approved Elevate Your Video Presence Mastery of Channel Art and Banner Sizes
- Author: Steven
- Created at : 2024-07-22 20:26:42
- Updated at : 2024-07-23 20:26:42
- Link: https://youtube-clips.techidaily.com/2024-approved-elevate-your-video-presence-mastery-of-channel-art-and-banner-sizes/
- License: This work is licensed under CC BY-NC-SA 4.0.
 vMix Pro - Software based live production. vMix Pro includes everything in vMix 4K plus 8 channels of Replay and 8 vMix Call
vMix Pro - Software based live production. vMix Pro includes everything in vMix 4K plus 8 channels of Replay and 8 vMix Call




 WinUtilities Pro
WinUtilities Pro
 Jet Profiler for MySQL, Enterprise Version: Jet Profiler for MySQL is real-time query performance and diagnostics tool for the MySQL database server. Its detailed query information, graphical interface and ease of use makes this a great tool for finding performance bottlenecks in your MySQL databases.
Jet Profiler for MySQL, Enterprise Version: Jet Profiler for MySQL is real-time query performance and diagnostics tool for the MySQL database server. Its detailed query information, graphical interface and ease of use makes this a great tool for finding performance bottlenecks in your MySQL databases. 
 PaperScan Professional: PaperScan Scanner Software is a powerful TWAIN & WIA scanning application centered on one idea: making document acquisition an unparalleled easy task for anyone.
PaperScan Professional: PaperScan Scanner Software is a powerful TWAIN & WIA scanning application centered on one idea: making document acquisition an unparalleled easy task for anyone.

 Video Converter Factory Pro
Video Converter Factory Pro
 vMix 4K - Software based live production. vMix 4K includes everything in vMix HD plus 4K support, PTZ control, External/Fullscreen output, 4 Virtual Outputs, 1 Replay, 4 vMix Call, and 2 Recorders.
vMix 4K - Software based live production. vMix 4K includes everything in vMix HD plus 4K support, PTZ control, External/Fullscreen output, 4 Virtual Outputs, 1 Replay, 4 vMix Call, and 2 Recorders. WonderFox DVD Ripper Pro
WonderFox DVD Ripper Pro
 CollageIt Pro
CollageIt Pro
 Easy GIF Animator is a powerful animated GIF editor and the top tool for creating animated pictures, banners, buttons and GIF videos. You get extensive animation editing features, animation effects, unmatched image quality and optimization for the web. No other GIF animation software matches our features and ease of use, that’s why Easy GIF Animator is so popular.
Easy GIF Animator is a powerful animated GIF editor and the top tool for creating animated pictures, banners, buttons and GIF videos. You get extensive animation editing features, animation effects, unmatched image quality and optimization for the web. No other GIF animation software matches our features and ease of use, that’s why Easy GIF Animator is so popular. Screensaver Factory, Create stunning professional screensavers within minutes. Create screensavers for yourself, for marketing or unlimited royalty-free commercial distribution. Make screensavers from images, video and swf flash, add background music and smooth sprite and transition effects. Screensaver Factory is very easy to use, and it enables you to make self-installing screensaver files and CDs for easy setup and distribution. Screensaver Factory is the most advanced software of its kind.
Screensaver Factory, Create stunning professional screensavers within minutes. Create screensavers for yourself, for marketing or unlimited royalty-free commercial distribution. Make screensavers from images, video and swf flash, add background music and smooth sprite and transition effects. Screensaver Factory is very easy to use, and it enables you to make self-installing screensaver files and CDs for easy setup and distribution. Screensaver Factory is the most advanced software of its kind. PearlMountain Image Converter
PearlMountain Image Converter
 Forex Robotron Basic Package
Forex Robotron Basic Package
